本文将直白且详细的描述一下如何集成环信web端的IM SDK,(小程序、Uni-app通用)。这是一篇快速集成攻略,其中更多的是对于官网文档的一篇注释说明,相信很多的小伙伴在准备将环信的IM即时通讯能力集成或移植在自己的项目上都会出现或多或少的一些问题,甚至会出现一头雾水或无从下手的感觉,即使看遍了官方文档也不免心生疑问......
“啥?!啥?!啥?!这是啥?!文档写的是个啥?!”

所以我决定更加直白且详细的描述一下如何集成web端的IM SDK,(小程序、Uni-app通用)以下是概览:
一、 注册环信console,创建自己的应用,拿到Appkey。
二、 粗略浏览官方文档,熟悉大致流程及接口。
三、 Clone Demo,挑出必选引入文件。
四、 Hello World! (从注册登陆开始)。
常见问题以及error报错查询入口:
n http://docs-im.easemob.com/faq
n http://docs-im.easemob.com/im/other/errorcode/web
n http://docs-im.easemob.com/im/other/errorcode/restapi
以下为较为详细的描述一些集成步骤,如一些步骤已非常了解且已操作完成请自行跳过。
一、注册环信console,创建自己的应用,拿到Appkey
PS:这一步骤,各端通用。
1. 注册console 管理后台
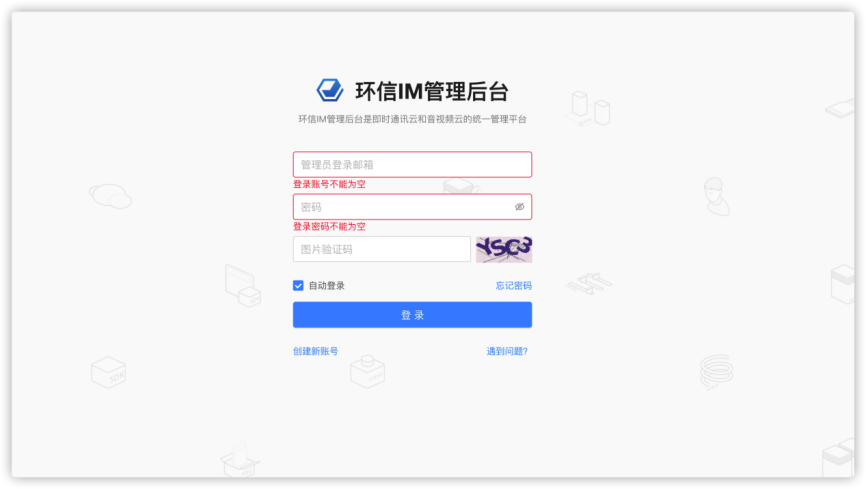
相信经常使用第三方服务的小伙伴都非常熟悉这一步(不熟悉?没关系,照着葫芦画瓢就行),打开开发者平台进行注册登录创建等操作,这一点我就不过多赘述,直接上注册平台链接:https://console.easemob.com/user/login

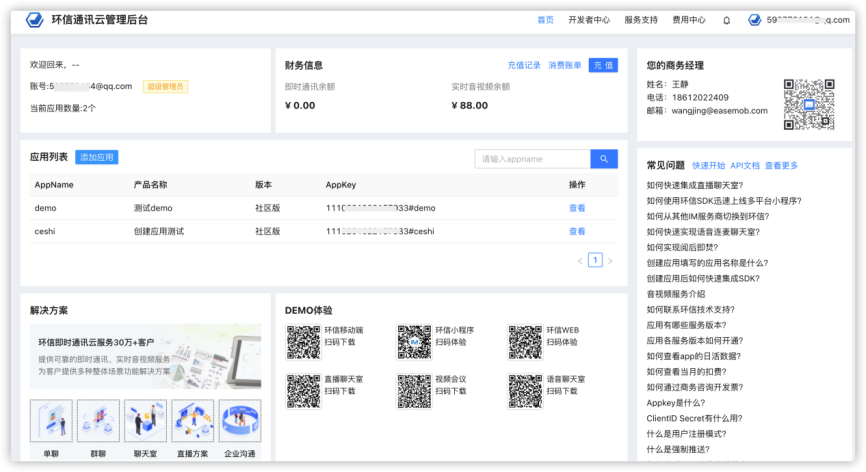
注册成功之后会跳转到这样的一个界面:

这个就是console后台管理页面,这个实际就属于一个后台管理系统,创建自己的项目应用,监测日活,统计注册用户数,常见的一些增删改查操作都可以执行,没事可以捣鼓捣鼓看看有哪些功能,这里我就不多介绍了,咱们接着往下进行。
2. 创建应用
创建应用这一步搁咱们JavaScript其实可以理解为 new 了一个空对象,var了一个空变量等等随意怎么比喻都可以。如果放在现实当中其实更像是创建了一个公司,这个公司有公司名也就是Appname,而每个公司肯定有一个唯一的公司代码(公司的身份证ID号),也就是Appkey。公司人数也就是创建出来的应用下注册的用户数量等等。
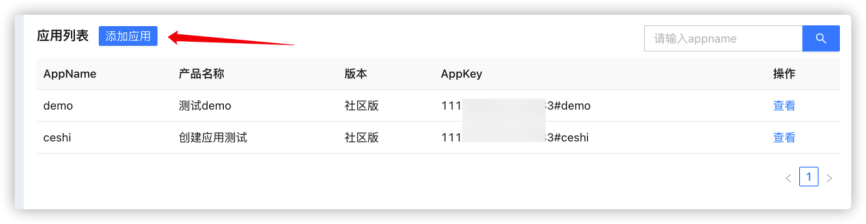
n 点击添加应用开始创建:

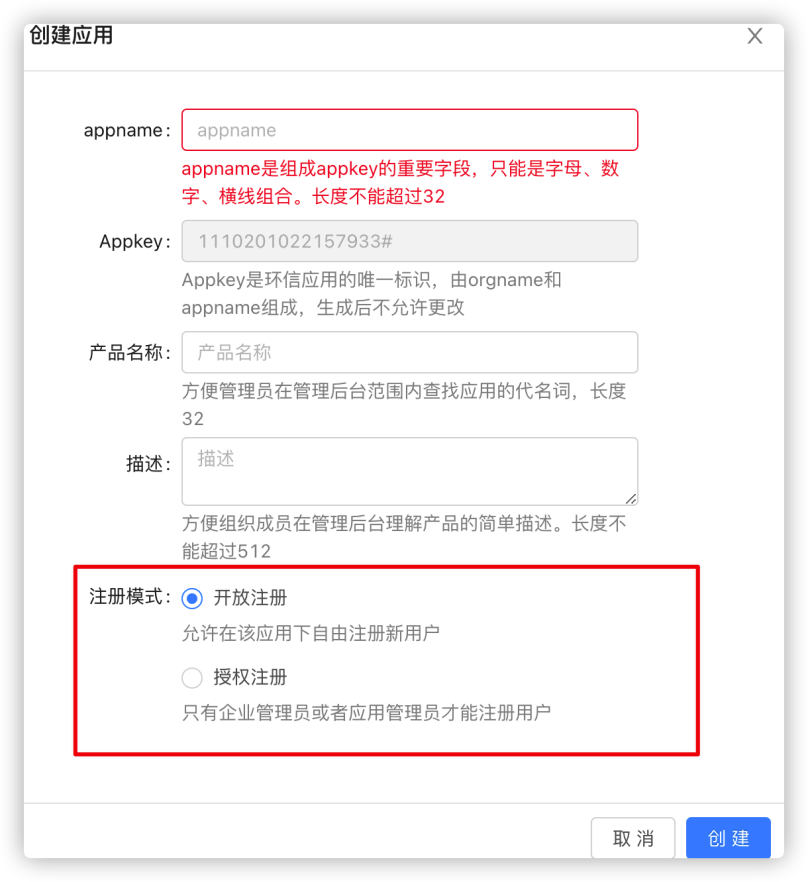
n 创建应用的详情页:

这里我特意框住是因为经常有人告诉我:“创建出来的appkey在客户端测试时候点击注册没法注册,报错描述是401无权限是怎么回事?”
最后发现是创建应用的时候注册模式选的是授权注册,你选个授权注册,看眼描述就知道这种注册模式相当于注册是要经过审批的,如果测试阶段可以使用开放注册,后期还可以修改注册模式。
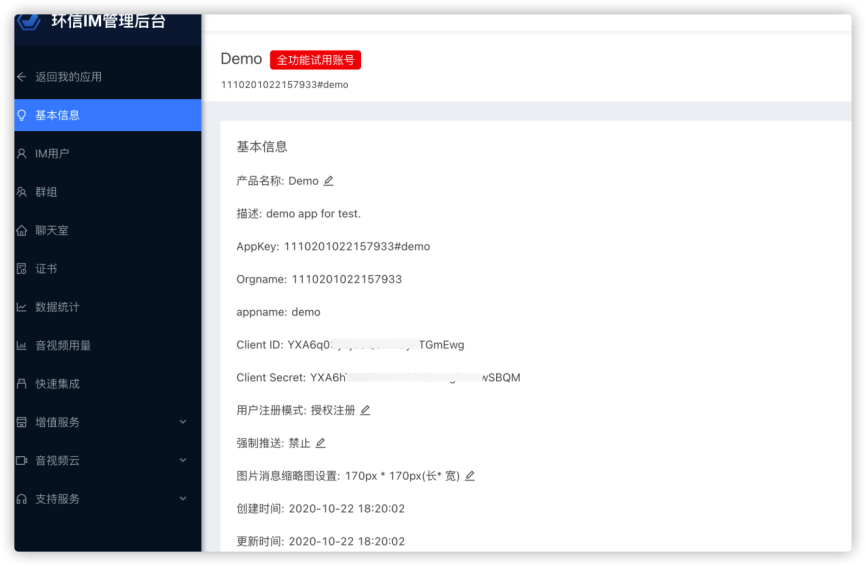
这个是创建成功之后点击进入应用的基本信息描述,分别对应的是什么功能也有描述,Appkey也就成功拿到了,由orgname +“#”+appname组成的appkey。如图:

这里特别说下这个Client ID和Client Secret ,有了Client ID和Client Secret就可以获取到管理员token从而可以在应用下随意增删改查,发消息,之前有遇到泄露导致客户端用户莫名其妙收到一些骚扰信息,当然这都算轻的,所以正式环境下一定要保管好Client ID和Client Secret !!!
二、粗略浏览官方文档,熟悉大致流程及接口
PS:这一步骤,各端通用
可能有的小伙伴觉得这一步我再拉出来讲意义不是很大没什么用,其实不然,因为在协助一些小伙伴集成SDK中发现有的朋友对于在自己项目中要用到的接口都还不知道在哪,更谈不上如何使用。文档通篇一字不落看下来也不太现实,但是大致知道一些后期咱们的项目中有哪些接口可能会用到,知道大概在哪能找到调用方式还是很有必要的。
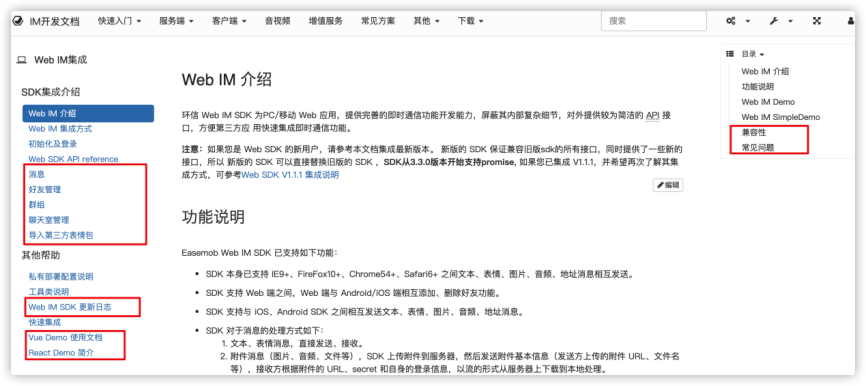
一篇文档中我们可以从这些方向看:

SDK功能分类,更新日志(了解SDK更新周期,新增功能,修复问题),Demo的使用介绍,兼容性以及常见问题。
Uni-app打包双端的介绍,运行平台描述,源码的GitHub地址。

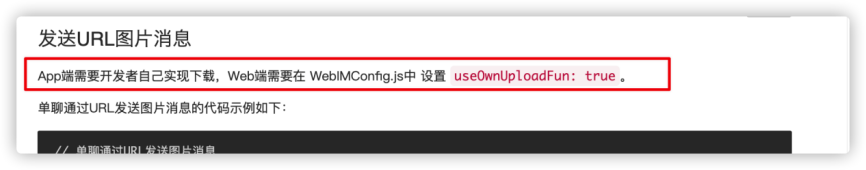
而且文档中也有描述一些可能会遇到的坑,一些解决方案。例如:发送URL类型的图片消息需要在config配置文件中配置。


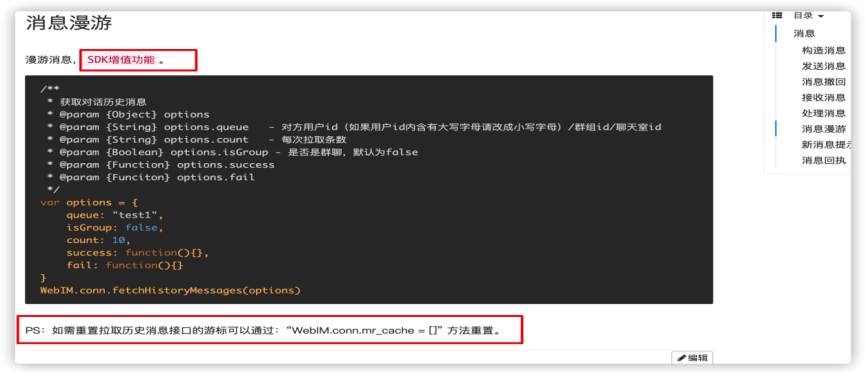
通过“WebIM.conn.mr_cache = [] ”方法可以重置拉取历史消息的游标。

常用的新消息提示如何去处理,等等都会有一些描述,磨刀不误砍柴工,因此我强烈建议各位在正式开始集成之前首先浏览一下咱们对应端的文档。
在此我也正好有几个常用的功能场景提供给大家,文档中有介绍,为了方便各位也还是直接上链接。
消息回执(涉及到web端已读未读的处理):
http://docs-im.easemob.com/im/web/basics/message#%E6%B6%88%E6%81%AF%E5%9B%9E%E6%89%A7
消息漫游(涉及到web端拉取历史SDK接口):
http://docs-im.easemob.com/im/web/basics/message#%E6%B6%88%E6%81%AF%E6%BC%AB%E6%B8%B8
昵称与头像(涉及到昵称与头像的处理):
http://docs-im.easemob.com/im/other/integrationcases/nickname
获取管理员token(一些服务端rest接口的调用需获取管理员token):
拉取历史消息文件(将聊天产生的历史消息保存到本地服务器):
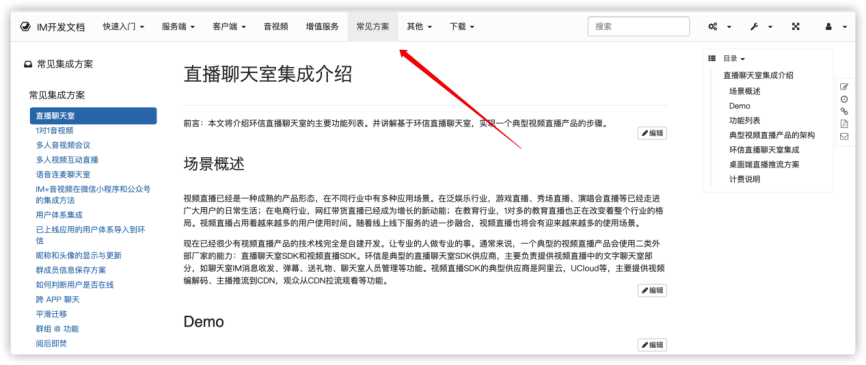
更多常用实现场景可以参考文档常见方案一栏,里面可能有些只有IOS 和 Android 解决方案,但是web端实际也是相似的处理方式,瞜一眼相信会有些启发。

http://docs-im.easemob.com/im/other/integrationcases/live-chatroom
文档已浏览完毕,接着往下进行。
三、Clone Demo、挑选出必要文件
其实这一步主要面向于直接下载了官网Demo,但是不知道如何把将Demo往里引入的同学,在协助集成的过程中,我经常遇到有些朋友启动Demo测试完成之后,直接就把所有Demo文件拷贝到了原有项目当中,我们知道前端的部署打包的性能优化是与压缩精简代码,减少请求数量,页面结构,浏览器缓存等因素是相关的,我并不建议完全将Demo拷贝到咱们的原项目当中。
首先我想说下现有PCweb-Demo uni-appDemo 微信小程序Demo等Demo 的意义是为我们开发者小伙伴展示功能接口的实际运用,即时通讯能力的接口测验,各接口组合使用的运用逻辑及调用顺序 ,当然更是给了咱们在实际项目开发当中有了一定的参考作用。由于其功能性的考虑并没有按照线上产品的标准去做,所以其代码内部接口中有些接口的调用以及请求并未考虑性能因素,功能并未完全实现展示。
相信通过我的描述,也就明白了为什么不建议将Demo完全拷贝到原有项目中,因为可能会对咱们的性能优化造成一定的影响,并且可能会有很多代码对项目中的功能实现并无任何帮助,有些组件关联,运行可能会有更多难以排查的报错,更多是建议可以参考一下Demo当中的写法。
下面我先介绍一下uni-app-Demo集成 IMSDK的操作:
Uni-App-Demo GitHub地址:
https://github.com/easemob/webim-uniapp-demo
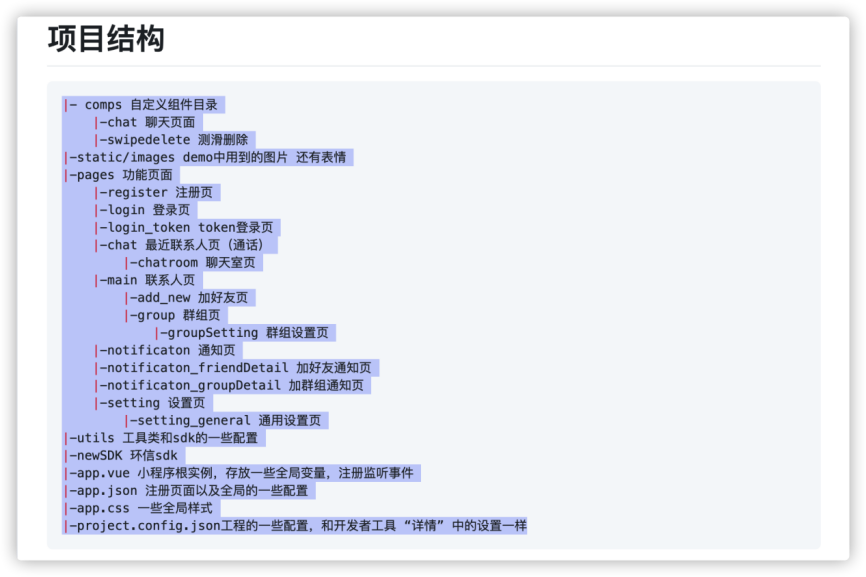
1. 将clone下来Demo于HbuilderX中打开,首先咱们不急着运行先了解一下目录下各个文件的作用。
<!-- 截图来自uni-appDemo中的README.md文件,详细可以自行查看 -->

2. 将核心文件导入到自己的测试项目或正式项目中。
随着环信3.x IM SDK的更新,现在引入依赖文件相对之前2.x IM SDK的集成引数个文件无疑是简单了许多。
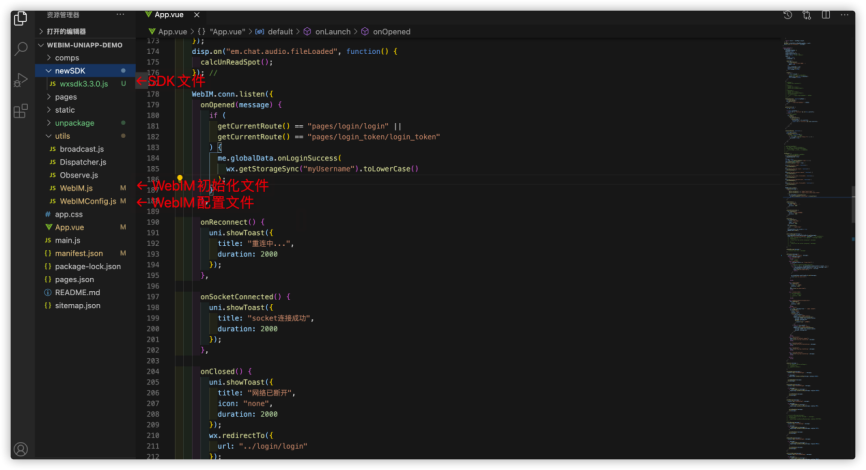
Uni-app-Demo中需要引用的文件截图:

其实除SDK必须引入之外,WebIMConfig.js 以及WebIM.js也可以不引用,但是在项目中必须要存在,听起来很矛盾,但实际含义就是WebIMConfig.js该有的配置你必须要配置,WebIM.js中的初始化这一步你也必须要进行初始化,至于你要命名为其他文件名,放在其他位置也不是不可以的。
SDK包:PCWeb端:websdk3.x.js 小程序/Uni-app:wxsdk3.x.js
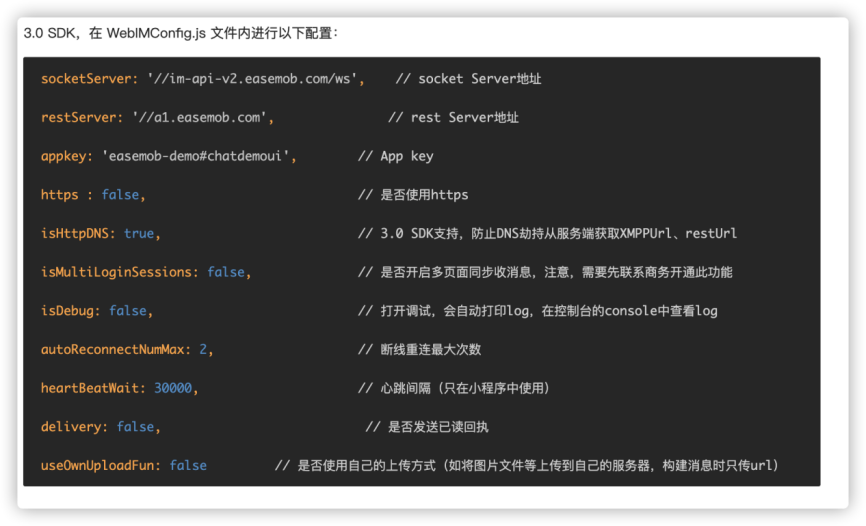
WebIMConfig.js:这个文件的作用就是将引入的WebIMSDK进行自定义配置:

如图文档上有对各个配置项的作用详细介绍,建议在集成过程中的配置页可以参考Demo中的配置进行配置,但是各个配置项的开启与否,参数设置请自行按需设置。
依然是在协助小伙伴集成环信IM的过程经常会遇到有小伙伴问配置项中的:“socket Server地址:socketServer: '//im-api-v2.easemob.com/ws', // ”和“rest Server地址:restServer: '//a1.easemob.com' ”,“需不需要配置成自己项目地址,或者自己去定义这两个参数?”,对于这个问题,我只能回答说千万别!这个是定义好了的,你要做的基本就只需要将appkey:改成自己申请的,其他几乎不用动。
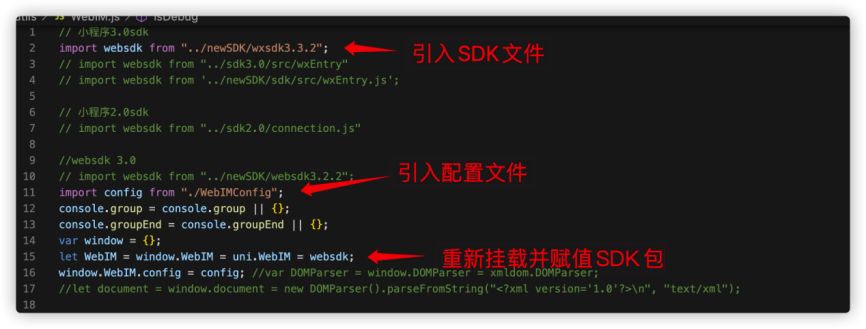
WebIM.js:将SDK的配置以及引入的SDK进一步做处理简称:初始化。
导出SDK 并引入WebIMConfig.js文件,将SDK重命名为WebIM挂载到window或uni或wx下,视情况决定。

同样这一步文档也有详细的描述:

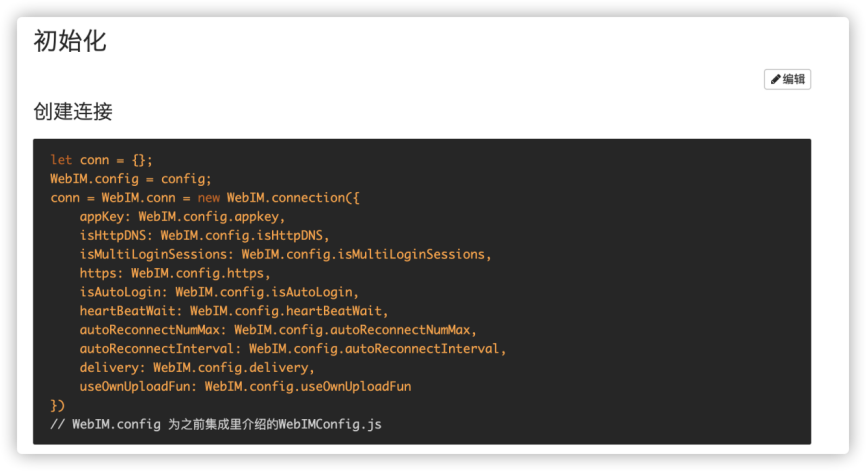
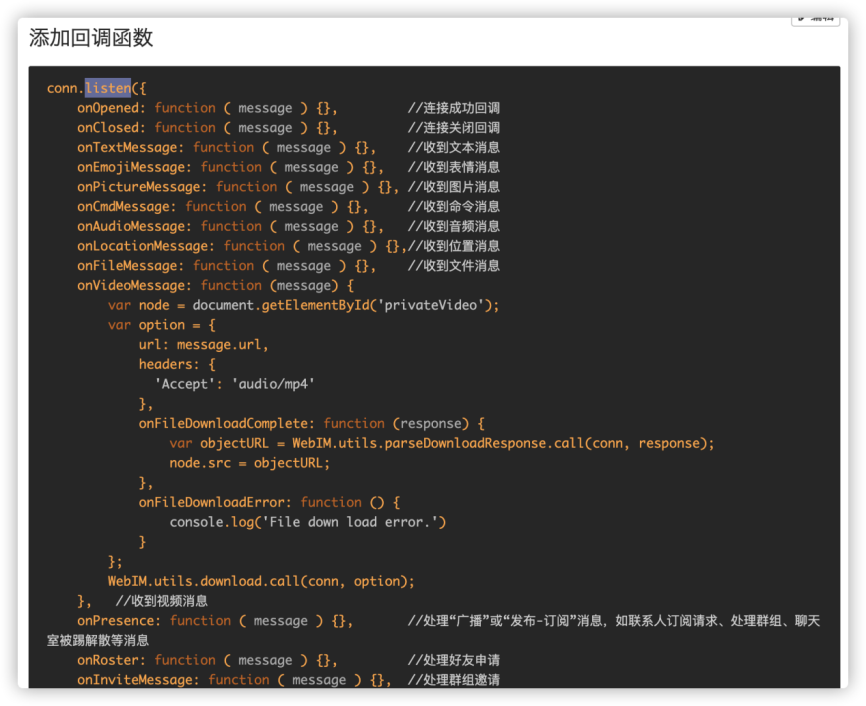
3. 完成文件导入挂载,开始配置并添加监听回调。
如图,监听仅截图一部分:

在集成Web端(包括小程序以及Uni-app)IM中,所有的事件监听都是要靠WebIM.conn.listen( ),由此可以看出其重要性。
所以在初始化阶段结束后我们首要将监听配置添加上。
至于监听的具体位置应该添加在哪里这个实际并没有严格的要求,PCwebDemo中是将监听写在了WebIM.js中,微信小程序Demo是将监听写在了app.js,uni-app是将监听写在了App.vue根组件中,多数是写在了全局。但其实监听也可以写在局部,前提局部能够访问到WebIM,然后在局部添加上监听回调,不管是全局监听还是局部监听都要在SDK接口调用之前布置好监听并开启监听。
下面我们再来聊一下监听中的个别监听回调的作用以及实际运用,其监听的作用文档已有详细描写且较为好了解,这里就不再一一赘述。
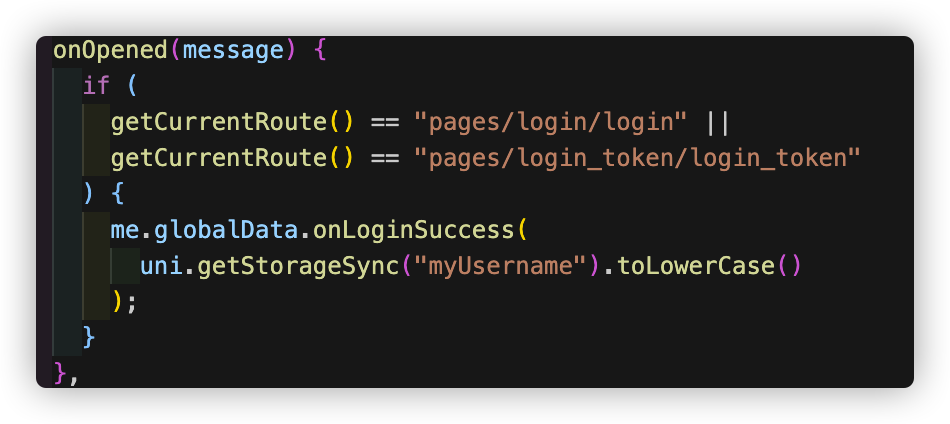
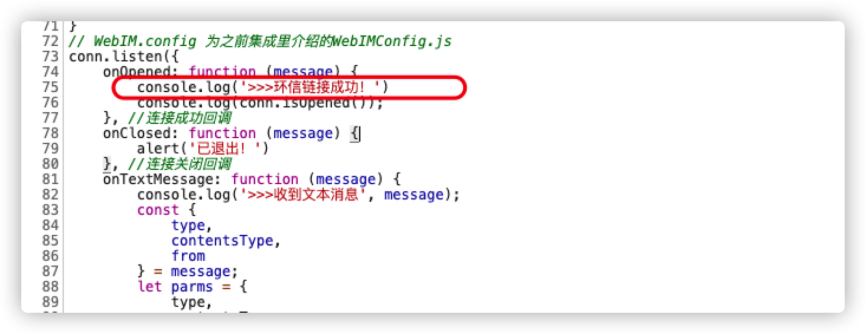
onOpened: function ( ) {}, //连接成功回调
此监听为与环信连接成功之后触发的监听回调,经常会出现一个问题就是明明环信conn.open登陆接口都已经返回success都已经返回token了,可是发送消息依然报错,接收消息也接收不到。那么我们首要检查的就是该监听有没有触发,放个console.log( )看下登陆之后的该回调有没有成功的打印,如果打印了那么说明成功与环信建立了连接!也就可以进行其他的操作了。
经常有朋友问:“登陆成功之后打印message形参为什么是undefined?是不是登陆有问题?”,其实不是这个message并不会有任何返回,登陆是否成功一切以onOpened监听回调是否执行为准!

在该监听的实际运用中Demo中其实也做了很好的演示,就是登陆之后的页面跳转,这个非常常用,因为IM聊天功能是否可以使用首要的判断必然是与环信是否建立连接成功,成功那么跳转进入聊天页面。
onClosed: function ( message ) {}, //连接关闭回调
此监听为与环信连接关闭的监听回调,其实也没有具体要描述的地方,更多的是该监听经常用来处理在与环信断开连接时候的一些UI层面的提示,或者再意外断开连接之后退回到login页面,以及有些场景下进行手动重连。
onMessage:function ( message ) {}, //监听收到消息的回调
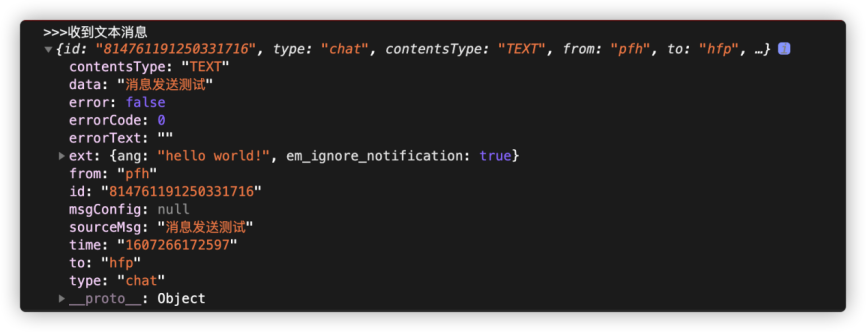
这里的onMessage是对所有收到消息的回调的一个简称,例如:onTextMessage 监听文本消息、onPictureMessage 监听图片消息、onAudioMessage 监听音频消息,等等... 这个监听相信不用过多描述就可以清楚其功能,消息监听回调非常的核心,所有的消息都是仰仗这几个监听回调拿到的。测试的时候可以在监听回调中定义形参并控制台打印参数查看消息监听是否正常触发并接收数据。
截图为onTextMessage监听收到的单聊消息

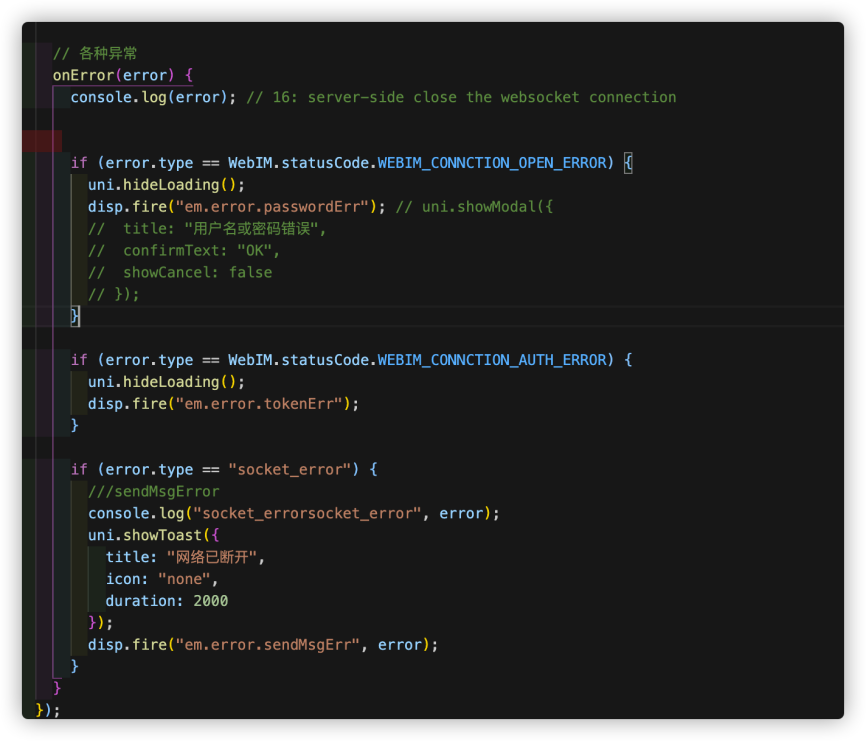
onError: function ( message ) {}, //失败回调
此监听回调可监听SDK中大多数的error抛出,在集成开发过程中帮助更快定位问题原因,并且可在回调中根据error信息从UI层面进行提示,因此其实际运用相对也常用。
截图为Uni-appDemo利用onError监听做出的提示以及一些操作。

当然有些error出现之后大家可能不知道其具体含义下面为分析一下error异常的判断思路,
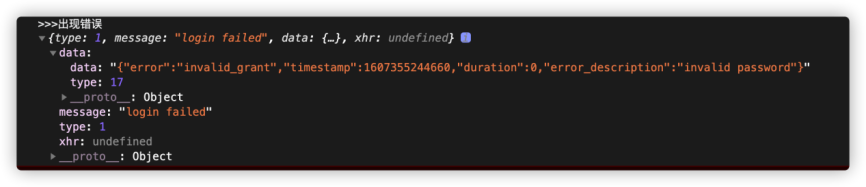
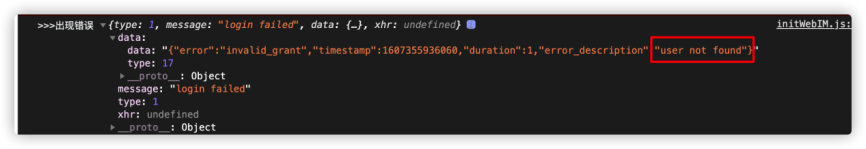
首先onError监听回调的message字段就已经给出了大致error原因:
例图中onError回调返回的对象中的message字段value的值中给出了“login failed”登陆异常,接着我们看data字段下给出的具体原因,不难看出invalid password 不打开百度翻译也能猜出密码有问题,那么我们也就可以以此判断,登陆密码错误,或者对用户做出弹窗提示。

同样的type:1,同样的message:“login failed”,error详情就又不一样了,error介绍:“user not found” 用户找不到,所以具体的判断error原因还是要以data下的error_description给出的原因去定位。

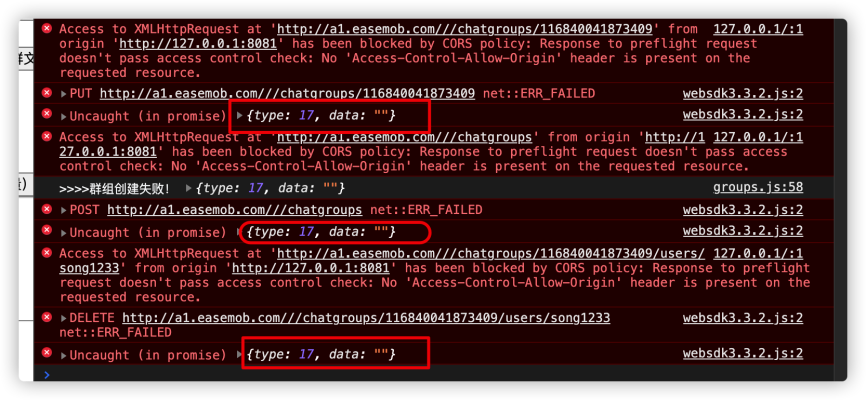
当然有些error也会出现一些其他的情况,并不返回message 参数,data也是空的,只给出了一个type类型,像这种情况其实就是在没有登陆的情况下调用了SDK接口,那么这时首先要判断的就是是否登录了环信,或者已经登陆但是又断开了与环信的连接。
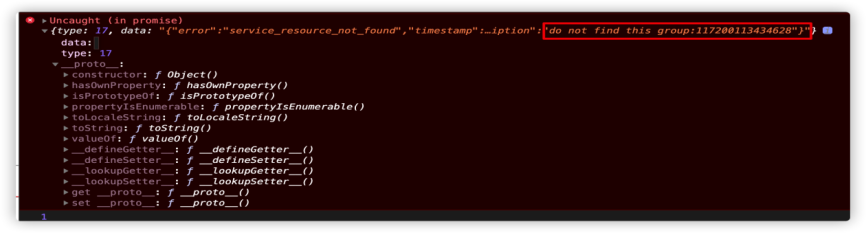
截图为未登录调用了获取群组详情返回的error。

在已登录的情况下查询群组详情,error详情直接给出了找不到 group ID为XXXXXX的群组,此时就可以以此判断,或给出提示查找不到群ID为...的详情

onPresence: function ( message ) {}, //处理“广播”或“发布-订阅”消息,如联系人订阅请求、处理群组、聊天室被踢解散等消息。
此监听正如描述所讲,处理“广播”或“发布-订阅消息”,至于发布-订阅消息可以去了解一下设计模式,发布订阅者模式,这里就不再进行解释了,这里主要讲的是该监听如果在实际运用中的作用是什么。
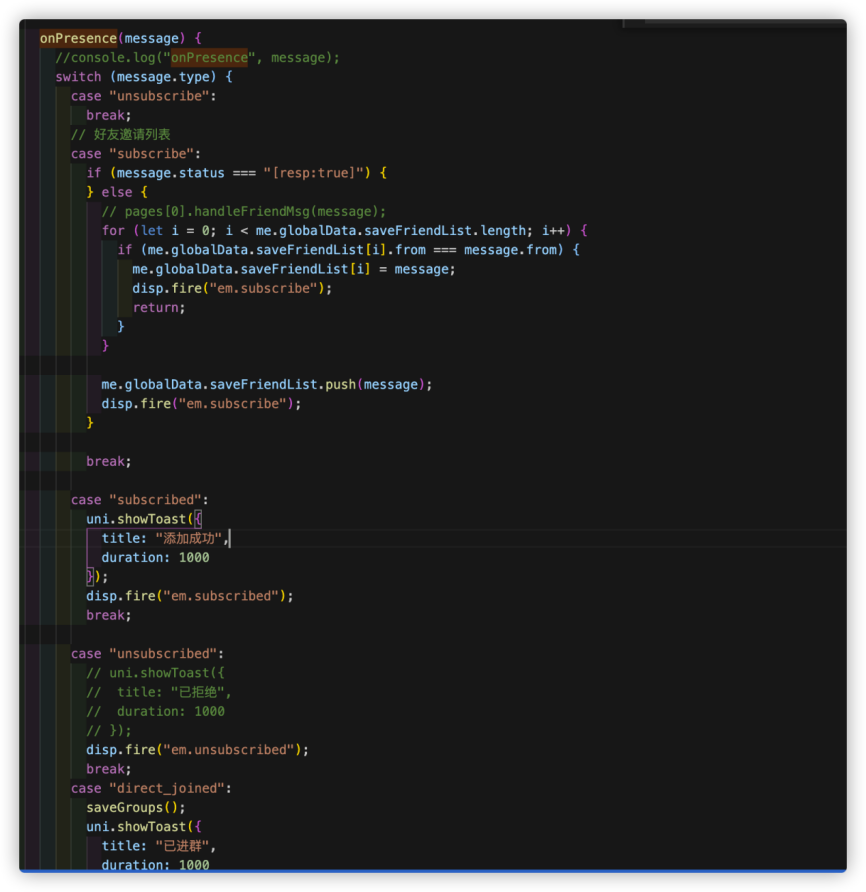
我们先看下Uni-appDemo中的示例:

通过观察我们看到了示例中运用到了switch case 语句通过回调里message中不同的type类型从而对应执行不同的提示或其他逻辑操作。
在实际SDK集成过程中,例如:“申请添加好友、删除好友,邀请入群,他人退群,新增群组管理员、他人加入聊天室,退出聊天室”等操作均会触发此监听的执行并回调出对应行为类型的type字段,根据type类型我们从而可以给出对应的UI层面的提示,或发布-订阅事件,uni-appDemo中的disp.fire(‘XXXX’),正是发布-订阅模式中的发布事件。
如果我们需要详细的类型,则可以在文档中的事件监听找到:
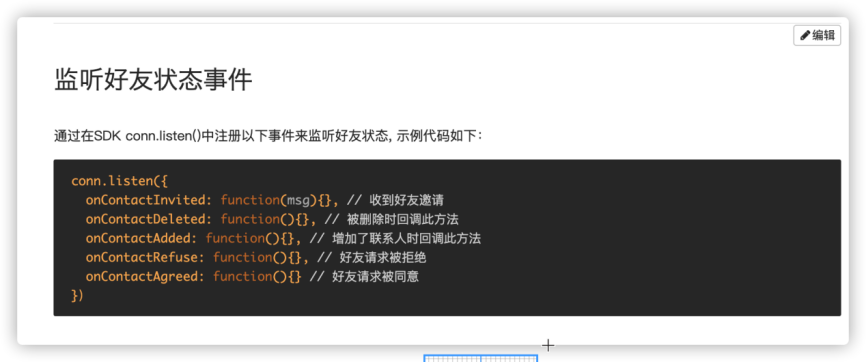
n 好友状态事件监听:
现有的好友事件监听,已新增对应的回调监听:

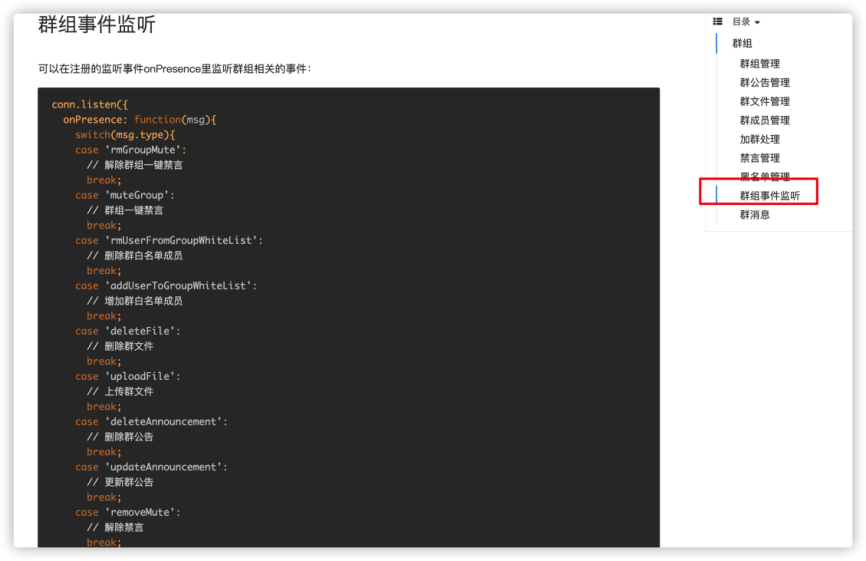
n 群组事件监听:
文档地址:

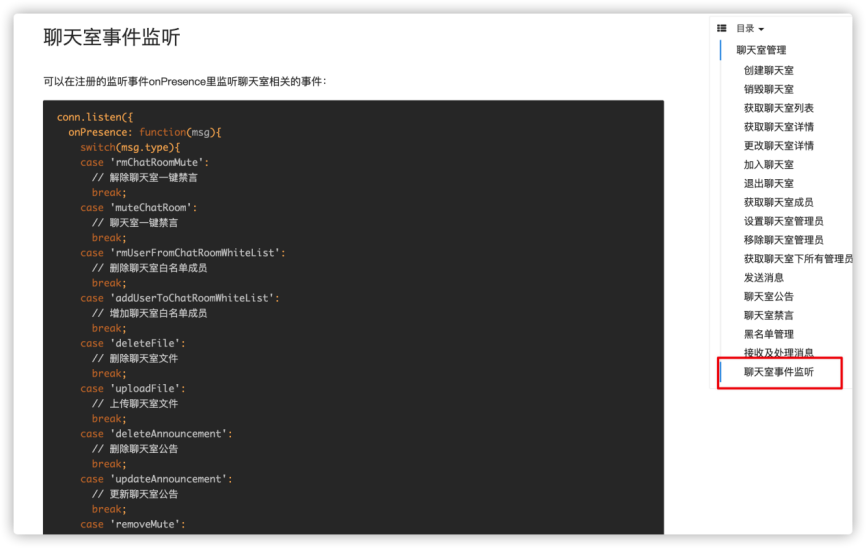
n 聊天室事件监听:
文档地址:
http://docs-im.easemob.com/im/web/basics/chatroom#%E8%81%8A%E5%A4%A9%E5%AE%A4%E4%BA%8B%E4%BB%B6%E7%9B%91%E5%90%AC

以上变为常用的几个监听的介绍,具体的使用还是以咱们实际项目中的逻辑为准。
SDK,config配置,以及初始化,监听都已配置完毕,下面我们就开始注册、登陆环信ID,发出我们的第一条消息吧!
四、Hello World ! (从注册登录开始)
环信所有的功能性SDK接口调用都是要从注册及登陆成功方可有效使用,如已注册,登陆则是客户端调用的第一个接口。
下面我将从注册接口开始讲起:
注册,web端注册接口如图:

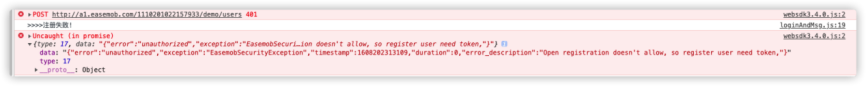
客户端是否能够直接调用注册接口,需要先去环信IM管理后台检查该Appkey的注册模式是否为开放注册,授权模式的话,此接口调用注册会直接出现下图情况

Open registration doesn't allow, so register user need token
开放注册不允许,所以注册用户需要token
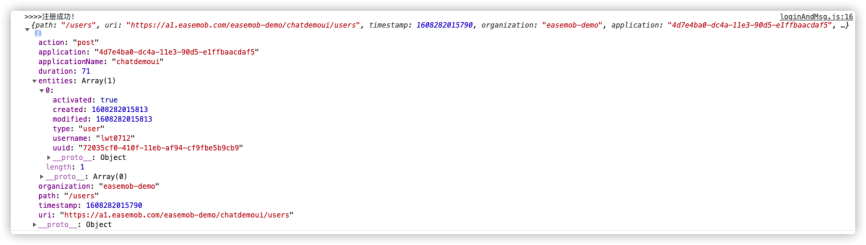
注册成功会触发注册接口中的success回调,并有注册信息的返回如图:返回字段包含创建时间,appname,orgname等信息。

注册完成之后便可以开始调用登陆接口完成登录操作。
下面我们来了解SDK提供的两种登陆方式:
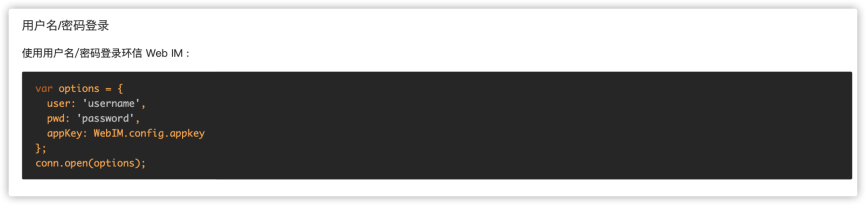
1. 用户名密码登陆(环信ID、密码登陆),截图为文档——登陆接口:

user: String //环信ID
pwd:String //注册时的密码
appKey // appkey 初始化后appkey
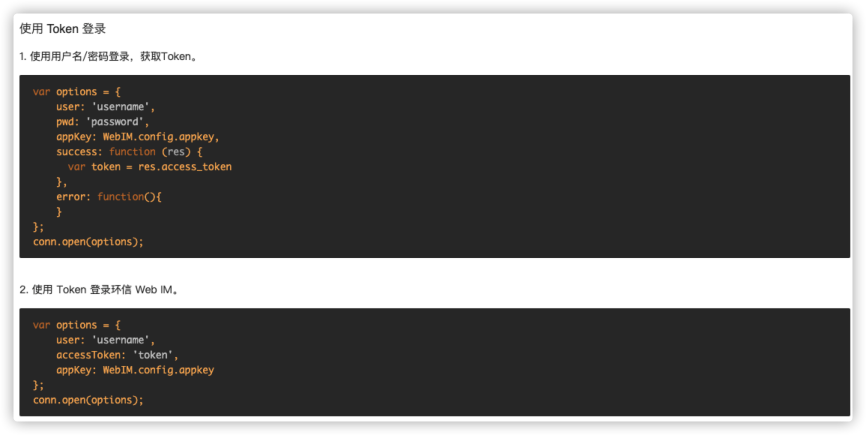
2. token登陆(使用token进行免密登陆)

该登陆方式可以进行免密登陆,常见用于刷新页面之后的二次登陆。
比较常用到的场景,例如从login页面跳转到chat页面,用户在当前页面刷新之后不再进行login页面登陆直接正常进行聊天。(刷新页面是会断开与环信的连接,如不登陆则无法调用SDK接口)。
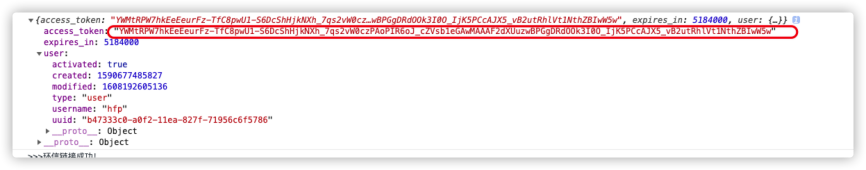
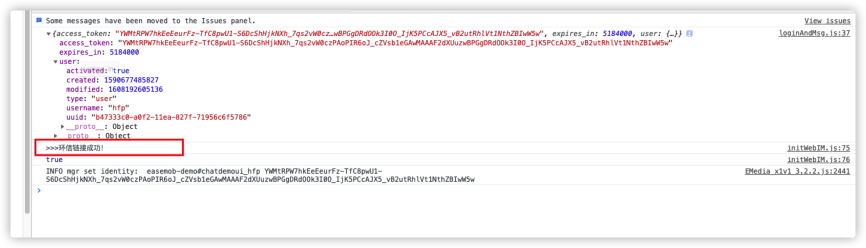
token获取:token的获取是在用户名密码登陆成功后的success回调中返回获取。

access_token字段为token。
expires_in字段为token有效期,单位为秒,有效期内token可重复使用。
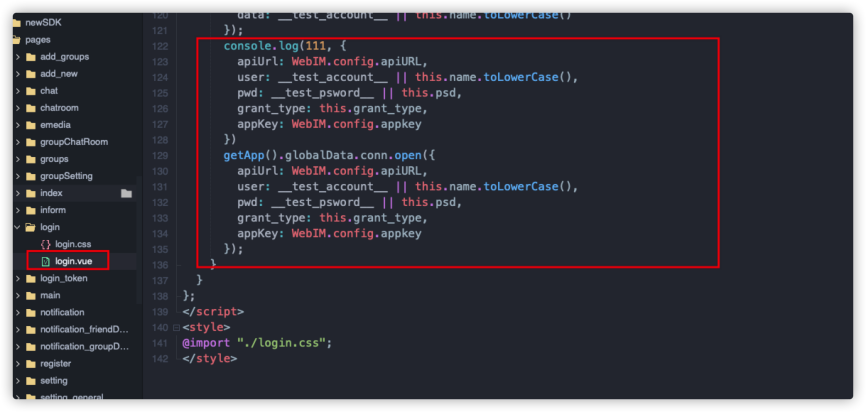
uni-app-demo中的用户名密码登陆的接口调用

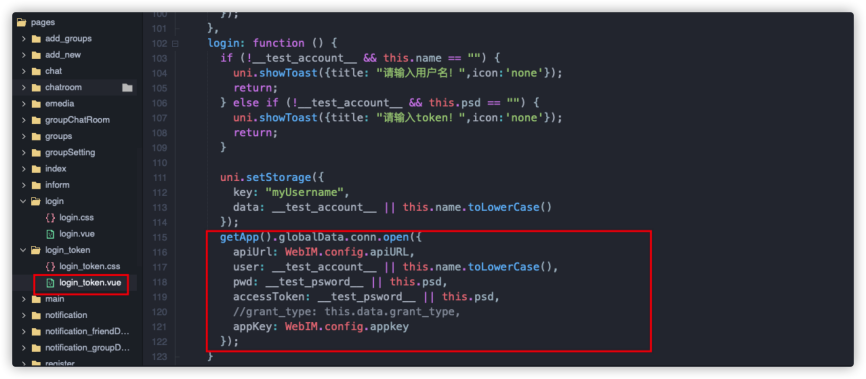
Uni-app-demo中的token登陆:

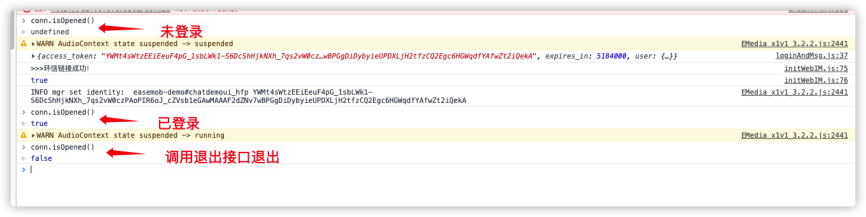
有时我们会遇到success成功的返回了token,可是发送消息或者调用其他接口还是会出现报错,或者提示未登录的error,这时我们首要排查的情况还是检查一下onOpened监听是否成功触发,与环信的连接建立还是要以onOpened监听触发为准!


监听成功打印,意味着登陆成功!
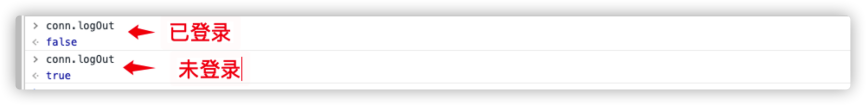
这里顺便给大家两个检验是否登录的方法。
1. WebIM.conn方法下有一个logOut字段,该字段为true时表明未登录状态,该字段为false时表明登陆:

2. WebIM.conn.isOpened () 方法有三个状态,undefined为未登录状态,true为已登录状态,false为未登录状态,可以根据这三个状态去判断是否登录:

到这里登陆就说完了,至于为什么没有讲下去也是因为只要登录成功,其他接口就可以按需调用,相信以各位小伙伴的能力接着往下进行也不是很困难了,当然也说不定有些奇葩问题搞不定,那么建议咱们可以去环信官网去寻求我们支持同事的帮助,将遇到的问题描述清楚,问题将在24H以内得到回复。

最后愿JavaScript之父布兰登·艾克
保佑各位项目顺利上线!