正如我们所知, React 是 JavaScript 库,用于构建精彩的用户界面。然而,并不是每个人都在使用相同的工具或知道有这么一些出色的工具,可以让 Reacat 开发体验变得更加有趣和积极主动。
如果大家还没有用过 React,或者大家的朋友可能有兴趣使用它,那么,当被问及为什么要使用这个库的时候,我们该怎么回答呢?

除了告诉他们这个库多么棒以外(这应该是首先要说的事),我还会提一下,由开源社区创建的工具有助于把开发体验带到一个全新的令人兴奋的水平。
以下是 2019 年大家可以用来构建 React 应用程序的 22 个工具(该列表没有按它们的重要性排序)
1. Webpack Bundle Analyzer
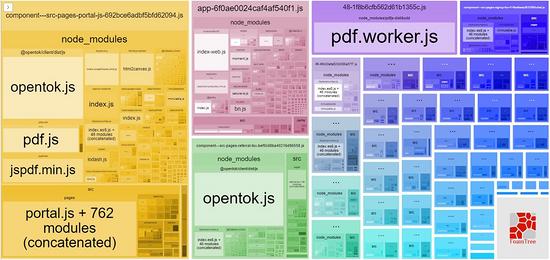
有没有想过自己的应用程序中的哪些包或哪些部分占用了全部的空间?好了,我们可以用 Webpack Bundle Analyzer 来找出答案。这个包将帮助我们识别出占用最多空间的输出文件。
它将创建一个活动服务器,可视化我们的包的内容,用一个交互式树状图呈现给我们。在我们的工具包里有了这个工具之后,我们就能够看到呈现的文件所处的位置、它们的 gzip 大小、解析后的大小以及它们的父文件 / 子文件。
好处?嗯,我们可以根据所看到的来优化自己的 React 应用程序!
下面是个截屏,它看起来就是这样的:

我们可以清楚地看到,PDF 包在应用程序中占用了大部分空间。并且,它还占据了大部分的屏幕。这非常有用。
然而,截屏是最低限度的展示。我们还可以传入有用的选项,以更详细地查看它,如 generateStatesFile:true,还可以选择生成一个静态 HTML 文件,我们可以把它保存在我们的开发环境外面的某个地方,以便以后使用。
2. React-Proto
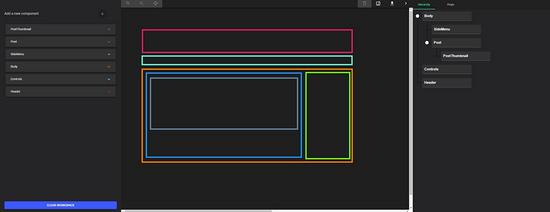
React-Proto 是开发人员和设计人员的原型工具。它是一个桌面软件,因此,在使用之前,我们必须下载并安装该软件。
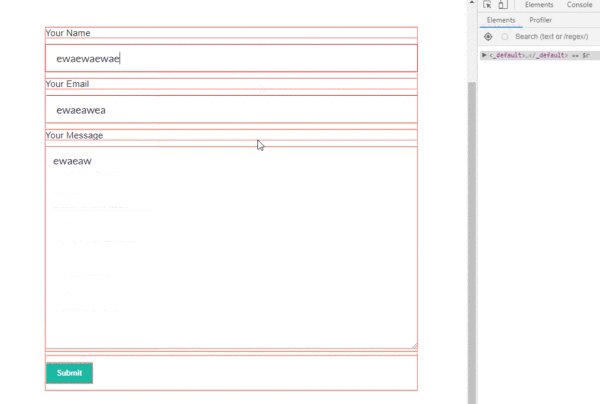
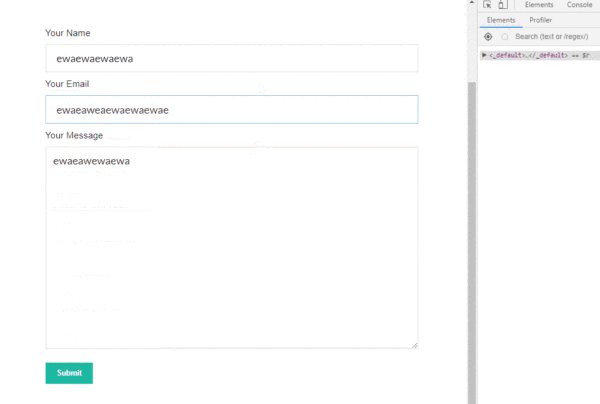
以下是该软件在使用时的一个示例:

该应用程序允许我们声明属性及其类型、在树状图中查看我们的组件,导入一张背景图片、把它们定义为有状态或无状态、定义其父组件、放大 / 缩小,并把原型导出到一个新的或现有的项目中。
该应用程序似乎更适合 Mac 用户,但是,它也适合 Windows 用户。
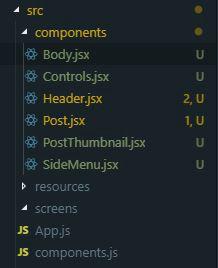
当我们完成用户界面的映射时,可以选择导出到一个现有项目或一个新项目中。如果选择导出到一个现有项目并选择了根目录,它将把它们导出到./src/components,如下所示:

以下是在示例中我们使用的组件之一的例子:

React-Proto 在 GitHub 上已经获得了 2000 多个星标。
但是,我本人认为该应用程序需要更新,而且还有更多的工作要做,尤其是 React Hooks 的发布。
除非我们有一张可见的背景图片,不然就不会缩小。换句话说,如果导入一张背景图片,缩小,然后删除这张图片,那么,就无法放大了,因为操作按钮已经变灰色,不可使用了。
唯一能够放大的方法是再次导入该背景图片,然后在放大后删除它。这个缺陷改变了我对该应用程序的看法,但是,因为我们在其他地方都看不到这个开源工具,所以还是把它放进了列表中。
还有,成为开源软件对这个应用程序来说是件好事,因为这使它有可能成为未来流行的开源存储库列表(它们的特点是重要的,但是,它们似乎缺人手。)
3. Why Did You Render
Why Did You Render 猴补丁(monkey patches) React 通知我们可以避免的重渲染。这非常有用,不仅可以指导我们为我们的项目进行修复,而且可以帮助我们理解 React 的工作原理。并且,当我们对 React 的工作原理有更好的理解时,我们就会成为更好的 React 开发人员。
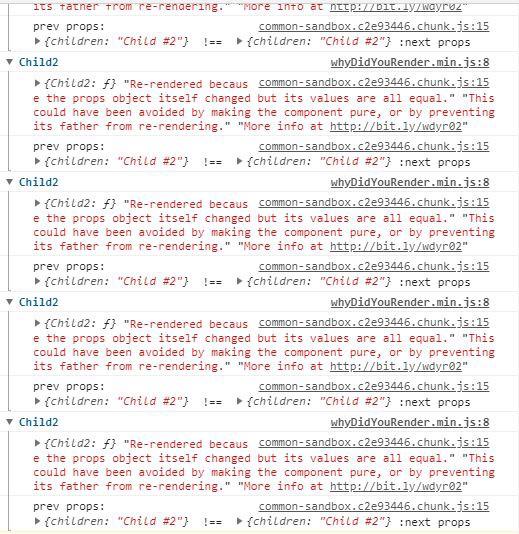
我们可以通过声明一个额外的静态属性 whyDidYouRender,并将其值设置为 true,把一个侦听器附加到任意自定义组件:
importReactfrom'react'
importButtonfrom'@material-ui/core/Button'
constChild =(props) =><div {...props} />
constChild2 =({ children, ...props }) =>(
<div{...props}>
{children}<Child/>
</div>
)
Child2.whyDidYouRender =true
constApp =()=>{
const[state, setState] = React.useState({})
return(
<div>
<Child>{JSON.stringify(state, null, 2)}</Child>
<div>
<Buttontype="button"onClick={()=>setState({ hello: 'hi' })}>
Submit
</Button>
</div>
<Child2>Child #2</Child2>
</div>
)
}
exportdefaultApp只有在这么做了以后,我们的控制台才会弹出令人难以置信的恼人警报:

别误会我的意思。要把它当做好事情。利用这些恼人的消息,这样我们就可以修复这些很浪费的重渲染,并且,这些恼人的消息最终将不再烦人。
4. Create React 应用程序
大家都知道 Create React 应用程序 是启动开发 React 项目最快的方法(拥有开箱即用的现代功能)。
还有什么能比 npx create-react-app 更简单的呢?
我在 Medium 上的教程都是用 create-react-app 构建 React 接口界面的,只是因为它又快又简单。
我们当中有些人可能不知道如何用 CRA 来创建一个 TypeScript 项目。我们要做的就是在末尾加上 typescript:
npx create-react-app — typescript
这会帮我们省去给 CRA 项目手工添加 TypeScript 的麻烦。
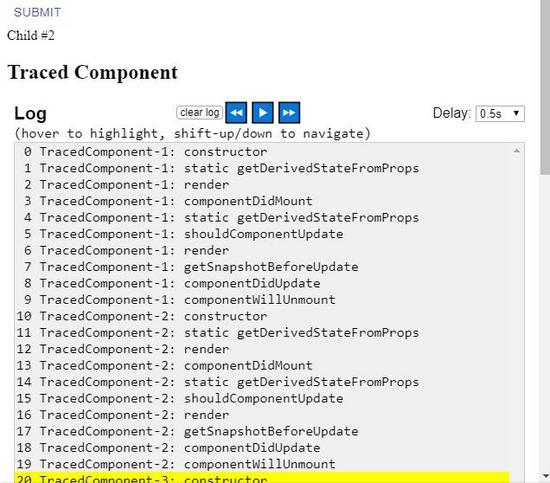
5. React Lifecycle Visualizer
React Lifecycle Visualizer 是一个 npm 包,用于跟踪和可视化任意 React 组件的生命周期方式。
与 Why Did You Render 类似,我们可以启用我们选择的任何组件来显示生命周期可视化器:
importReactfrom'react'
import{
Log,
VisualizerProvider,
traceLifecycle,
}from'react-lifecycle-visualizer'
classTracedComponentextendsReact.Component{
state = {
loaded:false,
}
componentDidMount() {
this.props.onMount()
}
render() {
return<h2>Traced Component</h2>
}
}
constEnhancedTracedComponent = traceLifecycle(TracedComponent)
constApp =()=>(
<VisualizerProvider>
<EnhancedTracedComponent/>
<Log/>
</VisualizerProvider>
)Traced Component
}}constEnhancedTracedComponent = traceLifecycle(TracedComponent)constApp =()=>()
这将呈现可视化器,所示如下:

然而,这有个缺点,目前只能用于类组件,因此还不支持 Hooks。(问题是,它们能够做到吗?因为这跟生命周期有关。)
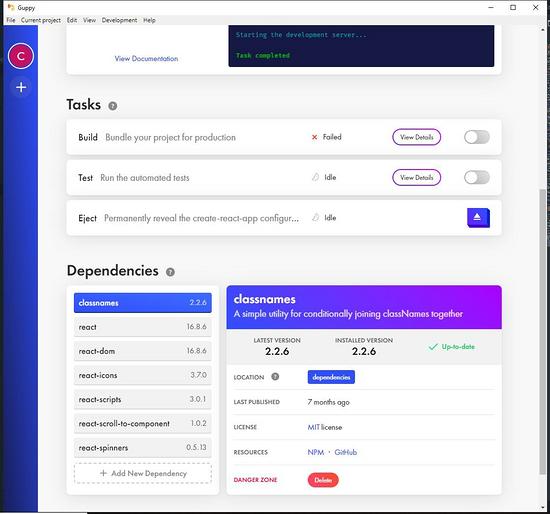
6. Guppy
Guppy 是一个友好且免费的 React 应用程序管理器和任务运行器,可以在桌面上运行。
它们似乎优先考虑那些 React 的开发新手。但是,对于高级开发人员也可能是有用的。
它提供了一种友好的图形化用户界面,用于 React 开发人员经常面对的很多典型任务,如:创建一个新项目、执行任务和管理依赖项。2018 年 8 月添加了对 Windows 的支持,因此,可以肯定它是跨平台的。以下是 Guppy 看起来的样子:

7. react-testing-library
在编写单元测试时, react-testing-library 用起来感觉很好,因此,我一直喜欢用它。这个包提供了 React DOM 测试实用程序,鼓励良好的测试实践。
该解决方案旨在解决测试实施细节的问题,就像用户可以看到它们一样,而不是测试 React 组件的输入 / 输出。
测试实施细节并不是确保应用程序按预期工作的有效方法。
当然,对我们如何获取组件需要的数据、使用某种方法等等,我们能够更有信心。但是,如果我们必须改变我们的实现方法,以指向不同的数据库,那么,单元测试就会失败,因为它们是耦合逻辑的实现细节。
这是 react-testing-library 解决的一个问题,因为,理想情况下,我们只希望我们的用户接口界面能够正常工作,最终可以正确地呈现。
我们如何为这些组件获取数据真的无关紧要,只要它们仍然提供预期的输出即可。
以下是我们如何使用该库来进行测试的 示例代码 :
// Hoist helper functions (but not vars) to reuse between test cases
constrenderComponent =({ count }) =>
render(
<StateMockstate={{count}}>
<StatefulCounter/>
</StateMock>,
)
it('renders initial count',async() => {
// Render new instance in every test to prevent leaking state
const{ getByText } = renderComponent({count:5})
awaitwaitForElement(()=>getByText(/clicked 5 times/i))
})
it('increments count',async() => {
// Render new instance in every test to prevent leaking state
const{ getByText } = renderComponent({count:5})
fireEvent.click(getByText('+1'))
awaitwaitForElement(()=>getByText(/clicked 6 times/i))
})8. React Developer Tools
React Developer Tools 是一个扩展,它允许在 Chrome 和 Firefox Developer Tools 中查看 React 的组件层次结构。
这是在本列表中最常见的扩展,并仍然是 React 开发人员能够用于调试应用程序的最有帮助的工具之一。
9. Bit
在使用组件库(如 Material-UI 或 Semantic UI React )时, Bit 是一个很好的替代方法。
Bit 让我们探索数以千计的开源组件,并允许我们使用它们来构建项目。

有很多不同的 React 组件,可供任何人使用,包括选项卡、按钮、图表、表格、导航条、下拉菜单、加载旋转器、日期选择器、面包屑导航(breadcrumbs)、图标、布局等等。
这些是由其他 React 开发人员上传的,这些开发人员就跟你我一样。
但是,也有一些可用的实用程序,如格式化日期之间的距离。
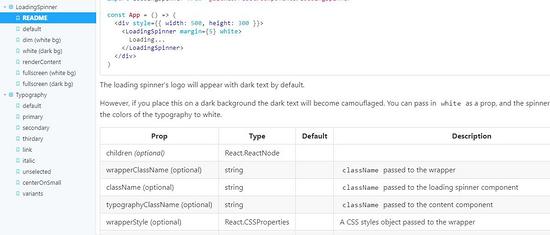
10. Storybook
如果你还不知道 Storybook ,并希望能够更容易地构建 UI 组件,那么,我强烈建议你开始使用它。
该工具启动一个实时开发服务器,支持开箱即用的热重载,我们可以在其中独立地实时开发 React 组件。
关于这个还有一件很棒的事情是,我们可以使用现有的开源插件,把我们的开发体验提升到一个全新的水平。
比如,借助 Storybook README 包,我们可以创建 README 文档,同时,在同一页面上开发用于生产的 React 组件。
这足以作为普通的文档页面了:

11. React Sight
大家有没有想过,自己的应用程序在流程图中看起来是什么样子? React Sight 可以让大家可视化自己的 React 应用程序,借助整个应用程序的实时组件层次结构树呈现。
它还支持 反应路由器(react-router) 、 Redux ,以及 React Fiber 。
借助该工具,大家可以将鼠标悬停于节点上,它们是指向那些跟树中直接跟它们有关的组件的链接。
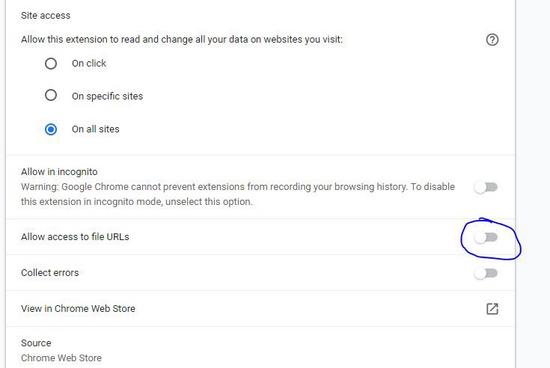
如果大家在查看结果时遇到困难,那么,可以在地址栏中键入 chrome:extensions,查找 React Sight 工具箱,然后点击 Allow access to file URLs 开关,如下所示:

12. React Cosmos
React Cosmos 是用于创建可重用 React 组件的开发工具。
它扫描项目中的组件,并使我们能够:
用属性、上下文和状态的任意组合来渲染组件。
模拟每个外部依赖项(如:API 响应、localStorage 等等)。
在和运行中的实例进行交互时,实时查看应用程序的状态演变。
13. CodeSandbox
这毫无疑问是最好的可用工具之一,可以让我们亲手使用 React 的速度比眨眼还要快(好吧,也许没有那么快)。
这个被称为 CodeSandbox 的工具是一个在线编辑器,它让我们从原型创建 web 应用程序以进行部署——所有这些都来自该网站。
在早期阶段, CodeSandbox 最初只支持 React,但是,现在已经扩展到如 Vue和 Angular 等库的附加启动模板。
它们还通过使用 Gateby 或 Next.js 等常用静态站点生成器创建项目,支持启动下一个 React web 项目。
谈到 CodeSandbox,有很多好东西可以讲。首先,它非常活跃。
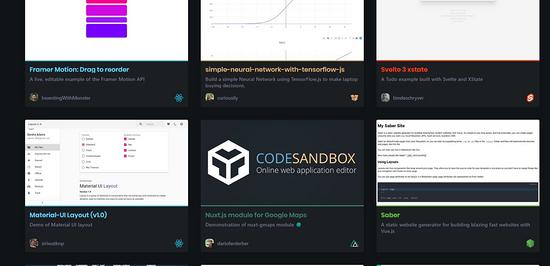
如果大家需要探索一下人们为方便大家起见正在构建的一些项目,那么简单地点击一下 explore 就可以访问一大堆代码示例,来帮助大家更新下一个项目:

一旦大家开始编辑一个项目,就会意识到,将要使用的实际上是个强大的 VS Code编辑器。
我很想写一篇文章全面介绍一下如今我们可以在 CodeSandbox 使用的功能,但是,看起来,这项工作 已经完成了 。
14. React Bits
React Bits 是 React 模式、技术、技巧和窍门的集合,都是用类似于在线类文档的格式编写的,大家可以快速地访问不同的设计模式和技术、反模式、样式、UX 变体和其他有帮助的与 React 相关的材料,所有这一切都在同一个选项卡上。
他们有个 GitHub 存储库 ,目前有 9923 个星标。
一些示例包括一些概念,如属性代理、用于在不同场景中处理不同 UX 的组合,甚至公开了一些每个 React 开发人员都应该知道的一些陷阱。
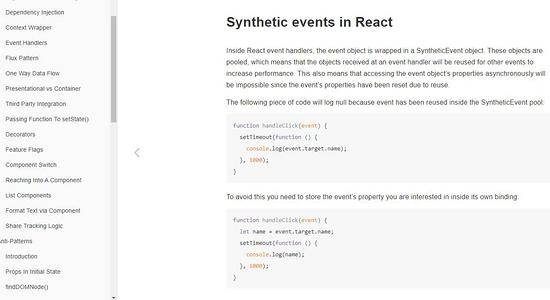
这就是在他们页面上的感觉。正如大家可以在左侧菜单上看到的,上面有很多信息:

15. folderize
folderize 是一个 VS Code 扩展,发布的时间还不到 7 天。它使我们能够把一个组件文件转换为组件文件夹结构。我们的 React 组件仍将是个组件,只是现在它转换成一个目录而已。
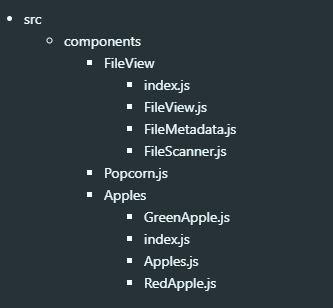
比如,假设我们在创建一个 React 组件,它把文件作为属性以显示有用的信息,比如它们的元数据。
用于元数据组件的逻辑占用了很多行,因此,我们决定把这个拆分成一个单独的文件。但是,当我们决定这么做的时候,我们就有了两个相互关联的文件。
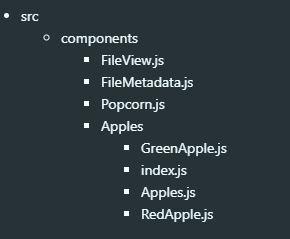
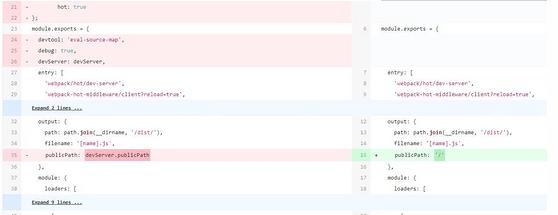
因此,如果我们有个像这样的目录:

我们可能想把 FileView.js 和 FileMetadata.js 抽象到一个目录结构中,就像 Apples 那样——尤其是,如果我们正在考虑添加更多与 FileScanner.js 等文件相关的组件。
这就是 folderize 为我们所做的事,这样,它们可以得到与下面类似的结构:

16. React 启动项目
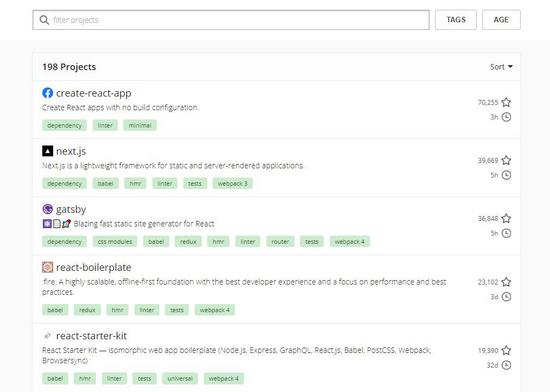
以下是一个很棒的 React 启动项目 列表,我们可以在一个页面上看到全部项目。因此,如果我们是那种觉得用一个巨大的列表来同时列出所有的选项是很有用的人,那么这个就很适合我们。
一旦看到我们喜欢的启动项目,我们可以简单地克隆存储库,并根据我们将要开发的应用程序做一些修改。
然而,并不是所有的库都打算通过克隆存储库来使用,因为它们中有一些是要安装的,这将成为我们项目中的依赖项。
这使获得更新并保持项目简洁变得更容易。
以下是该页面看起来的样子:

17. 高亮显示更新(Highlight Updates)
按理说,这是最重要的工具,任何人都会把它放在自己的开发工具包里。 高亮显示更新 是 React DevTools 扩展的功能,可以让我们查看页面中有哪些组件进行了不必要的重渲染:

它有助于我们看到开发页面时的瓶颈问题,并且因为它们用橙色或红色对严重的重渲染问题进行了着色,所以更容易发现问题。
除非我们的目标是构建一个平庸的应用程序,否则为什么不试试这个在我们身边的好东西呢?
18. React Diff Viewer
React Diff Viewer 是个简单又美观的文本差异查看器,用 Diff 和 React 构建而成。它支持这些功能,如:分屏视图、内联视图、单词差异、行高亮等等。
如果我们想把这个功能嵌入我们的记事簿(如 Boostnote),并对其进行定制以更适合我们的应用程序(主题颜色、文档与故事书演示文本的组合等等),那么,这是很有用的。

19. JS.coach
我用来寻找 React 相关资料最常用的网站是 JS.coach。现在,我不确定为什么提到这个网站的人不多,但是,仅仅从这个网页,我已经找到了所有我需要的东西。
它又快又简单,并且不断地更新,总是能为我所有的项目提供所需的结果。
最近,他们添加了 React VR 选项卡,非常棒!
20. Awesome React
这个 GitHub Awesome React 开源存储库是一个列表,里面有一些跟 React 相关的好东西。
我可能忘了其他网站,只是从这个链接学习 React。大家会找到一大堆有用的资源,这些资源一定会有助于大家构建出色的 React 应用程序!
21. Proton Native
Proton Native 给我们提供了一个 React 环境以构建跨平台的本机桌面应用程序。
是 Electron 的替代产品,具有一些简洁的功能,包括:
与 React Native 语法相同。
适用于现存的 React 库,如 Redux。
跨平台。
原生组件。不再有 Electron。
与所有正常的 Node.js 包兼容。
有兴趣了解更多吗?请阅读它们的 文档 。
22. Devhints React.js Cheatsheet
这是 一张很好的 React 速查表 ,尽管它缺少 React Hooks。不要担心,我将为 React v16.8+ 创建一张速查表。


