在过去的一个月里,Mybridge 对 Github 上将近 150 个 Vue.js 开源项目进行了排名,并从中挑选出了 Top 10,帮助开发者找到最好的Vue.js开源项目,在本次排行中:
上榜开源项目所获得Star数平均为:474
涉及的领域包括:树形图工具,monimo等,下面就是上榜的开源项目详情
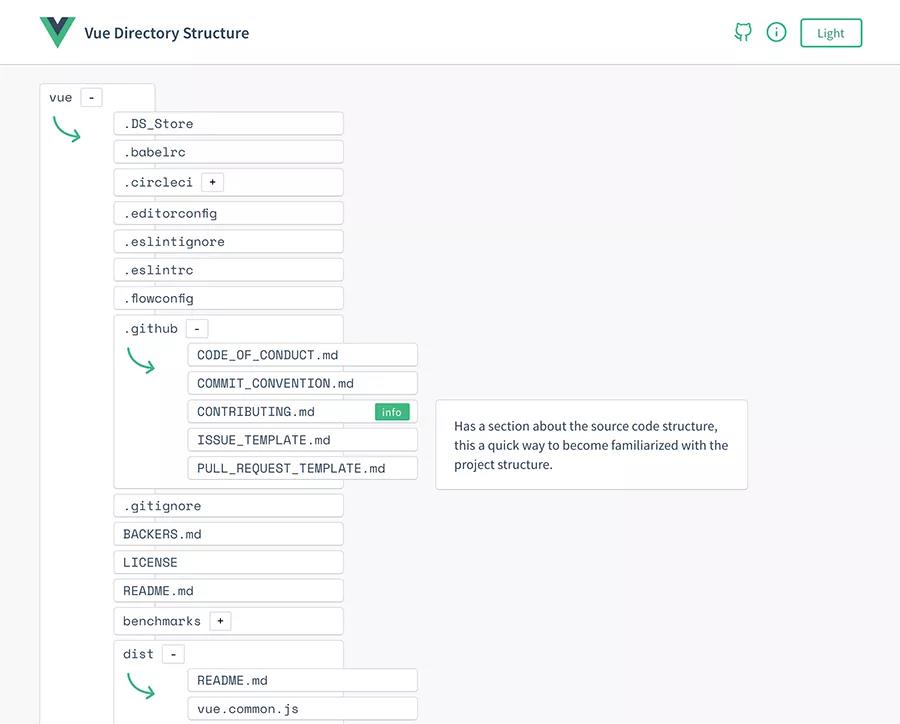
https://github.com/sdras/project-explorer Star 426

一个CLI工具,用于创建任何项目的树形图,适用于Node 8及以上版本,此外,你还需要按照Yarn
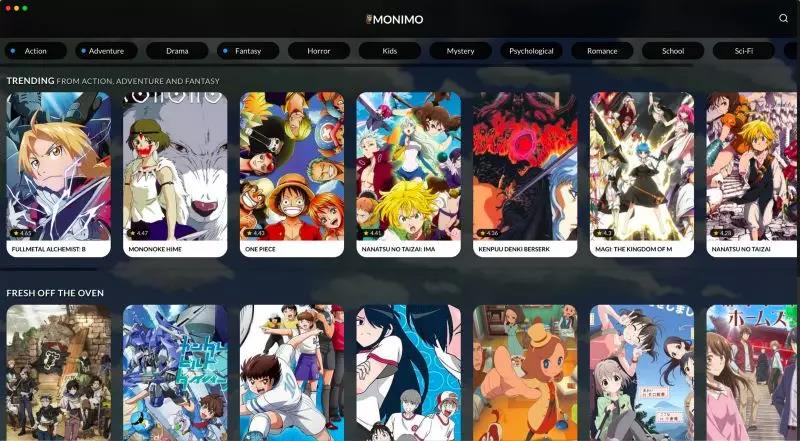
https://github.com/altinselimi/monimo Star 168

用于观看动漫,类似于 Netflix 的Web应用,无广告,它不使用种子,而是使用@masteranidotme API。
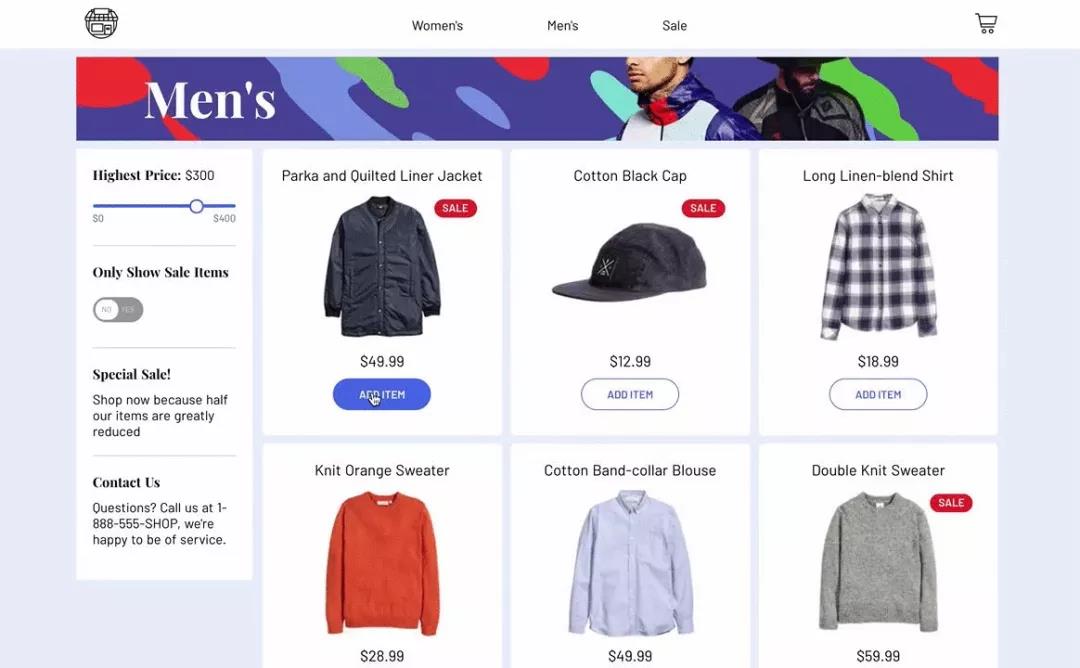
https://github.com/sdras/sample-vue-shop Star 794

展示如何使用Vue,Stripe和无服务器功能管理付款的示例商店
https://github.com/jbaysolutions/vue-grid-layout Star 1688
vue-grid-layout是一个功能强大的瀑布流布局组件。支持用户拖拽和对改变元素大小,并提供相应的事件进行自定义操作。而且布局可以存储和再展现。
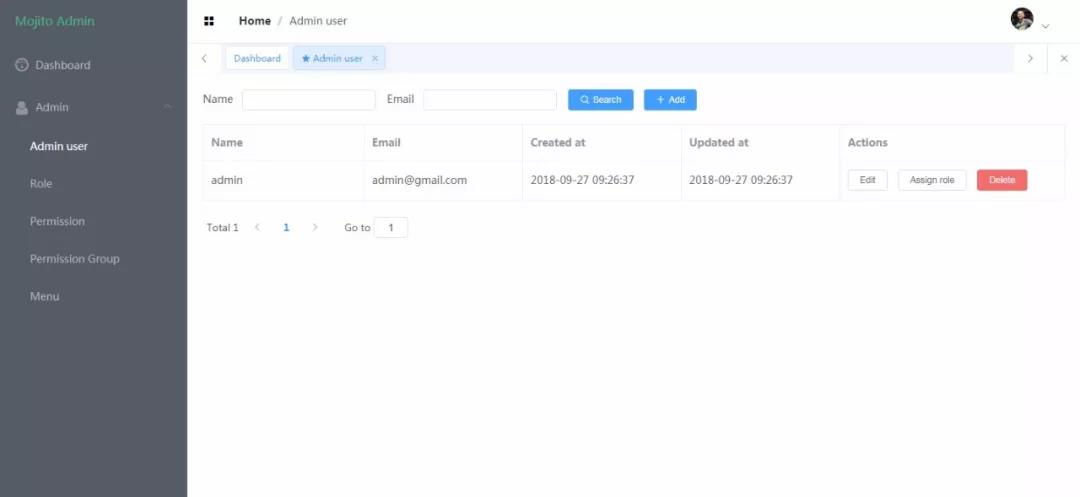
https://github.com/moell-peng/mojito Star 155

Mojito 是一个基于 Laravel, Vue, Element构建的后台管理系统。
https://github.com/gothinkster/vue-realworld-example-app Star 852

使用Vue.js,Vuex,axios和其他不同技术构建的实际应用程序的示例。十分适合Vue初学者。
https://github.com/DesignRevision/shards-vue Star 232

Shards Vue是一款基于Shards的免费,美观且现代的Vue.js UI工具包。Shards Vue入门非常简单。您可以通过官方网站下载Shards Vue,在GitHub上下载发布包,或使用Yarn或NPM等包管理器。
https://github.com/HcySunYang/vuese Star 346
这是一个用于解析Vue SFC并生成markdown文档的工具,不过目前Vuese还不支持插件系统
https://github.com/nklayman/vue-cli-plugin-electron-builder Star 280
适用于Electron的Vue Cli 3插件,无需Electron Builder配置,的应用必须使用Vue-CLI 3创建(vue create my-app),而不是Vue-CLI 2(vue init webpack my-app)!
https://github.com/skmail/vue-free-transform Star 103

VueJS组件,用于使用css转换矩阵调整,拖动和旋转html元素
开源最前线(ID:OpenSourceTop) 猿妹 编译
链接:https://medium.mybridge.co/vue-js-open-source-of-the-month-v-oct-2018-e8f1ad1b905b


