Flutter 是 Google 开源的移动用户界面框架,可以快速在 iOS 和 Android 上构建高质量的原生用户界面,正在被全球越来越多的开发者和组织使用。而 React Native(简称 RN)是 Facebook 开源的跨平台移动应用开发框架,是 Facebook 早先开源的 JS 框架 React 在原生移动应用平台的衍生产物,支持 iOS 和安卓两大平台。至于 Native,就是传统的原生 App 开发模式。那么问题来了,在这三种开发技术,我们该如何进行选型呢?本文将对这三种开发方案的性能进行深度对比,包括它们在多个应用场景下 FPS、CPU、内存和 GPU 方面的性能。希望对读者有所帮助。
研究背景
inVerita 及其移动开发团队不断深入研究市场上可用的跨平台移动解决方案的性能,以回答这样一个问题:对于你的产品,甚至是你的职业生涯来说,Flutter、React Native(或 Native),哪种技术是最好的?这就是文章《Flutter vs React Native vs Native:性能考察》的由来。是的,这篇文章引发了一些争议,因为有人认为,我们并没有使用 React Native 每天进行很多次计算,但如果是这种情况,CPU 占用率较高的任务由 Flutter 或 Native app 来完成会更好。
这也是为什么在本文中,我们决定研究用户界面的性能,因为它对移动应用程序的普通用户影响更大。
衡量用户界面性能很复杂,它需要工程师在每个平台上以相同的方式实现相同的功能。我们选择了 GameBench 作为全局测试工具,以确保我们能够保持客观(这并不会改变我们在很多方面喜爱 Flutter 这一事实,并且我们也运行着大量 React Native 和 Native 项目)。尽管 GameBench 还有很大的改进空间,但是,在它的帮助下,我们还是成功地将每个应用程序放入一个单独的测试环境中,这也是我们的目标。
源代码是开源的,因此,如果你愿意的话,可以自己做实验并与我们分享你的想法。用户界面的动画通常在不同的平台上使用不同的工具,所以我们将范围限制在每个平台(只有一种情况除外)都支持的库中,或者至少我们已经尽己所能来实现这一点。现在,让我们来看看这些用例。
硬件信息:为完成这项测试,我们使用了价格实惠的手机:红米 Note5 和 iPhone 6S。
GitHub 链接:
https://github.com/InVeritaSoft/Mobile_frameworks_UI-benchmarks
用例 1:列表视图基准测试
我们使用 Native、React Native 和 Flutter 在 Android 和 iOS 上实现了相同的用户界面。我们还使用 RecyclerView 实现了滚动速度的自动化。在 Android 上我们使用 SmoothScroller;在 iOS 和 React Native 上,我们使用了一种定时器和以编程方式滚动到位置的方法;在 Flutter 上,我们使用 ScrollController 来平滑地滚动列表。在每种情况下,我们在列表视图中都有 1000 个项目,并且都使用同样的滚动时间才能到达最后一个列表元素。在每种情况下,我们在每个平台上使用不同库的图像缓存。更多的细节可参阅源代码。
本案例使用的第三方库:
iOS
加载和缓存图像: Nuke
Android
加载和缓存图像: Glide
React Native
加载和缓存图像: React-native-fast-image

测试结果:
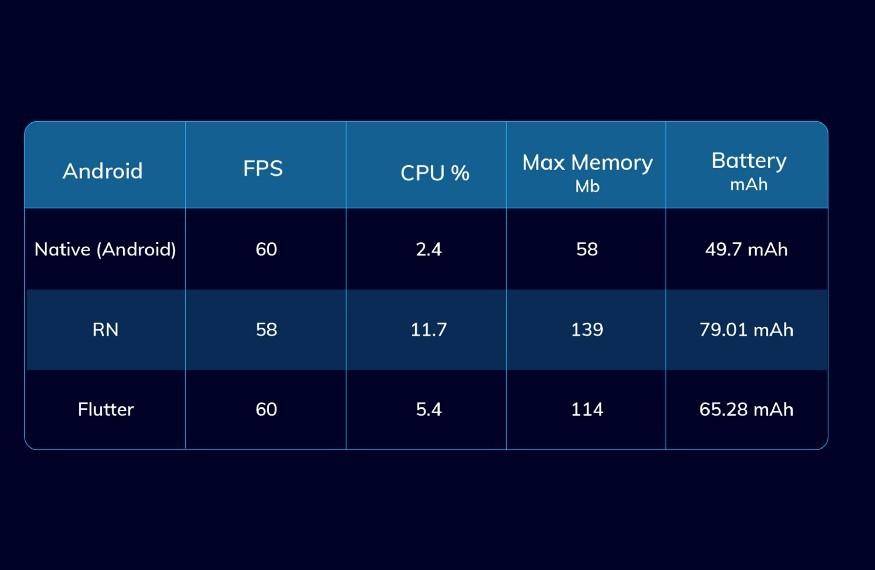
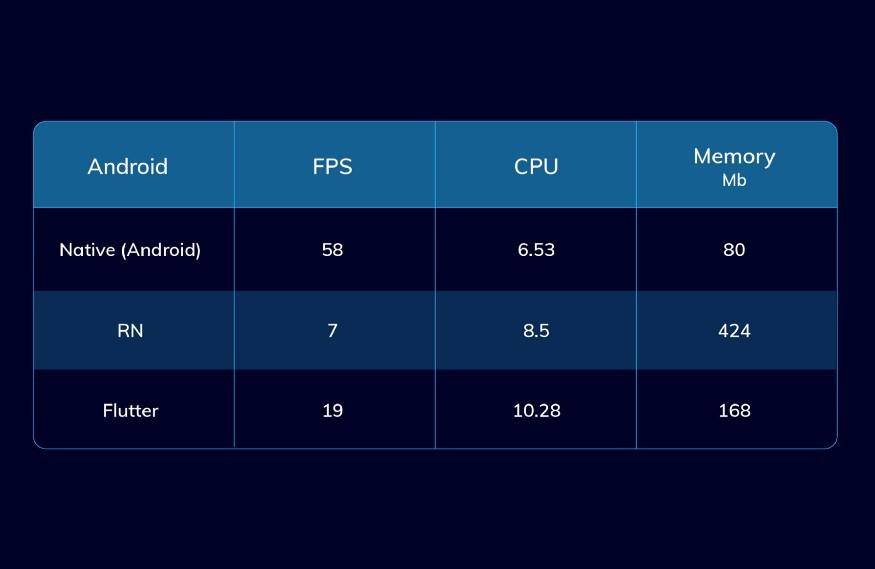
Android
GPU 测试结果不受基准测试的支持(不幸的是,这样的设备我们还有很多)

所有测试都显示 FPS 大致相同。
与 Flutter 和 React Native 相比,Android Native 使用的内存只有一半。
React Native 需要最大程度的 CPU 利用率。原因是在 JS 和 Native 代码之间使用 JSBridge,这会导致在序列化和反序列化上资源的浪费。
在电池开发方面,Android Native 取得了最好的结果。React Native 落后于 Android 和 Flutter。在 React Native 上运行连续动画会消耗更多的电池电量。
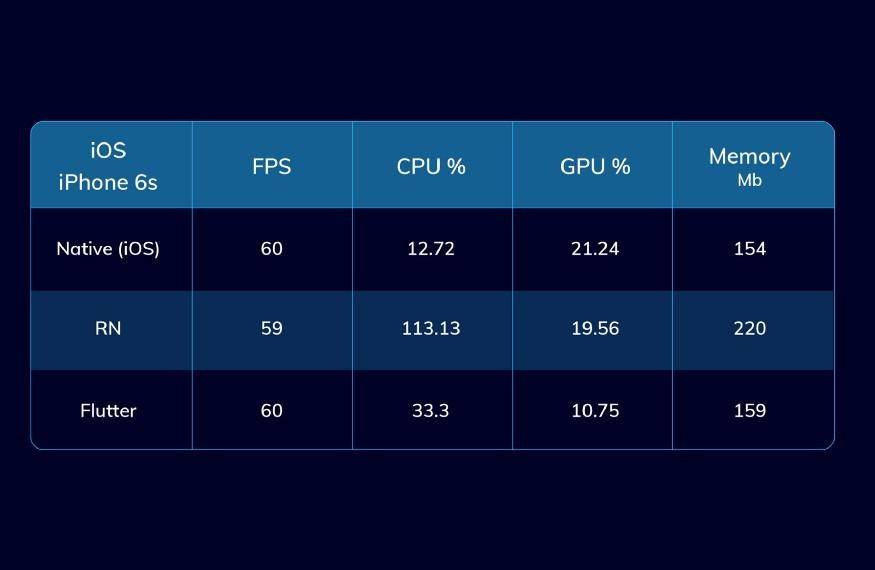
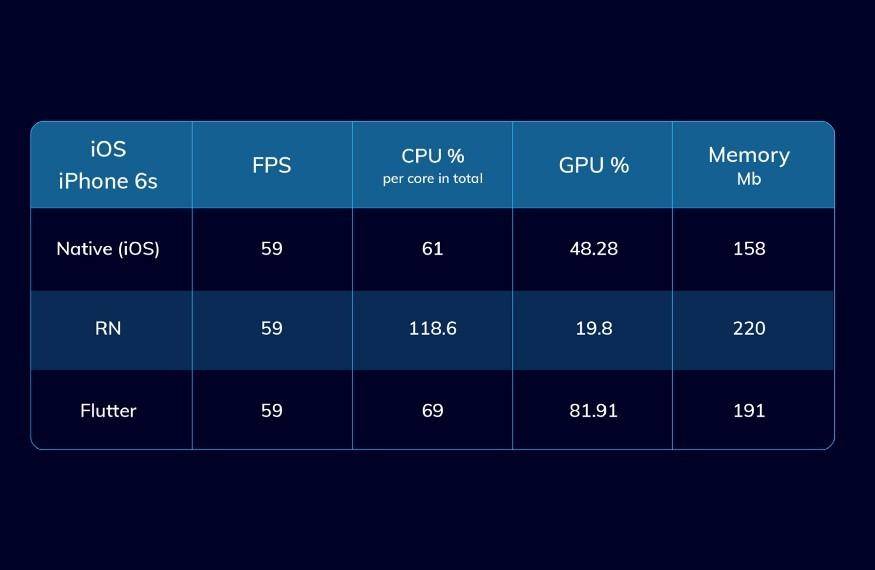
iOS

FPS:React Native 的结果比 Flutter 和 Swift 更差。原因是无法在 iOS 上使用 IoT 编译。
内存:Flutter 在内存消耗上方面基于与原生方式相当,但在 CPU 的占用率仍然较高。在这项测试中,React Native 远远落后于 Flutter 和 Native。
Flutter 和 Swift 之间的区别:当 iOS Native 正在使用 GPU 时,Flutter 正在使用 CPU。Flutter 中的协调增加了 CPU 上的负载。
用例 2:重动画测试
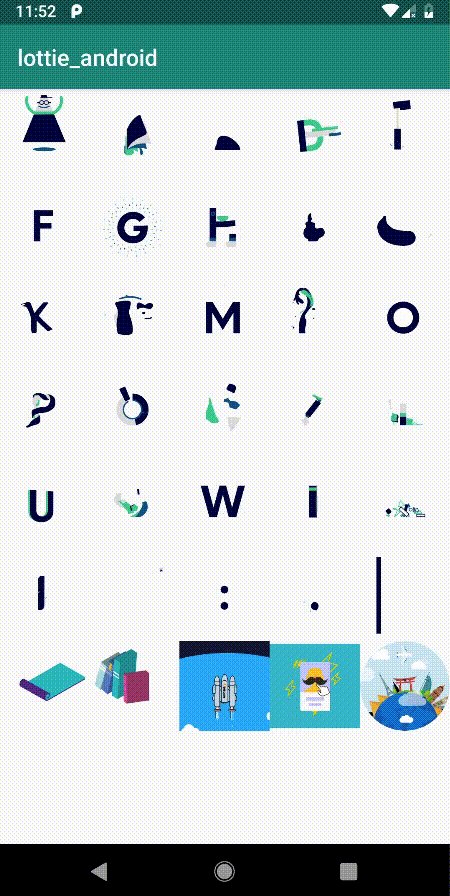
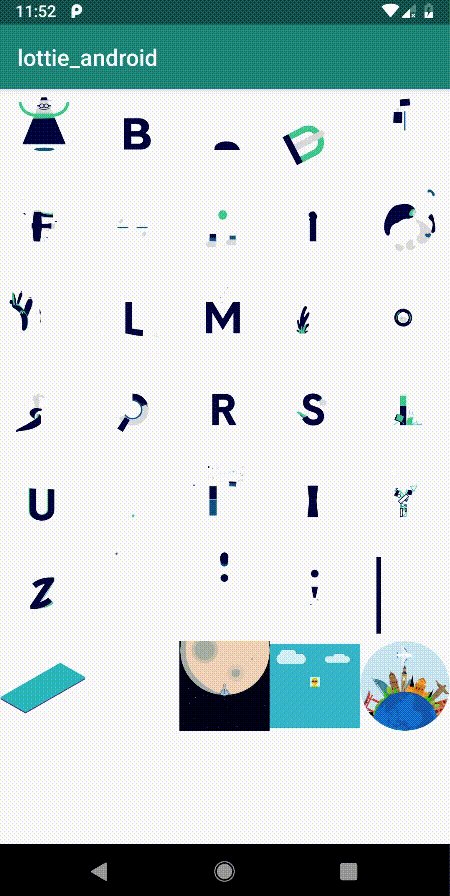
如今,大多数 Android 和 iOS 手机的硬件配置都很强大。在大多数情况下,使用普通应用,FPS 的下降并不会引人注意。这就是为什么我们决定用重动画进行一些测试。这些动画重到足以让 FPS 下降到引人注意的地步。我们在 Android、iOS、React Native 上使用 Lottie 制作的矢量动画,并在 Flutter 上的 Flare 采用了同样的动画。
使用 Android、iOS 和 React Native 版的 Lottie 和 Flutter 的 Flare 测试动画。



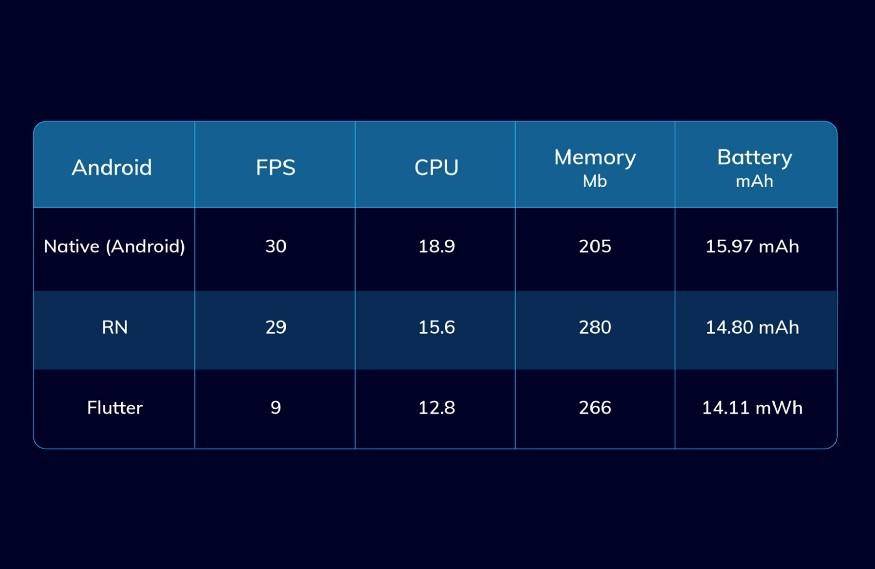
Android
Android 和 React Native 在性能上表现相似,这是显而易见的,因为 React Native 版的 Lottie 使用了原生方式(CPU 占用率 16~19%,FPS 为 30~29)。
Flutter 的结果令人惊讶,尽管它在性能演示中有点搞砸了(CPU 占用率为 12%,FPS 为 9)。
我们发现,从网格中删除一个特定的动画,会让 Flutter 上的 FPS 最高提高 40%。我们认为 Flare 更重,并且没有针对这类任务进行优化,这就是为什么 Flutter 获得如此高的 FPS 下降。Android 需要的内存最少(205MB),React Native 需要 280MB,Flutter 需要 266MB。
应用程序冷启动。Flutter 在这个指标上表现最好(2 秒),而 Android Native 和 React Native 大约需要 4 秒钟。
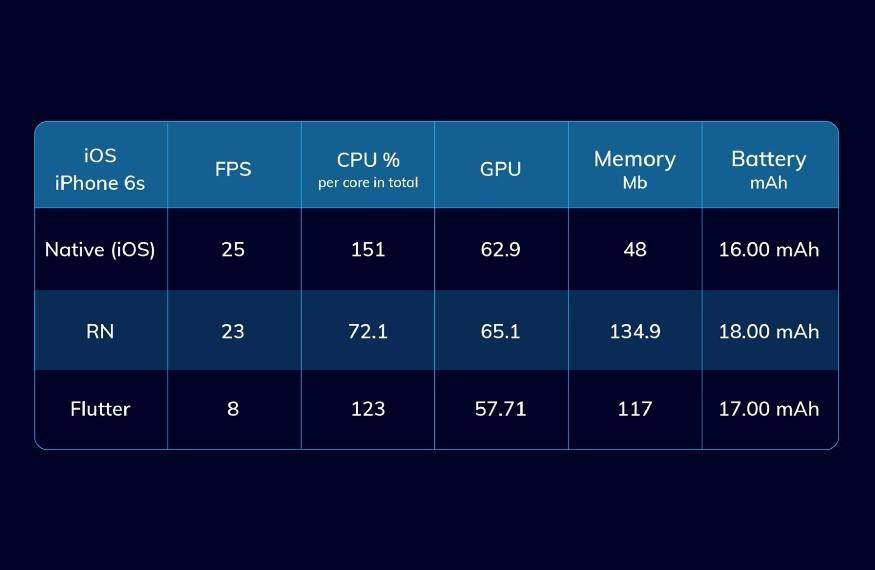
iOS
iOS 和 React Native 在这个测试中的结果几乎与 Lottie 的 React Native 使用原生方式相同。
Flare 和 Flutter 依然让人惊讶,Flare 肯定还有一段路要走。
iOS Native 需要的内存最少(48MB),React Native 需要 135MB,Flutter 需要 117MB。
应用程序冷启动。Flutter 在这个指标上表现最好(2 秒),而 iOS 和 React Native 大约需要 10 秒钟。
请注意:在这个用例中,Flutter 用了一个不同的库,与我们在其他平台上使用的库相比,这个库要重得多,这可能是导致 FPS 下降的原因。
用例 3:更重的动画测试:旋转、缩放和淡入淡出。
在这项测试中,我们比较了 200 张动图的动画性能,缩放、旋转和淡入淡出同时执行。


Android
Native 显示了最高的性能及最高效的内存消耗。
Flutter 显示了非常接近 Native 的 FPS,内存开销增加了两倍多,但仍有不错的性能。
React Native 在这种用例中表现不佳。

iOS
iPhone 6S 足够强大,在所有这 3 种用例中,FPS 都不会下降。
Native 占用的资源较少,而 GPU 占用率最多。
React Native 主要使用 CPU 进行渲染,而 Flutter 使用 GPU。
React Native 占用了更多的内存。
总结
对于一般的应用来说,小型动画和炫酷的外观,选择哪种技术根本不重要。但如果要做一些重动画的话,请记住,Native 具有最强的性能。其次就是 Flutter 和 React Native。我们绝对不推荐在 CPU 占用率很高的操作中使用 React Native,而 Flutter 非常适合这种任务,无论是从 CPU 还是内存的角度。
选择哪种工具要取决于具体的产品和业务案例。如果你想开发一个单一平台 MVP——使用原生方式,但请记住,Flutter 应用程序可以同时为移动、网络和桌面环境而构建,而且我们有预感,Flutter 在不久的将来有望成为跨平台开发的王者,因为即使在今天,Flutter 也是原生开发工具一个非常不错的竞争对手,特别是如果你的开发预算不是太紧张,但你仍然想为应用程序谋求良好性能的话。
我们面对的事实是,可能会有很多因素影响每个技术的实施和基准,而你们中的许多人,可能是某个特定平台的真正专家,可以从心爱的工具集中获取更多的好处。我们试图通过为每个应用创建一个单一的测试环境,以及一套单一的工具来衡量性能,从而将尽可能提高整个过程的透明度,我希望你喜欢我们这样得到的结果。
原文链接:
https://medium.com/swlh/flutter-vs-react-native-vs-native-deep-performance-comparison-990b90c11433


