计划在2021年回应响应吗?但不确定哪种技术您应该选择快速开发您的申请,并降低成本如果是的,那么你对两个问题的答案,那么你将留下两个主要选择Flutter或React Native!
但再次,这是跨平台应用程序开发的最佳选择的最佳选择将仍然是对您的蓬勃发展的问题!
虽然互联网上有大量信息可以向您解释每个技术的基础知识,优缺点。但是,您将如何将所有这些优缺点与同一笔记进行比较,以决定哪种技术是与您的应用开发需求相匹配的最佳选择?
一个大问题!
通过使用这两种技术的经验,我可以帮助您在这两个最流行和使用的技术之间绘制一条线来构建跨平台移动应用程序。
这是2021年,大流行的影响导致了对移动应用的需求飙升。
根据调查报告,移动应用程序已产生581.9亿美元的收入,预计将在2023年获得93.5亿美元。
通过这种统计分析,来自所有垂直垂直的企业都在用户的手机中雕刻出空间。
企业之间的紧急性创建快速移动应用程序,以满足个人客户的全面和定制的解决方案推动了他们寻找跨平台应用开发解决方案。但是,为什么不是原生iOS和Android应用程序?
由于本机应用程序非常耗时和成本密集的发展,因此近年来跨平台应用程序开发的概念已经增加了势头,并且对跨平台应用程序开发公司的需求增加。并Flutter/React Native被突出的是过去几年社区最喜欢的流行语。
跨平台应用程序更快地开发,因为它使用相同的代码库来创建可以在多个平台上无缝运行的应用程序。但不同的跨平台应用程序开发框架提供了不同的功能和优点。因此,利用我的应用程序开发经验与Flutter并React Native,我试图将这些领先的技术或框架进行比较,以帮助您了解在何种情况下适合您的需求的选择。
Flutter与React Native:并排比较
在直接进入Flutter和React Native比较之前,值得了解两个框架是构建跨平台移动应用程序的顶级选择。但有时做出正确的决定是遵守业务使用的视角。
所以这里有一些重要参数,我选择了比较:
Flutter Vs React Native:支持谁?
Flutter Vs React Native:市场份额与真实统计
Flutter Vs React Native:最受欢迎和流行
Flutter Vs React Native:Dart VS JavaScript
Flutter VS React Native:技术架构
Flutter Vs React Native:性能
Flutter Vs React Native:易于采用和社区支持
Flutter VS React Native:UI组件和自定义
Flutter VS React Native:代码可维护性
Flutter VS React Native:开发人员的每小时成本
infographic比较以进行最终决定
结论:比赛的获奖者!
让我们一对一开始,详细了解每个点!
1. Flutter Vs React Native:支持谁?
结论:这两个框架都分别由业界最大的科技巨头谷歌和Facebook制造和支持,因此两者都将成为未来。
谷歌的宝宝,2017年推出的Flutter扑腾,是一个高级App软件开发套件(SDK),包括所有小部件和工具,使您的开发过程更加简单。Widgets的广泛选择允许开发人员成为一种简单的方法来构建和部署视觉上有吸引力,本身编译的应用程序,包括移动,Web和桌面都使用单个代码库。因此,Flutter应用程序开发公司可以更好地获得更快,更快,更可靠的应用开发解决方案。但这个陈述是多远的?让我们用它的功能评估它。
这是快速销售热点:
它是免费和开源的。
该体系结构基于流行的无功编程,因为它遵循与反应相同的风格。
总体而言,由于小部件体验,Flutter应用程序有一个令人愉快的UI,它转化为外观和感觉很棒的应用程序。
React Native也是Facebook在2015年推出的跨平台本机移动应用开发框架。React Native主要使用JavaScript,并派上使用相同的代码库开发IOS和Android的应用程序。此外,其代码共享功能导致更快的开发和减少开发时间。与任何其他跨平台技术一样,Flutter允许您使用相同的代码基础来构建单独的应用程序,因此,React Native应用程序更容易维护。
让我们快速浏览作品原生的特点:
React Native包括一个热插拔功能,可以通过允许开发人员直接添加或更正运行应用程序而无需保存应用程序来加速开发过程。
React Native基于一个令人难以置信的流行语语言 - JavaScript,许多开发人员已经熟悉。
React Components将现有的本机代码包装并通过React的声明性UI范例和JavaScript与本机API进行交互。React Native的此功能允许开发人员更快地工作。
2. Flutter VS React Native:市场份额与真实统计数据
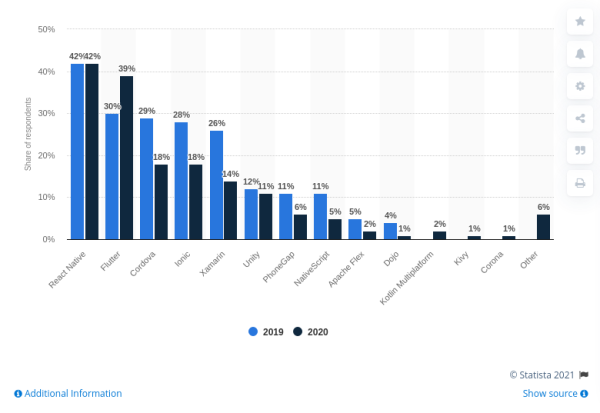
结论:在2019年和2020年全球软件开发公司使用的最佳跨平台移动应用开发框架方面,它会导致42%的开发商更喜欢与反应本地人保持联系,而39%的开发人员则选择摇动。
但不同的市场报告有不同的统计数据来揭示你。但是在开始搜索租用应用程序开发人员之前,值得评估真实市场统计数据,以提出明智的决定。
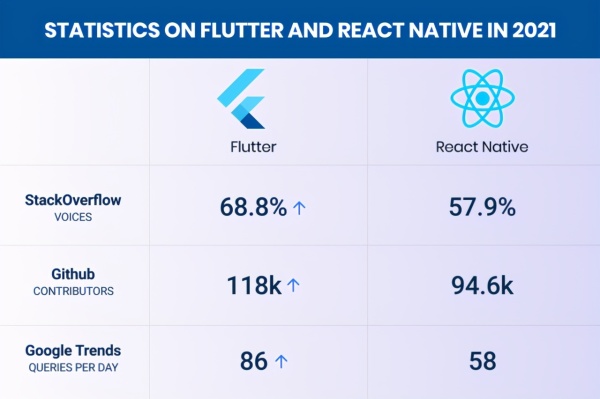
市场趋势#1:根据Stackoverflow,68.8%的开发人员喜欢使用Flutter进行进一步的开发项目,而57.9%的开发人员进一步表现出利用React Native技术的应用程序开发。
市场趋势#2:根据谷歌趋势,随着过去12个月的分析,Flutter正在推动市场并击败React Native。
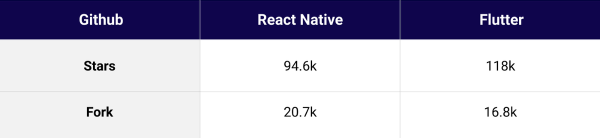
市场趋势#3:尽管成为一个年轻的框架,但Flutter有16.8k成员的社区,Github上有118k星。虽然React Native有20.7k的fork和94.6万星。
3. Flutter Vs React Native:最受喜爱和流行的框架
结论:两者都是谷歌和Facebook支持的年轻跨平台应用程序开发框架,这很明显,两者都会随着时间的推移获得人气和爱情。但是,如果在2019年考虑相同的GitHub储存库调查,则Flutter采取了118万星的势头,超过94.6颗恒星。
> Image Source
根据Statista的另一方,React Nation已经是42%的全球开发人员的选择,而39%的开发人员在2020年使用Flutter。如果你比较框架的增长,那么Flutter一年中,从30%到39%的开发人员跃升,预计将在不久的将来主导行业。
4. Fluttut vs React Native:Dart VS JavaScript
结论:Flutter基于DART,而React Native使用JavaScript已经长时间统治IT行业,并在后端开发过程中迎合重要作用。但它并不意味着你低估了Flutter的编程语言。让我们学习如何!
Flutter VS React Native,最适合2021年的移动应用程序开发?它是开发人员中最常见的问题之一。框架的选择主要取决于技术所在的编程语言,因为您需要进一步评估编程语言的复杂或灵活性如何进行。
DART是2011年推出的更伟大的语言。但是是谷歌的内部编程语言,它具有较大的范围,进一步使用。此外,由于它是一种新的编程语言,因此跨平台应用程序开发公司可以利用其在应用开发解决方案中的现代性。
其次,Dart语言比JavaScript速度快两倍,既可以提前(AOT)和即时(JIT)编译器。在Flutter的情况下,您需要聘请具有熟悉Java或C ++的应用程序开发人员。但是来到另一边,JavaScript是开发人员社区中最受欢迎的语言,用于对本地移动应用程序开发的反应。因此,如果任何人都知道JavaScript的人可以轻松学习反应并开始应用程序开发。
5. Flutter VS React Native:技术架构
结论:如果在技术上讲,Flutter是一个高级SDK,提供分层体系结构,以确保高度自定义,其中React Native取决于用于构建React组件的其他软件,并使用JavaScript将连接桥接到本机模块。即使发生了微小的变化,桥梁也会影响性能,而扑波可以在没有桥梁的情况下管理一切。
Flutter有一个分层架构,铺平了简单快捷的UI自定义方式。它据信可以让您完全控制屏幕上的每个像素,并允许移动应用程序开发公司集成覆盖和动画图形,文本,视频和控件,而无需任何限制。
在比较Flutter VS的优点和缺点的同时,性能和技术架构是本组织评估业务增长和应用程序的进一步可扩展性的最大问题。
6. Flutter vs React native:性能
结论:当质疑自己的框架适合您,然后在2021年的性能可能是您最大的决策驱动因素。并且在比较性能框架时,Flutter的磁阻会在框架中进行反应。
无论您是从MVP开始还是应用程序结构的高级级别,它始终是有道理的,可选择聘请用于在这繁荣的行业中赢得高性能的技术,以确保高性能的技术。
在技术术语中,Flutter被编译为ARM或X86本机库,这使得更快地运行,并在其他方面增加了边缘。另一方面,React Native不会编译为本机代码,并且仍然具有JavaScript层,这使得它比flutter性能差。
7. Flutter vs React native:易于采用和社区支持
结论:在建立企业应用方面,社区支持是必须检查因素。并且既是反应本地人,Flutter在行业中也在发展多年,并提出了最新的技术更新。
随着每个渐进版本和技术更新,框架的兴趣和需求逐渐增加社区。让我们了解在社区参与时,这两个框架之间的事情如何。
在2015年推出的原生反应,其社区一直处于不断增长的阶段,并且GitHub框架的贡献者人数是证据。但尽管是年轻和更新,但Flutter很快就会接管这个行业。
8. Flutter VS React Native:UI组件和定制
结论:由于Flutter为自己的UI组件和窗口小部件,而React Native仅提供基本套头部件,因此,Flutter提供更好的UI自定义,并使IT跨平台一致。
从框架的发布开始,Flutter为其框架的图形引擎呈现和管理的美丽UI本机窗口小部件。此外,它旨在支持开箱即用的材料设计。您所需要的只是雇用具有卓越技能的应用程序开发人员使用Flutter来创建具有预制小部件的大部分视图,这些窗口小部件很容易针对项目的需求。
另一方面,React Native提供了适用于平台的基本工具,如按钮,滑块,装载指示器等。但是,可以帮助您自定义应用程序的令人愉快的UI的React Native有很多第三方组件。
9. Flutter vs React nativee:代码可维护性
结论:无论您开发的应用程序多么辉煌,使其运行顺利,必须持续和升级和调试是必要的。与Flutter相比,与React Native的代码非常韧。
在React Native中,当您拨打代码以适应您的应用程序时,它会干扰框架的逻辑,从而减慢了开发过程。此外,在React native应用中,大多数本机组件都具有第三方库依赖性,因此维护那些过时的库是一个具有挑战性的任务。
在Flutter的情况下,由于允许移动应用程序开发人员可以轻松发现问题,源外部工具和支持第三方库的代码,维护代码更容易。
此外,释放质量更新和在应用程序中立即更改的时间在Flutter中执行比使用React native的热插拔容量更好地执行。
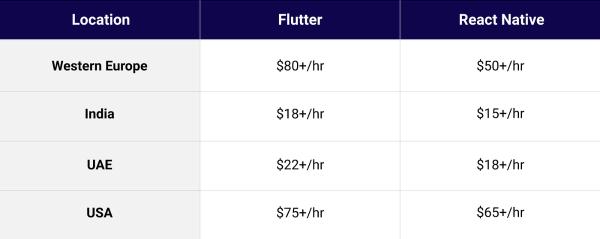
10. Flutter vs React native:开发人员的每小时成本
结论:您是初创企业还是领先的企业家,开发商的每小时成本始终是对您的严重关注。因此,当您选择聘请React Nev公司或Flutter App工程师时,您可能希望了解他们的房价和不同的位置有不同的每小时费率来为您提供。让我们检查!
何时涉及招聘应用程序开发人员,无论是Flutter或React native,还有很多需要考虑的事项,如经验,专业知识,项目处理等,以评估开发人员的实际每小时成本。但其中,开发人员的位置是最重要的因素,可以为每小时成本带来巨大变化。
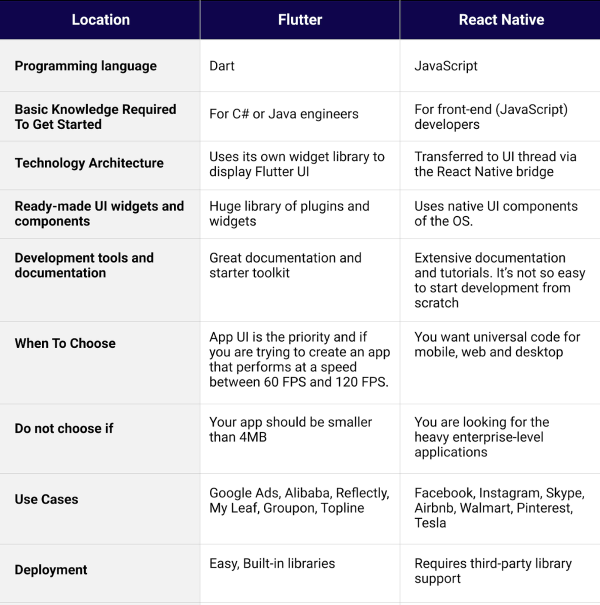
如果您仍然有疑问,何时选择Flutter或对开发项目的React native,那么最好快速查看Flutter VS React Native之间的信息图表比较:
结论
开发跨平台应用程序,Flutter和React native都是主导技术,因为都具有特殊的功能,例如带有适应性软件的动态刷新或建筑图形UI。框架的选择主要取决于项目需求,不同的项目类型需要不同的优势。因此,宣布赢家意味着超越了一个领先框架的品质,这真的不会产生任何感官。
此外,您可以与移动应用程序开发公司合作,以便在为项目选择任何框架之前分析您的项目要求并寻求专家程序员的宝贵建议。他们为项目带来了最佳专业知识,使您能够以最适合的方法构建应用程序。因此,由于专家根据项目需求,浪费您在称重框架中的努力,因此有最好的知识。
PlainEnglish.io更多内容
原文链接:
https://javascript.plainenglish.io/flutter-vs-react-native-which-is-the-best-choice-for-2021-e695e79c6707