我把饮食APP界面各各组件分开文件来写,然后再引用组装,对于初学者,把每个组件都单独弄懂了,然后再通过下面的导图,就清晰的组装成一个完整APP。

前言
此处健康生活实战课程,个人觉得非常值得学习,里面普及到的ArkUI知识点很多,从中学到常见基础组件的使用和页面布局、自定义组件使用、属性动画,显示动画、转场动画、绑定手势方法、图表绘制、状态变量、国际化、一次开发多端部署等等知识,我把饮食APP界面各各组件分开文件来写,然后再引用组装,对于初学者,把每个组件都单独弄懂了,然后再通过下面的导图,就清晰的组装成一个完整APP。

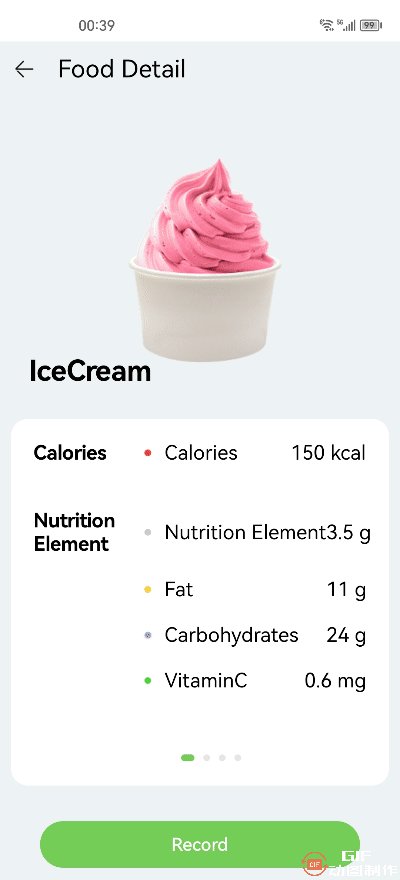
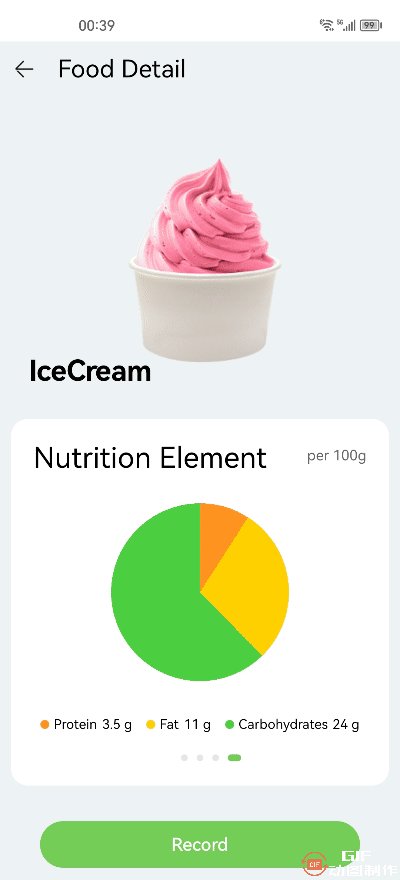
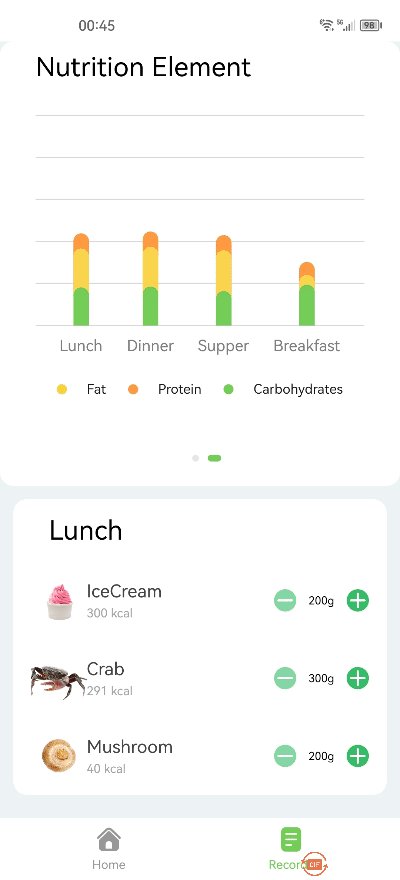
效果图
清晰效果图请移步到B站观看https://www.bilibili.com/video/BV1de4y1n7qc/?spm_id_from=333.999.0.0。

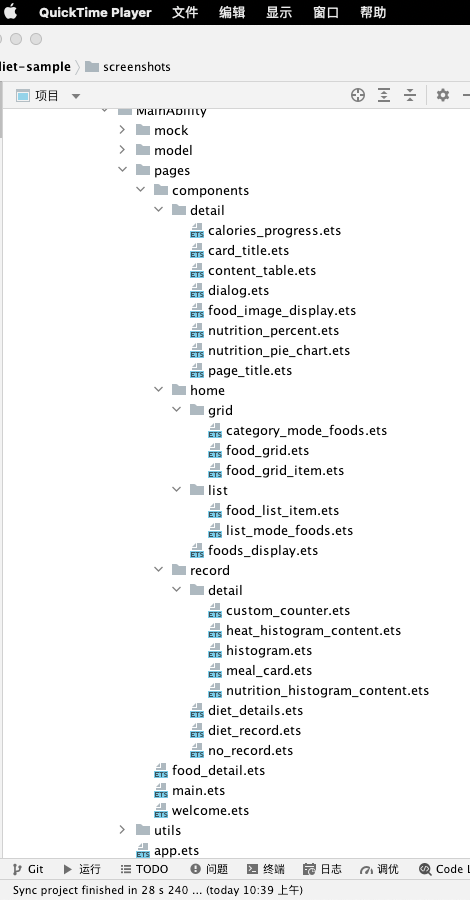
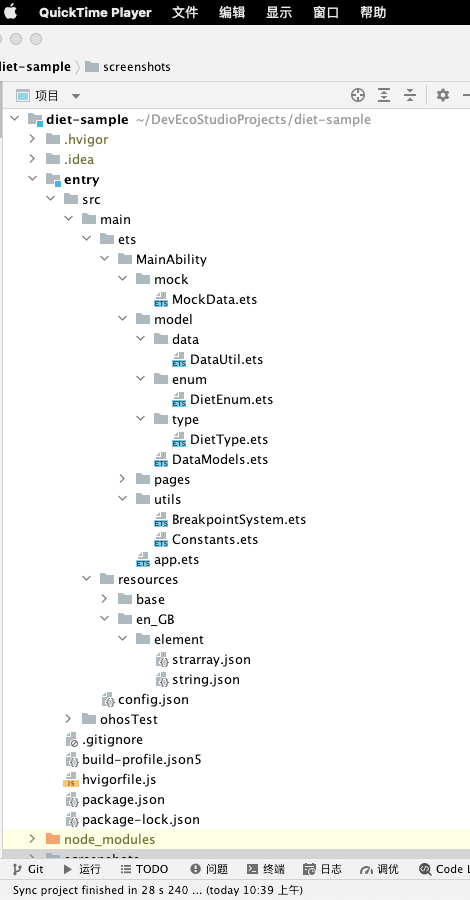
项目结构图


开发流程
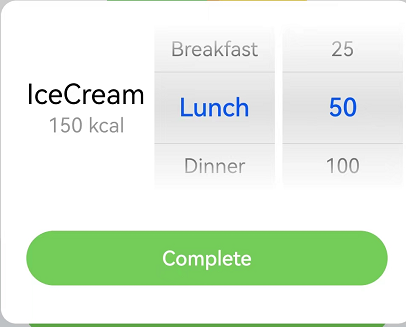
先从简单组件开始,从也是视频里的课后作业,当自己一个个简单的组件做出来了,组成一个完整APP也就不难了,这里我以记录饮食对话框开始,对话框有用餐时间,比如早餐、午餐、晚餐、宵夜,有用餐食物重量,而用餐时间是固定的,可以在资源文件定义好国际化,然后在组件上引用。资源文件定义用餐Label,使用的是字符串数组strarray.json来定义。
{ "strarray": [
{ "name": "mealTime_labels", "value": [
{ "value": "Breakfast"
},
{ "value": "Lunch"
},
{ "value": "Dinner"
},
{ "value": "Supper"
}
]
}
]
}1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.16.17.18.19.20.21.{ "strarray": [
{ "name": "mealTime_labels", "value": [
{ "value": "早餐"
},
{ "value": "午餐"
},
{ "value": "晚餐"
},
{ "value": "宵夜"
}
]
}
]
}1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.16.17.18.19.20.21.关键代码:
@CustomDialogexport struct Record { private foodInfo: FoodInfo
private controller: CustomDialogController
private select: number = 1
private mileTime: Resource = $r('app.strarray.mealTime_labels') private foodWeight: string[] = ['25', '50', '100', '150', '200', '250', '300', '350', '400', '450', '500'] private mealTimeId: MealTimeEnum = MealTimeEnum.Lunch
private mealWeight: number = Number(this.foodWeight[this.select]) build() { Column() { Row({ space: 6 }) { Column() { Text(this.foodInfo.name)
.minFontSize(18)
.maxFontSize(30)
.maxLines(1) Text($r('app.string.calorie_with_kcal_unit', this.foodInfo.calories.toString()))
.fontSize(16)
.fontColor('rgba(0,0,0,0.4)')
.margin({ top: 2 })
}
.layoutWeight(1)
.justifyContent(FlexAlign.Center) TextPicker({ range: this.mileTime, selected: this.select })
.layoutWeight(1)
.linearGradient({ angle: 0, direction: GradientDirection.Top, colors: [[0xfdfdfd, 0.0], [0xe0e0e0, 0.5], [0xfdfdfd, 1]],
})
.onChange((value: string, index: number) => { this.mealTimeId = index
}) TextPicker({ range: this.foodWeight, selected: this.select })
.layoutWeight(1)
.linearGradient({ angle: 0, direction: GradientDirection.Top, colors: [[0xfdfdfd, 0.0], [0xe0e0e0, 0.5], [0xfdfdfd, 1]],
})
.onChange((value: string) => { this.mealWeight = Number(value)
})
}
.height(128) Button($r('app.string.button_food_detail_complete'), { type: ButtonType.Capsule, stateEffect: true })
.height(43)
.width('100%')
.margin({ top: 33, left: 72, right: 72 })
.backgroundColor($r('app.color.theme_color_green'))
.onClick(() => { let dietRecordsList = AppStorage.Get<Array<DietRecord>>('dietRecords') if (dietRecordsList == undefined || dietRecordsList.length === 0) { dietRecordsList = new Array<DietRecord>()
} let dietRecordData = new DietRecord(dietRecordsList.length, this.foodInfo.id, new MealTime(this.mealTimeId), this.mealWeight) dietRecordsList.push(dietRecordData) AppStorage.SetOrCreate<Array<DietRecord>>('dietRecords', dietRecordsList) this.controller.close()
})
}
.cardStyle()
.height(254)
.width('90%')
}
}1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.16.17.18.19.20.21.22.23.24.25.26.27.28.29.30.31.32.33.34.35.36.37.38.39.40.41.42.43.44.45.46.47.48.49.50.51.52.53.54.55.56.57.58.59.60.61.62.63.64.65.66.67.68.69.对话框效果图。


总结
根据导图列出的各组件,像写对话框一样,一个个组件功能完成,对于初始者来说,一下子写一个小组件,比一开始就写一个Demo简单多了,组件写多了,经验丰富了,那时要写什么样的APP,就看个人创意了,我也打算,下来有空把这个饮食APP用到的各组件,每个组件写一个帖子,把用到的知识都总结出来,这样对以后的学习也有一定的帮助,谢谢这次活动的实例,让我学到了更多的知识,我也会一直在学习路上。
责任编辑:jianghua来源: 51CTO开源基础软件社区


