
前言:
对于华为而言,做鸿蒙的最好答案,也许不是为了追求眼前的速胜,而是为了不下牌桌等待机遇。
手机领域,鸿蒙式微。但物联网领域,技术难度并不大,虽然行业仍需要时日才会爆发,但依然是值得卡位的趋势。
而复盘商业翻盘史,会发现:许多成功企业,不是在领先者的地盘上硬打硬扛,而是先默默积累技术,保存火种,熬过寒冬;等新的技术路线出现时,联合群众,一起掀翻老技术路线上的既得利益者。
ASML的湿刻法打败日本的干刻法是这样,谷歌的安卓击败诺基亚的塞班也是如此。
鸿蒙给谁用?这不是一个抢答题。
鸿蒙Harmony OS发布有一段时间了,今天出于好奇,花了一晚上的时间,首先研究学习了一下开发环境的搭建,以及第一个
环境准备:
1、Node.js
2、Widnows
3、DevEco Studio Package
安装Node.js环境
下载地址:https://nodejs.org/zh-cn/
如下图,选择长期支持版即可。

安装过程省略,打开安装包,接下去一路傻瓜式安装即可。
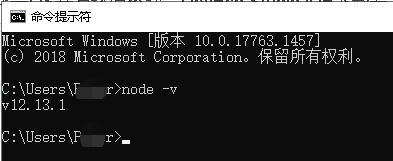
安装完成之后打开CMD窗口,输入node -v 查看是否安装成功(查看版本),如下图:
安装HUAWEI DevEco Studio
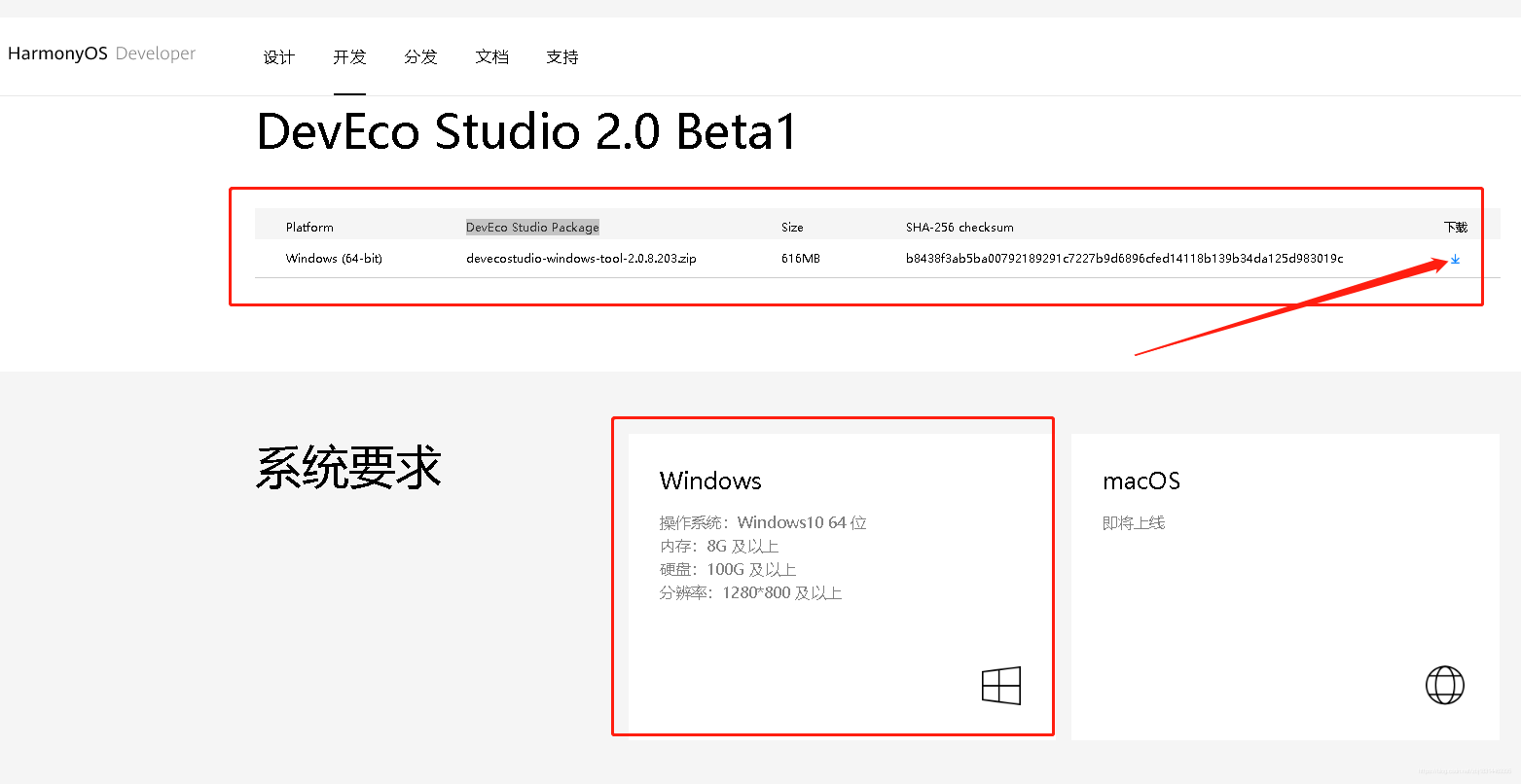
IDE下载地址:https://developer.harmonyos.com/cn/develop/deveco-studio#download
下载需要有华为账号,目前只有window版本的。
Mac和Linux版本可能会在后续进行发布。
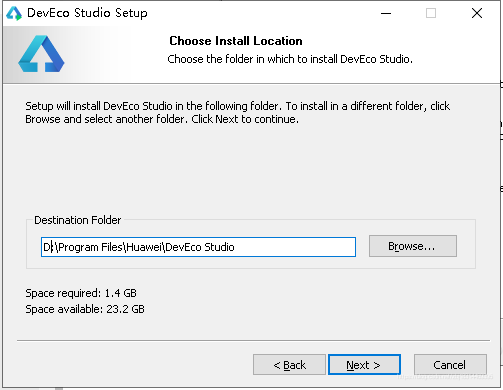
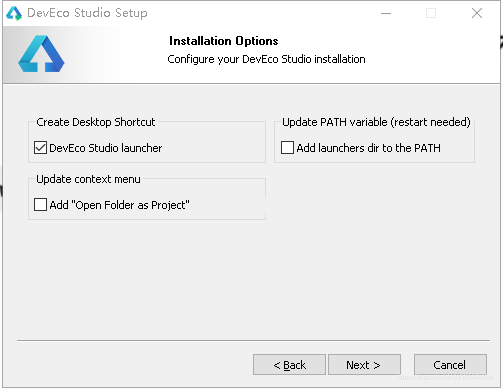
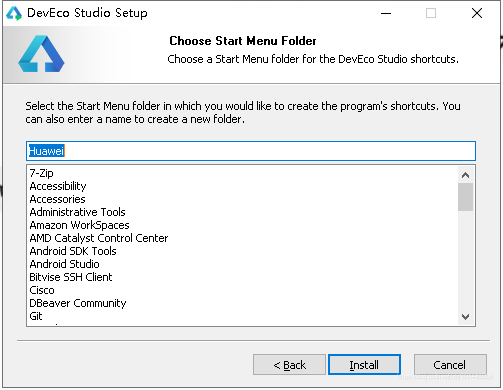
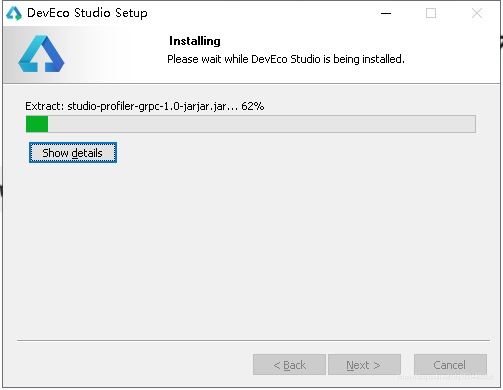
下载后会得到一个压缩包,安装程序就在这个压缩包里面,解压后双击打开。




 到这里就安装成功了,接下来就可以开始运行IDE了。
到这里就安装成功了,接下来就可以开始运行IDE了。
 首次运行IDE的时候会让你选择导入设置,可以选择跳过。
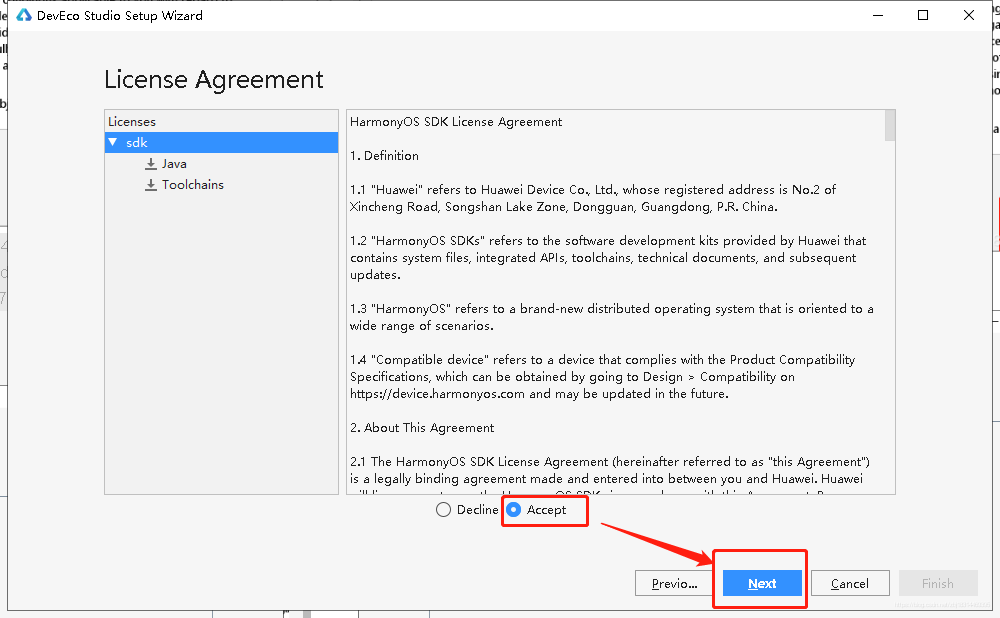
首次运行IDE的时候会让你选择导入设置,可以选择跳过。 接下来就是同意相关协议。
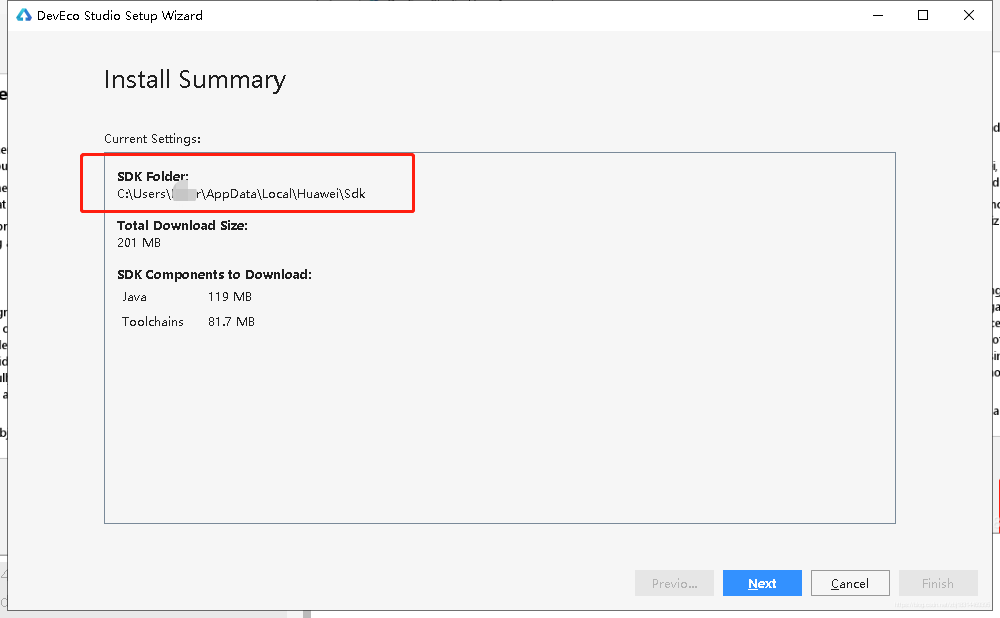
接下来就是同意相关协议。 接下来可以看到安装SDK的界面,需要安装一下SDK环境。
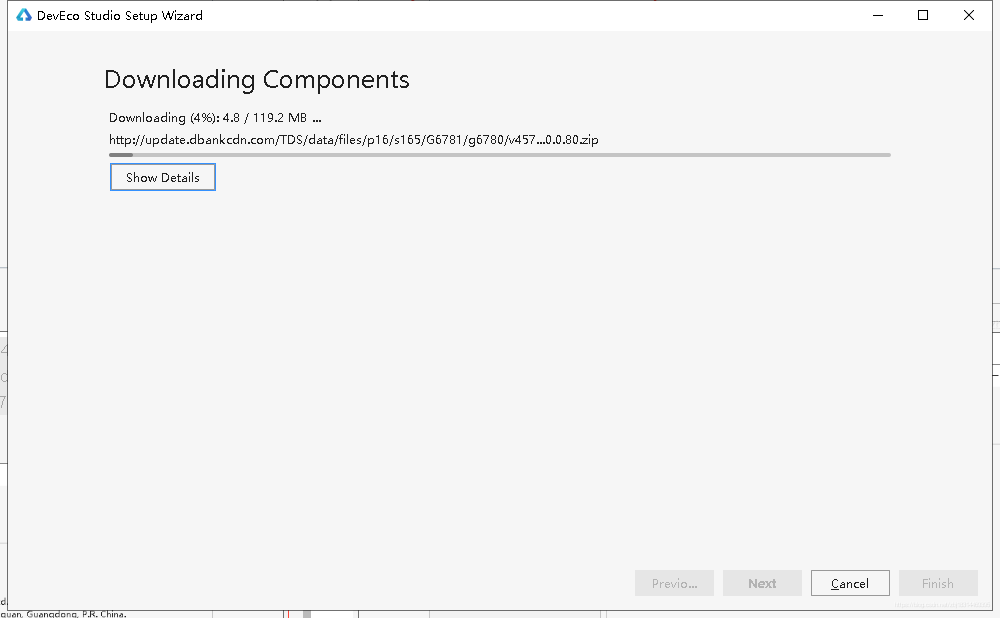
接下来可以看到安装SDK的界面,需要安装一下SDK环境。

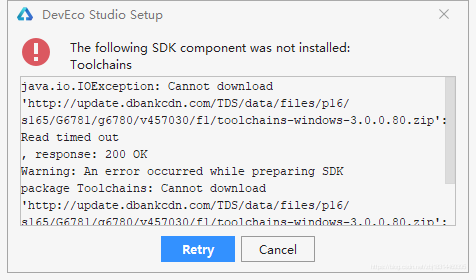
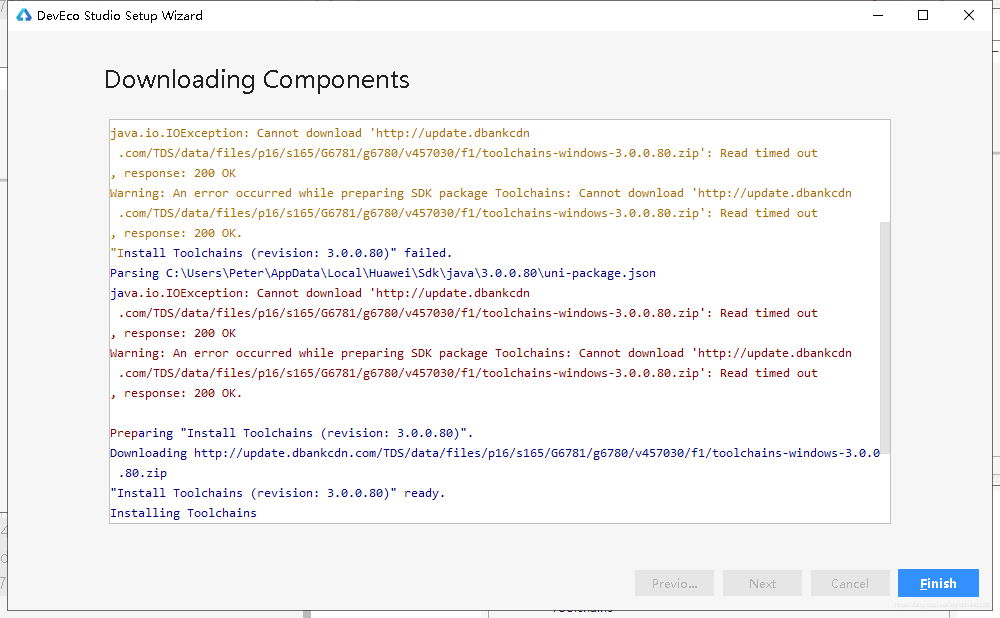
 过程中如果遇到失败,请点击重试
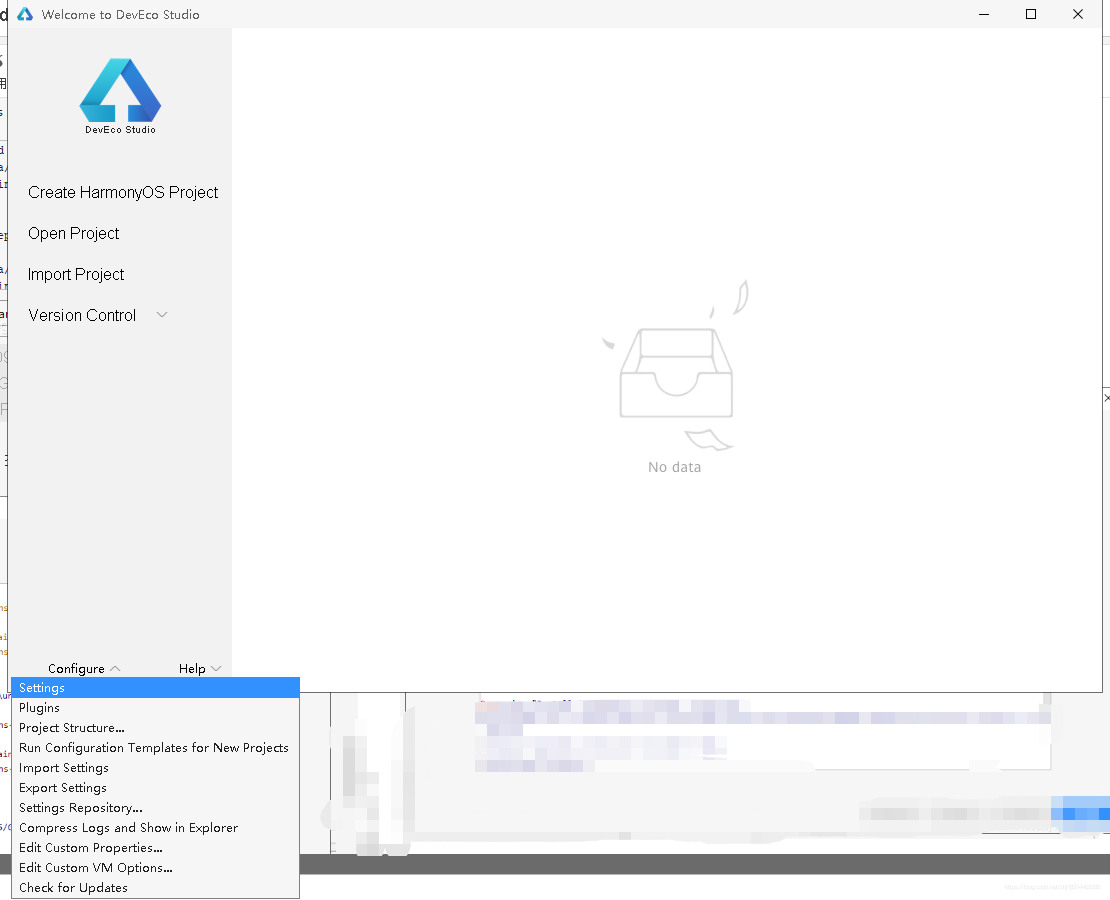
过程中如果遇到失败,请点击重试 如下图,完成安装,下载好SDK后,需要进行一下配置。打开configuration->setting
如下图,完成安装,下载好SDK后,需要进行一下配置。打开configuration->setting


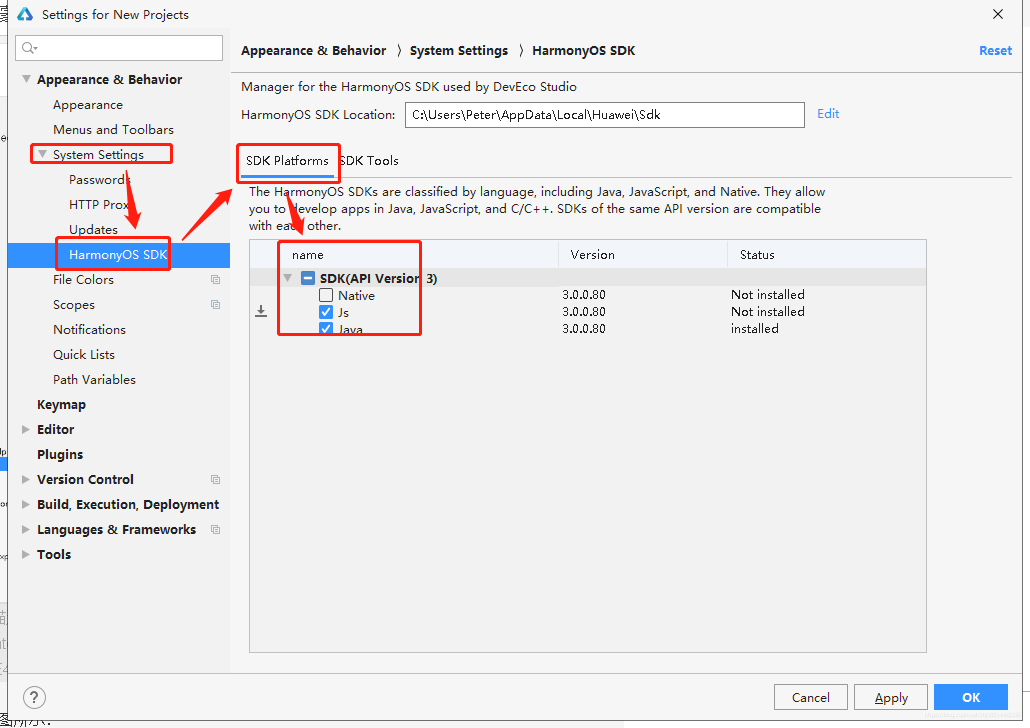
勾选下面内容,如图所示:
System Settings >> SDK Platforms >> JS & Java
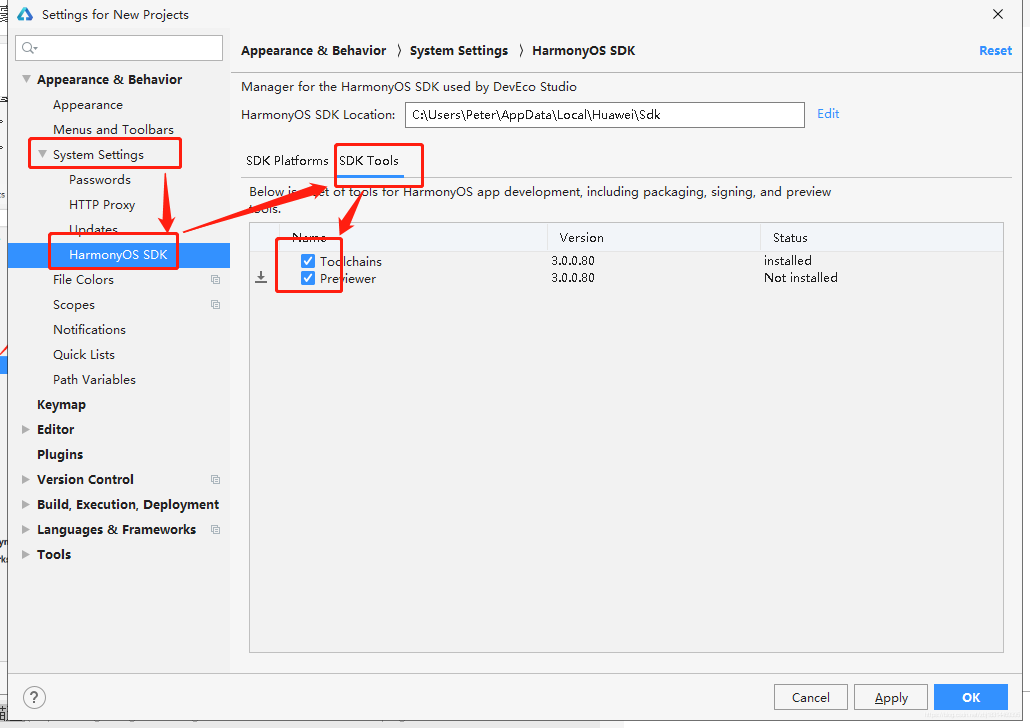
System Settings >> SDK Tools >> Toolchains & Previewer
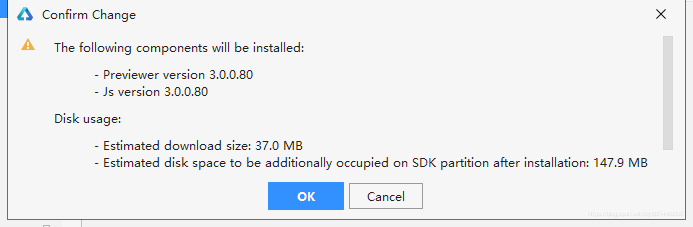
 勾选完上述内容之后,点击下方按钮Apply,会弹出如下对话框,点击确定,进行下载。
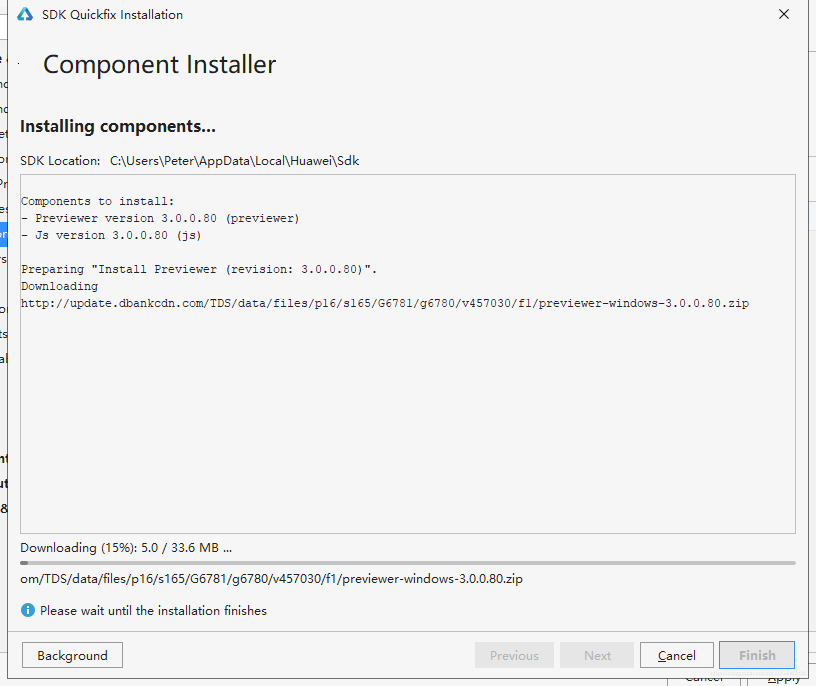
勾选完上述内容之后,点击下方按钮Apply,会弹出如下对话框,点击确定,进行下载。 下载时间稍长,耐心等待。
下载时间稍长,耐心等待。

如上,安装完成,可以开始愉快的开始自己的Hello World了。
js 3.0.0.80安装失败
如果全部是默认设置,可能会遇到Java SDK 下载正常,但是 JS SDK 下载失败,如何解决?
JS SDK 下载失败,可能存在以下原因:
- 未安装 Node.js,请根据文章开头下载和安装 Node.js,并检查是否安装成功Node.js。
- 你的网络受限导致失败或者下载缓慢,需要通过配置代理才能访问,请根据npm 代理设置进行处理。
方法一、设置 npm 仓库
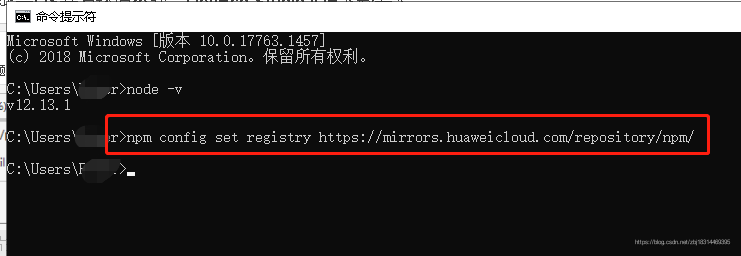
对于国内用户,可以将 npm 仓库设置为华为公有云仓库。在命令行工具中执行如下命令,重新设置 npm 仓库地址后,再执行 JS SDK的下载。

方法二、手动下载JS拷贝到SDK文件中
下载地址:
http://update.dbankcdn.com/TDS/data/files/p16/s165/G6781/g6780/v457030/f1/js-windows-3.0.0.80.zip
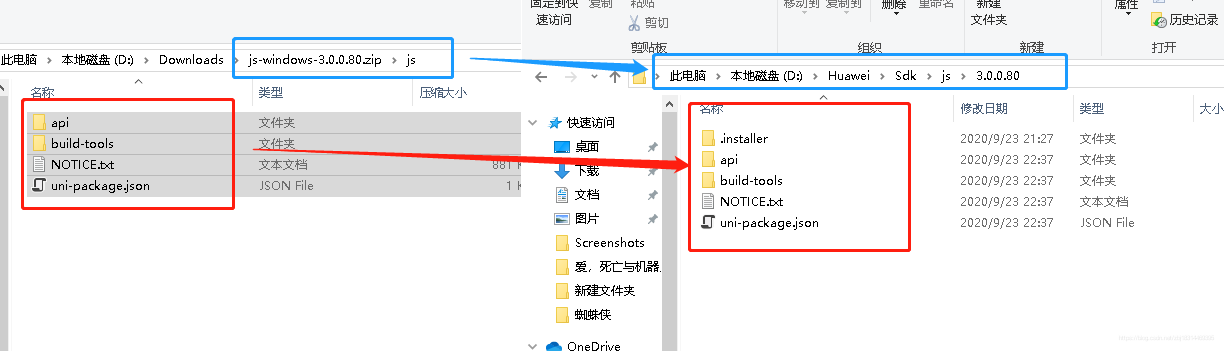
解压然后将里面的内容拷贝到SKD安装文件夹下的JS文件夹:

Gradle 插件下载失败,如何解决?
Gradle 下载失败,可能存在如下两种原因:
网络受限,请检查网络设置或者 DevEco Studio 代理设置(步骤如下)。
网络正常,但是通过 DevEco Studio 下载缓慢或失败,可以通过如下方式解决。
a. 点击链接 下载 Gradle 插件,建议使用下载工具进行下载。
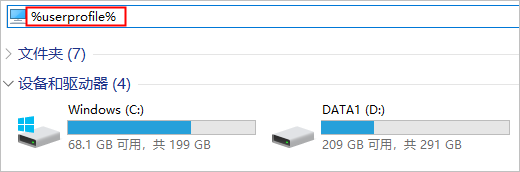
b. 打开“此电脑”,在文件夹地址栏中输入 %userprofile%,进入个人数据界面。
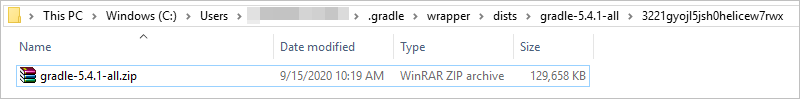
c. 进入 .gradle > wrapper > dists > gradle-5.4.1-all 目录,将下载的“gradle-5.4.1-all.zip”拷贝到该目录下临时文件夹中。如果存在多个临时文件夹,建议每个文件夹都拷贝一份。
d. 重启DevEco Studio,等待工程同步完成。
DevEco Studio 代理设置
DevEco Studio 开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境:
如果可以直接访问 Internet,只需进行[设置npm仓库]和[下载HarmonyOS SDK] 操作。
如果网络不能直接访问 Internet,需要通过代理服务器才可以访问,请根据本章节内容逐条设置开发环境。
**更多内容请参考此处,点击跳转**
设置 npm 代理
**只有在同时满足以下两个条件时,需要配置 npm 代理,否则,请跳过本章节。**
需要使用 JS 语言开发 HarmonyOS 应用。
网络不能直接访问 Internet,而是需要通过代理服务器才可以访问。这种情况下,配置 npm 代理,便于从 npm 服务器下载 JS 依赖。
打开命令行工具,按照如下方式进行 npm 代理设置和验证。
1. 执行如下命令设置 npm 代理。
a. 如果使用的代理服务器需要认证,请按照如下方式进行设置(请将 user、password、proxyserver 和 port 按照实际代理服务器进行修改)。
b. 如果使用的代理服务器不需要认证(不需要帐号和密码),请按照如下方式进行设置。
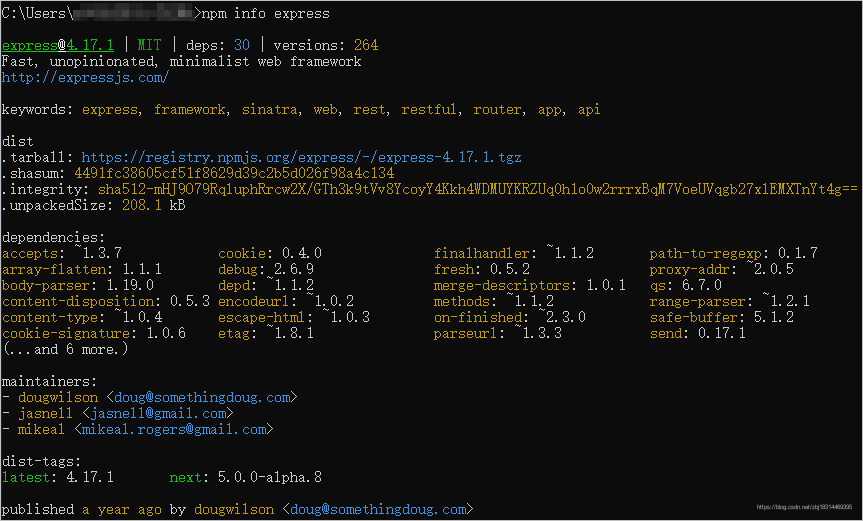
2. 代理设置完成后,执行如下命令进行验证。
执行结果如下图所示,则说明代理设置成功。
鸿蒙OS 运行Hello World
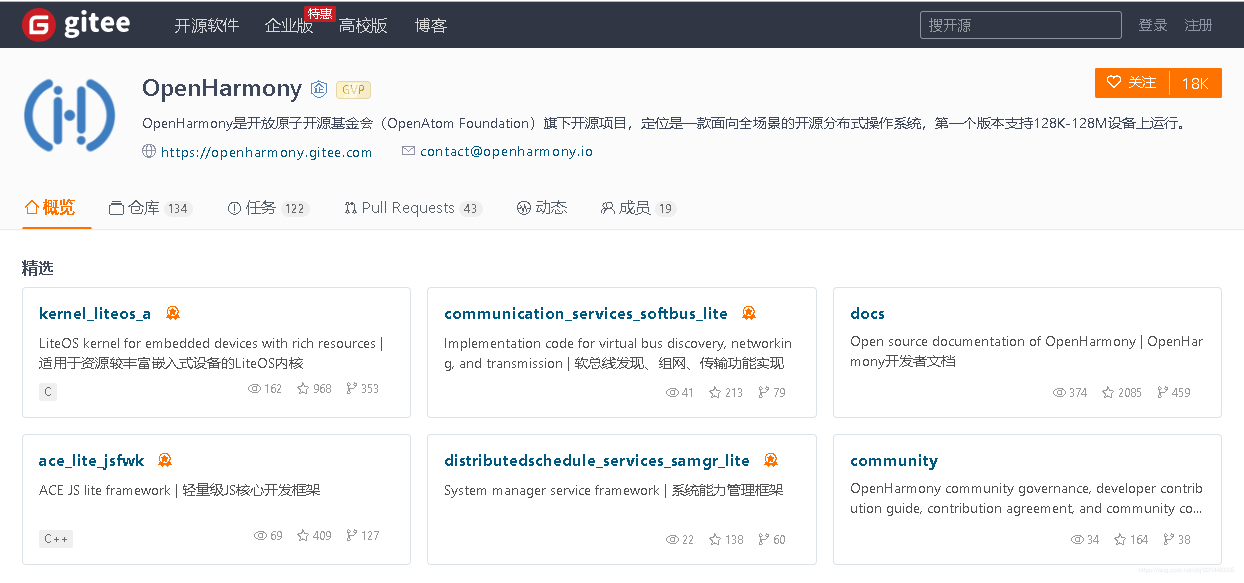
HarmonyOS的相关框架及文档在Gitee上面。
地址: https://gitee.com/openharmony

DevEco Studio 开发环境配置完成后,可以通过运行 HelloWorld 工程来验证环境设置是否正确。以 Wearable 工程为例,在 Wearable 远程模拟器中运行该工程。
打开 DevEco Studio,在欢迎页点击 Create HarmonyOS Project,创建一个新工程。
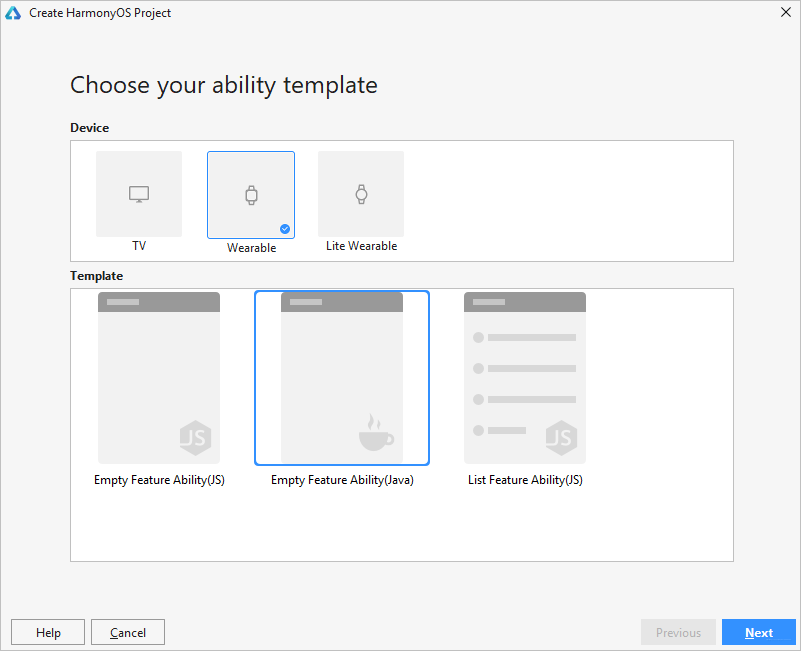
选择设备类型和模板,以 Wearable 为例,选择 Empty Feature Ability(Java),点击 Next。
从下面界面中可以看出,IDE支持基于TV ,Wearable,Lite Wearable三种硬件平台的软件开发。

3. 填写项目相关信息,保持默认值即可,点击 Finish。
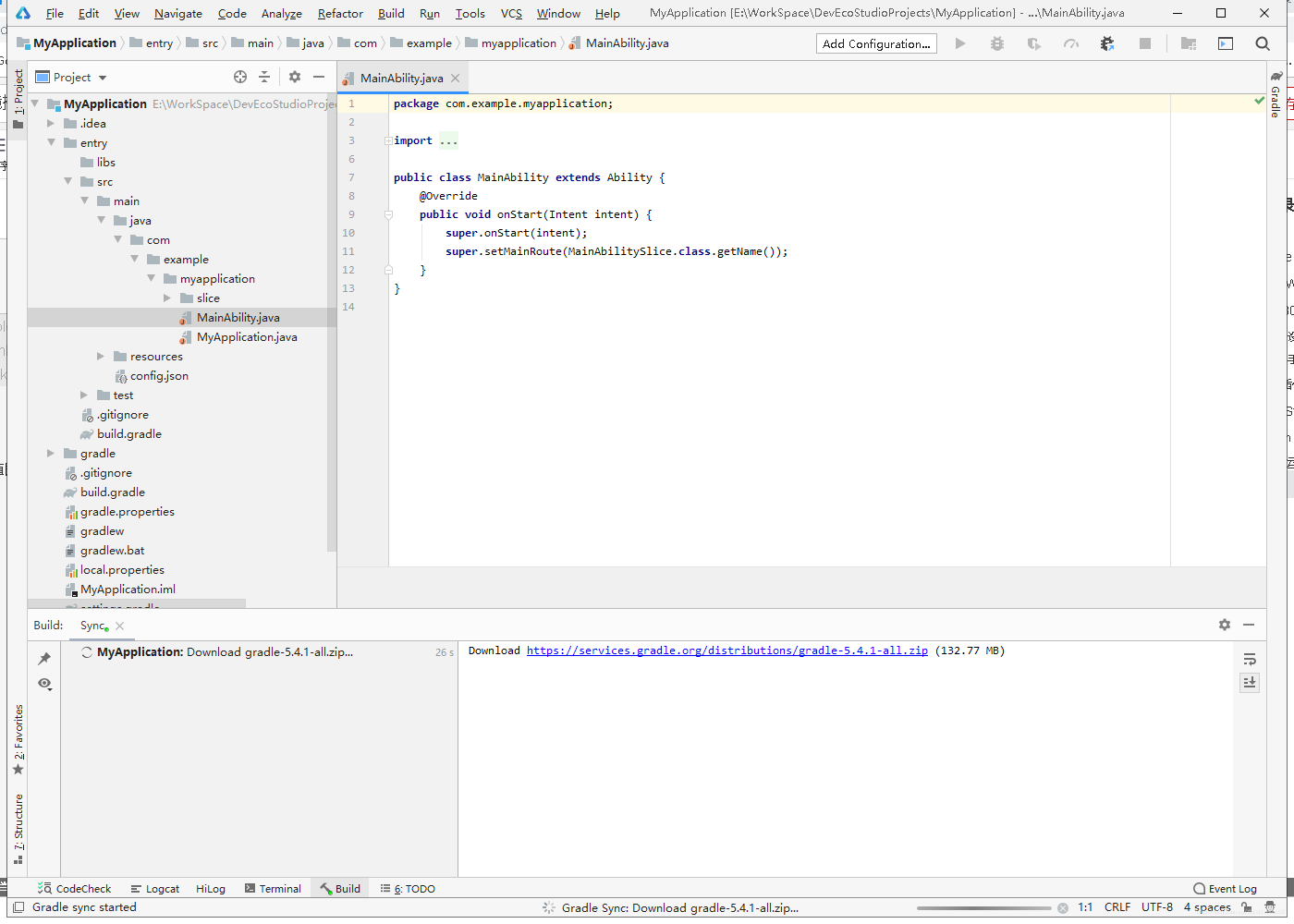
4. 工程创建完成后,DevEco Studio 会自动进行工程的同步,同步成功如下图所示。首次创建工程时,会自动下载 Gradle 工具(Gradle 下载失败如何解决? 请看上文中的步骤),时间较长,请耐心等待。
 5. 在DevEco Studio 菜单栏,点击Tools > HVD Manager。首次使用模拟器,需下载模拟器相关资源,请点击 OK,等待资源下载完成后,点击模拟器界面左下角的 Refresh 按钮。
5. 在DevEco Studio 菜单栏,点击Tools > HVD Manager。首次使用模拟器,需下载模拟器相关资源,请点击 OK,等待资源下载完成后,点击模拟器界面左下角的 Refresh 按钮。
6. Tools > DevEco Login > Login 在浏览器中弹出华为帐号登录界面,请输入已实名认证(未实名认证请完成实名认证)的华为帐号的用户名和密码进行登录。
> 说明: 推荐使用 Chrome 浏览器,如果使用 Safari、360 等其他浏览器,要取消 阻止跨站跟踪 和 阻止所有Cookie 功能。

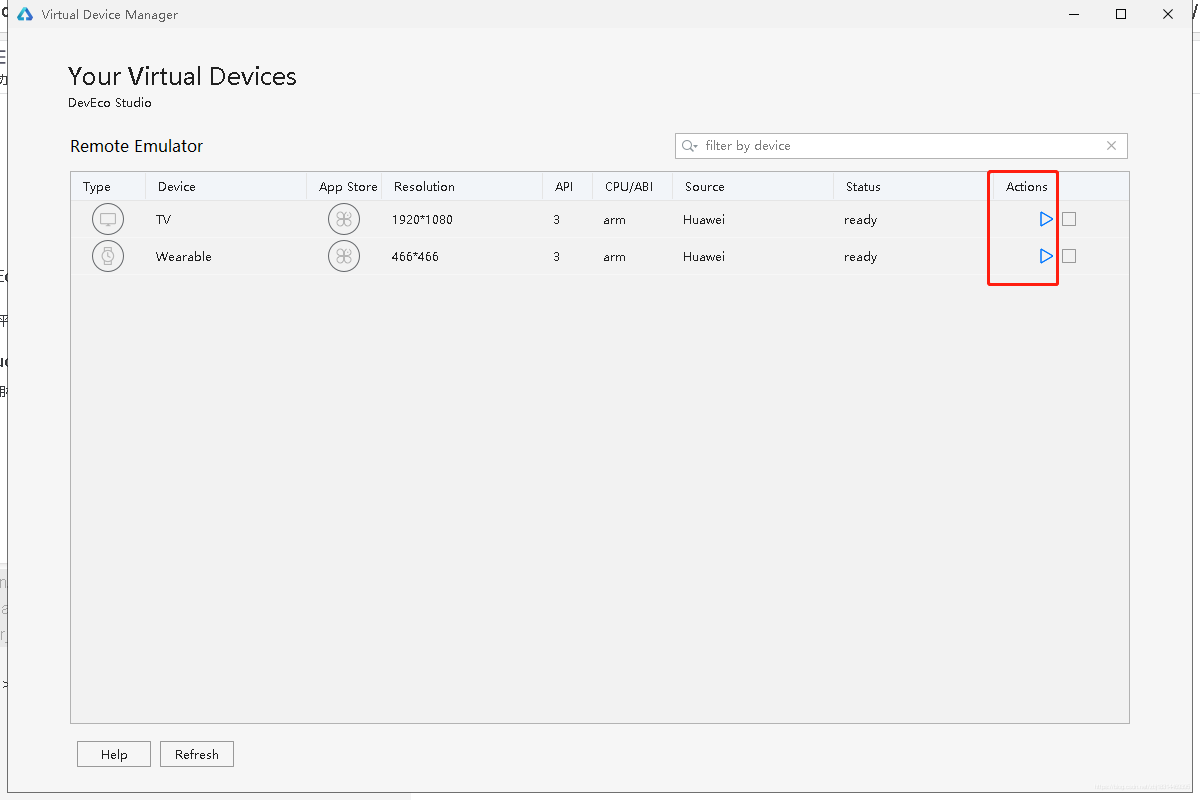
7. 然后再次在DevEco Studio 菜单栏,点击Tools > HVD Manager,会弹出设备列表,选择Wearable设备,并点击点击三角形按钮,运行模拟器,如下图。
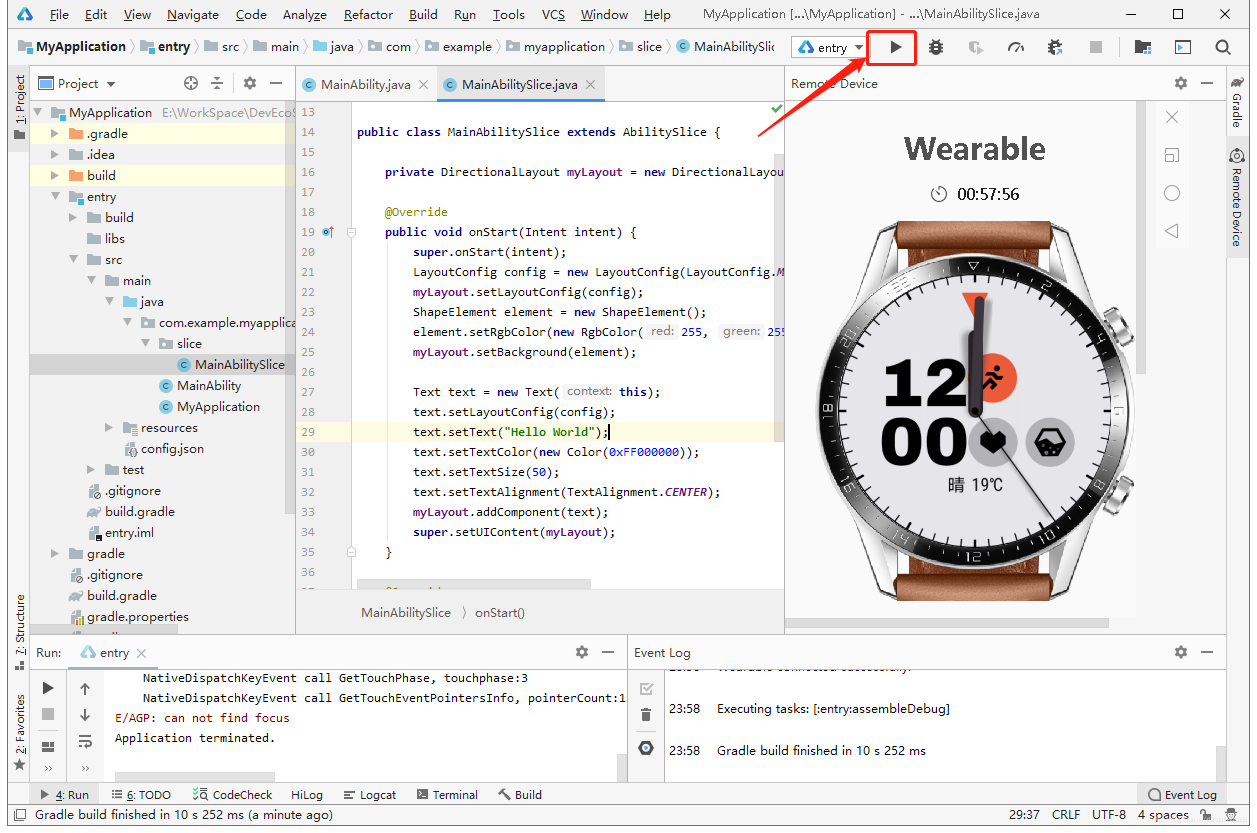
 8. 点击 DevEco Studio 工具栏中的点击放大按钮运行工程,或使用默认快捷键 Shift+F10 运行工程。当然要等待Gradle下载完成之后
8. 点击 DevEco Studio 工具栏中的点击放大按钮运行工程,或使用默认快捷键 Shift+F10 运行工程。当然要等待Gradle下载完成之后
9. 点击 DevEco Studio 工具栏中的点击放大按钮运行工程,或使用默认快捷键 Shift+F10 运行工程。
10. 在弹出的 Select Deployment Target 界面选择 Connected Devices,点击 OK 按钮。
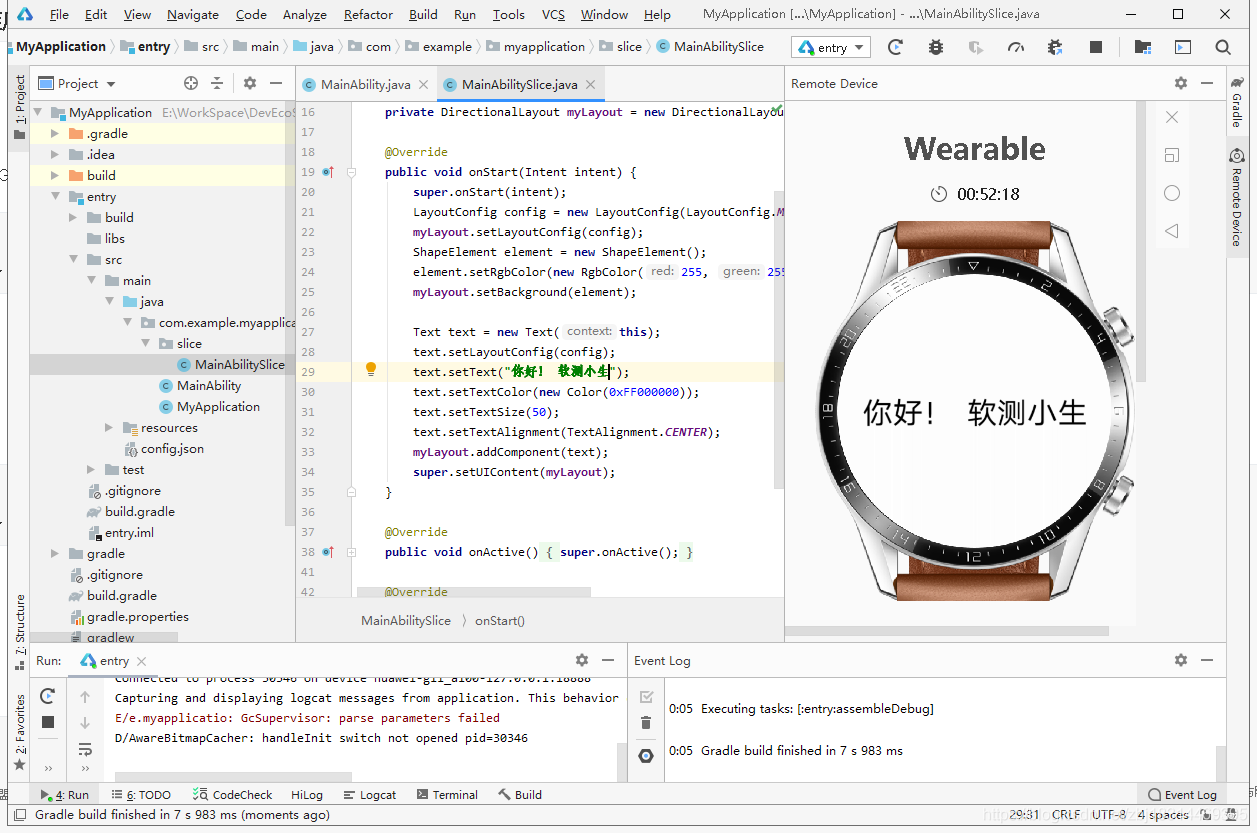
11. DevEco Studio 会启动应用的编译构建,完成后应用即可运行在 Remote Device 上。
 可以看到entry打印的命令以及日志如下:
可以看到entry打印的命令以及日志如下:
总结:
出于新鲜和好奇,参照官网,搭建了一下HarmonyOS开发环境,IDE来看,还算友好,毕竟与Android Studio一样,都是基于IntelliJ IDEA Community 版开发的IDE。
比较Mac和Linux的话也没法比,毕竟我没用过Mac的IDE;怎么说呢,天空任鸟飞,海阔凭鱼跃,基础环境搭建好,接下来的就是语言发挥优势了,基础环境没什么好说的,都差不多,软件主要还是要靠强大的语言来创造。
接下来可能会在后续的业余时间多找找相关的资料,学习下相关内容的开发,作为一个技术人员,或许不久的将来或多或少会接触到相关的模块,技术嘛,多多益善。
后话:
在AIoT领域,并不存在华为手机一样的卡脖子问题。根据华为开发者大会公布的数据来看,在AloT领域做生态,华为还是有不少本钱的,小兄弟就有一堆:
1)与800家合作伙伴构建了HiLink智能硬件生态,打造出超过3000款产品,拥有5000万+的智能硬件用户,累计发货量超过2.2亿;
2)与智能硬件搭配使用的华为智慧生活APP已经拥有4亿装机量,激活用户数达到5000万,智慧生活APP每天请求次数达到10.8亿次;
3)华为HiCar已经合作了超过150款汽车,2021年将计划预装超过500万台。
加上华为自身在智能手表、智慧屏、VR、体脂秤等多个领域的布局,鸿蒙在物联网领域的起点就领先了对手一大截。
当然,这一切的前提依然是,华为不能亲自下场做豆浆机、空调、油烟机,不要与自己的客户抢生意。
版权声明: 本文为 InfoQ 作者【软测小生】的原创文章。


