从命令行工具和 webpack 到 TypeScript,Flow 等其他工具,我们不妨来讨论一下在 2018 年该如何使用 JavaScript。
去年,包括我在内的很多人都在谈论 JavaScript 的乏力。事实上编写 JavaScript 应用程序的方式并没有真正减少,另外有很多命令行工具完成了大量繁重的工作,转译(transpiling)变得不那么重要,并且 TypeScript 能够减少类型错误的发生,这让我们轻松了不少。
注:本博客文章是我们的白皮书“JavaScript 的未来:2018 及远方”的一部分,它提供了有关 JavaScript 的最新分析和预测。
译者注:这里将 transpiling 译作“转译”,transpiling 是一个英文计算机术语。一般认为转译是一种特殊的编译,当将一种源代码语言编译成另外一种源代码语言时,就称为转译。文中提到的 TypeScript 能够编译成 JavaScript。
命令行工具
大多数库和框架都配备有一个命令行工具,通过输入一个命令,可以为我们启动一些框架项目,以快速创建我希望的东西。这通常包括一个启动脚本(有时用自动重新加载器),构建脚本,测试结构等等。当我们创建新项目时,这些工具可以减轻我们大量冗余文件的编写。让我们来看看更多其他的一些命令行工具。
Webpack 配置
配置你的 webpack 构建过程并真正理解你在做什么,可能是 2017 年更令人畏惧的学习曲线之一。幸运的是,他们的核心贡献者之一 Sean Larkin 奔走在世界各地,为我们提供了很棒的演讲和非常有趣和有用的教程。
现在许多框架不仅为您创建了 webpack 配置文件,甚至将它们填充到您甚至可能不需要看的地步。Vue 的 CLI 工具有一个 webpack 专用的模板,为您提供全功能的 Webpack 设置。为了让您充分了解命令行工具提供的内容,以下是 Vue CLI 模板包含的内容:
npm run dev: 首要开发体验
用于 Vue 单文件组件的 Webpack + vue-loader
热更新中的状态保持
编译错误时的状态保持
保存时使用 ESLint 检查
源文件映射(Source Map)
npm run build: 为生产环境准备好构建
使用 UglifyJS v3 最小化 JavaScript
使用 html-minifier 最小化 HTML
使用 cssnano 提取所有组件中的 CSS 并最小化
对静态资源计算 Hash 使之在缓存中长期有效,并自动为生产环境生成使用这些静态资源 URL 的 index.html
使用 npm run build --report 构建并生成含有流量分析的报告
npm run unit: 使用 Jest 在 JSDOM 中运行单元测试,或者在 PhantomJS 中使用 Karma + Mocha + karma-webpack
测试文件支持 ES2015+
简单打桩
npm run e2e: 使用 Nightwatch 进行端到端测试
自动处理 Selenium 和 chromedriver 依赖
自动生成 Selenium 服务器
在多个浏览器中并行地运行测试
使用一个非常好的命令行工具:
preact-cli,从另一个方面支持着 Webpack 的功能。如果你需要自定义 webpack 配置,只需要创建 preact.config.js,它导出一个函数来改变 webpack。大量的工具带来了大量的便捷性,开发人员们也在相互帮助。
Babel:启用还是关闭
弄明白了吗?Babel 听起来像巴比伦(Babylon)。我都快崩溃了。我并没有试图将 Babel 与 Babylon 联系在一起,但有人说过我们可能会放弃对转译(transpiling)的依赖。
在过去几年里,Babel 一直是个大问题,因为我们想要 ECMAScript 提出的所有美好的特性,但又并不想等待浏览器跟上更新。随着 ECMAScript 转向年度小版本发布,浏览器可能会跟上。剔除一些非常棒的 kangax 兼容性图表的 JavaScript 发布是什么样的呢?
这些图表的截图不是很清晰,因为我想展示它们看起来是多么的绿!更多有关详细信息,请单击图像下方的链接以进一步查看图表。

es6 的兼容性:http://kangax.github.io/compat-table/es6/

2016+ 的兼容性:http://kangax.github.io/compat-table/es2016plus/
在第一张图中,左侧的红色块是编译器(例如es-6 shim,Closure等)和较旧的浏览器(例如Kong 4.14和IE 11)。右边的五个红色列是服务器/编译器PJS、JXA、Node 4、DUK 1.8和DUK 2.2。
在较低的图上,看起来像一只狗并且乱七八糟的感叹号的糟糕图形的红色区域是仅使用Node 6.5+具有绿色条纹的服务器/运行时。左边红色方块的构成是编译器/polyfils和IE 11。更重要的是,看看那些绿的!在最流行的浏览器中,我们几乎都是绿色的。2017年功能中的唯一红色标记是Firefox 52 ESR for Shared Memory和Atomics。
从一些角度来看,这里是来自维基百科的一些浏览器使用情况。

好的,关闭Babel可能会有点麻烦,因为当它落实之时,我们希望其能被尽可能多的用户尽可能地访问Babel。想想下我们可能能够摆脱那个额外的步骤,在我们没有使用转译器之时。
谈谈 TypeScript
如果我们在谈 JavaScript,那就不得不谈谈 TypeScript。5 年前从微软办公室诞生的 TypeScript 发展到 2017 年,已经非常酷了。几乎没有什么会议在谈论“我们为什么喜欢 TypeScript”,但它为开发带来了新的体验,自然受到人们喜欢。对于 TypeScript,不需要赞美,我们只是谈谈开发者在使用它的时候为什么会感到轻松。
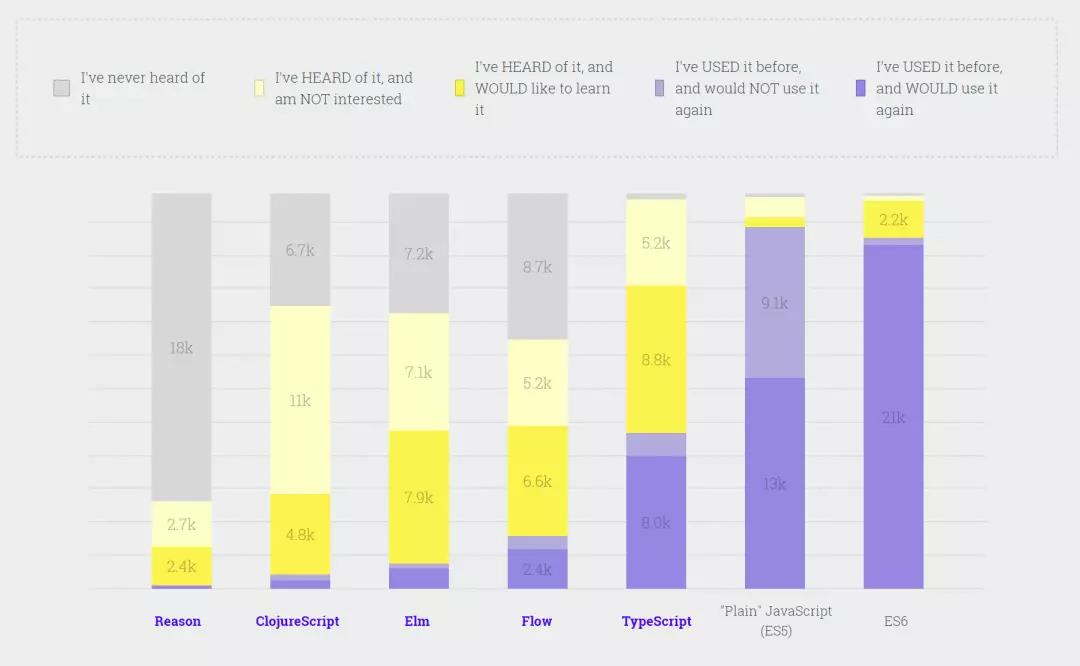
对于想在 JavaScript 中使用类型的人来说,TypeScript 在语法上是 JavaScript 的超集,为其带来了静态类型。如果你喜欢这种东西,就会觉得非常酷。当然,如果你看到了 JavaScript 状态调查的最新结果,你会发现实际上很多人都喜欢。

来自 JavaScript 的状态
我们看看 Brian Terlson 是怎么说的:
作为 2014 年为 JavaScript 提议加入类型的人,我不认为类型会在较短时间内实现。从标准的角度来说,这是一个极其复杂的问题。对于TypeScript 用户来说,采用 TypeScript 标准当然无可非议,不过也有其它一些J avaScript 超集支持类型,它们支持着一些相当重要的用法,比如 Closure Compiler 和 FLow。
这些工具的行为各不相同,甚至不清楚它们是否存在一个共同的子集(我不认为有直观的表现)。我不确定类型标准更像哪一个,我和其他人会继续进行相关的调查研究,这可能是有意义的工作,但不要希望在短期内完成 - HashNode AMA with Brian Terlson
TypeScript 喜欢 Flow
在 2017 年,你大概看到了很多帖子在讨论 TypeScript + Flow 的组合。
Flow 是 JavaScript的静态类型检查器。 通过 Flow 你可以在图表中看到 JavaScript 的状态,这里面的内容包含了你感兴趣和不感兴趣的。尽管很多人还没有听说过 Flow,但是他们应该会对一些状态感兴趣。如果人们在 2018 年学习了更多的 Flow,那他们就会发现 Minko Gechev 所做的有用的事:
TypeScript 和 Flow 消除了你的产品中大约 15% 的 bug! 还觉得类型系统没有用么? https://t.co/koG7dFCSgF
Angular 喜欢 TypeScript
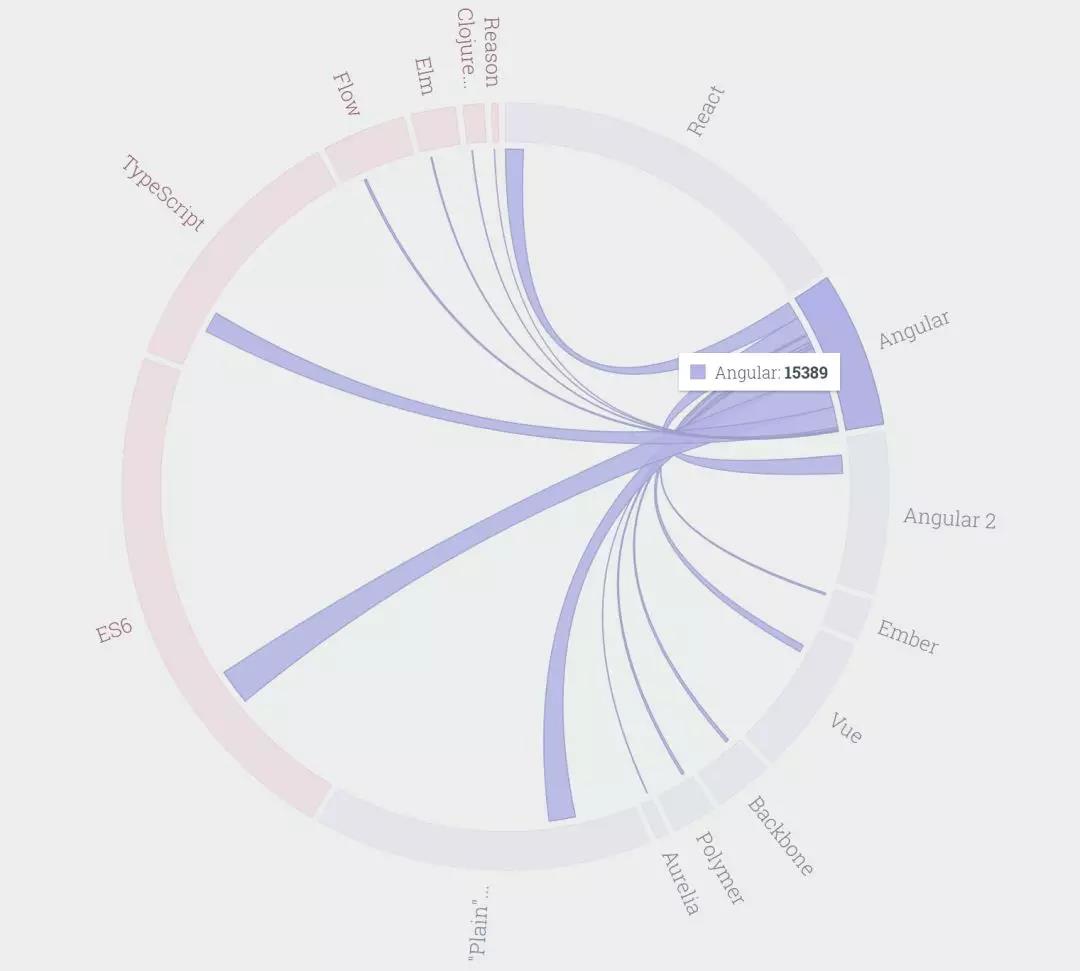
你可能注意到在 Angular 文档中所有的代码例子就是由 TypeScript 写的。曾经在某个时候,有一种建议,你应该选择过一遍 JavaScript 或者 TypeScript 的手册,不过,看起来 Angular 的心已经动摇了。查看连接 Angular 到 JS 风格的图表,我们会看到实际上有一小部分会被Angular 连接到 ES6(TypeScript: 3777, ES6: 3997)。我们静待它在 2018 对 Angular 的影响。

来自 JavaScript的状态
有关如何为您的下一个应用程序选择正确的 JavaScript 框架的一些专家建议,请参阅此白皮书。
毫无疑问,我们的 JavaScript 将在 2018 年快速发展。作为程序员,我们喜欢编写和使用那些让我们的生活更轻松的工具。不幸的是,这有时会导致更多的混乱和太多的选择。值得庆幸的是,命令行工具正在帮助我们减轻一些烦琐的工作,并且 TypeScript 已经满足了那些对类型错误感到厌恶的开发者。
本文转自微信公众号“开源中国”,公众号ID:oschina2013