网页在线客服是一种网页版即时通讯软件的统称。相比较其他即时通讯软件(如QQ等),它实现和网站的无缝结合,为网站提供和访客对话的平台。企业只需在网站页面集成一段代码,网站访客无需安装任何软件,即可通过网页进行对话。网页在线客服具有增加销售机会、降低运营成本、提高客户体验和客服工作数据统计等等优势,曾几何时网页在线客服成为企业网站运营与客户服务的必备系统。

随着网络时代的变革,互联网1.0升级成为2.0,再升级到如今移动互联网3.0,网页在线客服虽已经不再成为企业与客户联系的主要渠道,但是截止到目前,网页渠道仍担负着相当一部分与客户沟通的任务。尤其是电商网站,网页在线客服还是集导购、售后服务于一身的重要手段。
环信客服云开启一站互动模式,秉承客户在哪服务就在哪的产品理念,让企业客服无需切换平台,统一处理来自APP、网页、微信、微博、工单、H5、呼叫中心等渠道消息。今天环信大学将重点介绍网页渠道集成后的功能设置,以待帮助所有环信客户云的使用者更加清晰、正确的设置网页端各个功能,在客服中心以后的工作中发挥更大的价值。
环信客服云网页渠道具有如下特点:
1. 多网页插件支持:支持多个网页插件,并设置不同的功能,用于不同的页面。
2. 极简集成:只需在您的网页添加一行代码即可在客服工作台设置网页插件的UI、功能。
3. 效果预览:支持随时预览网页插件的实际效果,所见即所得。
4. 支持自定义聊天入口,按钮类、菜单类、列表类无所不能。
5. 支持自定义聊天窗口,位置、大小、颜色自己说了算。
6. 支持显示客户信息、订单信息,让服务在开始服务前更了解客户。
环信客服云网页渠道设置详解:
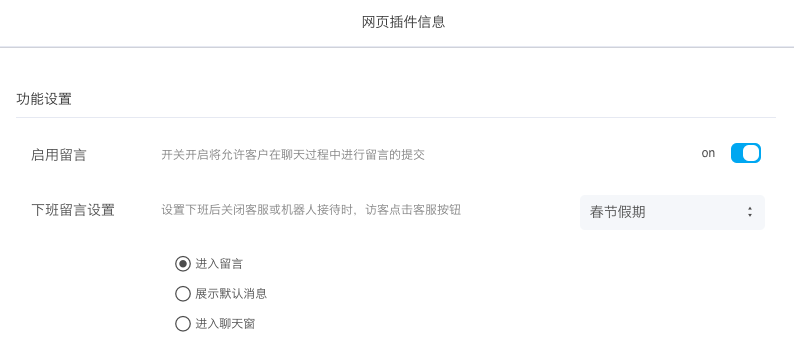
1. 留言功能:

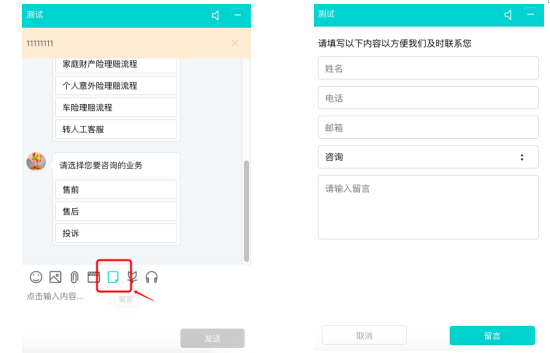
启用留言:打开开关访客可以在聊天窗口的输入框上方看到留言按钮,访客可以随时点击进行留言。

下班留言设置是当没有客服资源在线的时候,访客如果咨询,企业可以出示一个留言的窗口,记录客户问题并在客服上线的时候及时回复。在开启这个功能的时候需要管理者进行一个选择,留言通常有三种形式:
1.1 进入留言窗口,客服提交称呼、联系方式、问题等必要条件生成留言。这种形式比较常规,客户接受度高,不会产生不良客户体验。
1.2 展示默认消息,这种形式也叫公告栏展示,比如“您好,现在客服小妹下班休息啦,请在9:00-18:00进行咨询,感谢您的理解。”这种形式访客端不会弹窗留言窗口,当然也就不会产生任何留言,比较适合客服资源较少,不想在客服上班后安排资源回复客户留言的企业。
1.3 进入聊天窗口,访客可以在聊天窗口中发出自己的消息,但是消息会进入待接入,也就是进入排队队列,网页渠道目前访客离开后还不能回复消息或者发送离线消息,所以体验会很差,不建议网页渠道使用。
2. 主动评价功能:

环信客服云评价功能有两种推送形式,客服手动推送和当会话结束时系统自动推送,如果没有设置自动推送和客服也没有手动推送的时候,访客就无法评价客服的服务。当管理者想让访客随时评价的话,不妨开启这个开关,这样访客在聊天过程中就可以随时进行评价了。
3. 会话事件提示:

开启会话事件提示功能,访客在咨询的时候可以看到会话开始、被转接、会话结束等提示,可以让访客掌握会话进行中的各个环节,提高客户聊天体验,建议开启。
4. 消息同步功能:

访客在咨询时可能会有切换页面的需求,当访客开启新的页面而原有的聊天页面没有关闭时,收到消息会在新页面提示或显示,确保访客实时收到客服最新消息,建议开启。
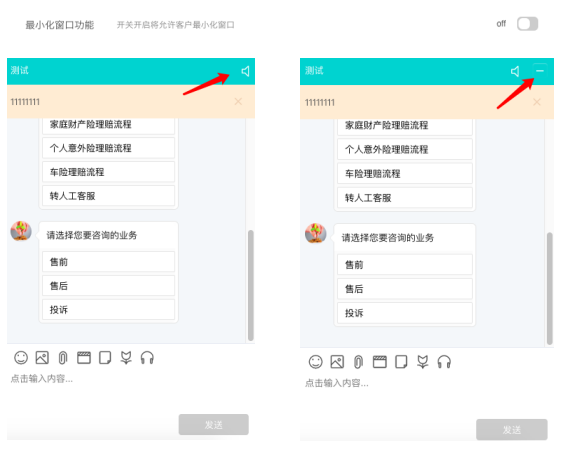
5. 最小化窗口功能:

这是一个小细节功能,决定访客是否可以最小化聊天窗口,企业根据自己实际需求设置就好。
6. 提示音:

开始提示音后,访客在收到客服消息的时候会有“滴滴”的声音提示,方便访客及时查看消息能够快速回应,减少咨询时长,提高客服工作效率,建议开启。
7. 窗口拖拽功能:

当访客咨询弹出聊天窗口后,嵌入式聊窗可能会遮挡住一部分页面内容,访客需要查看就要最小化聊窗,这会影响客户咨询体验。开启窗口拖拽开关后,访客可以将聊天窗口拖拽到页面任意位置,以方便查看遮挡内容,建议开启。
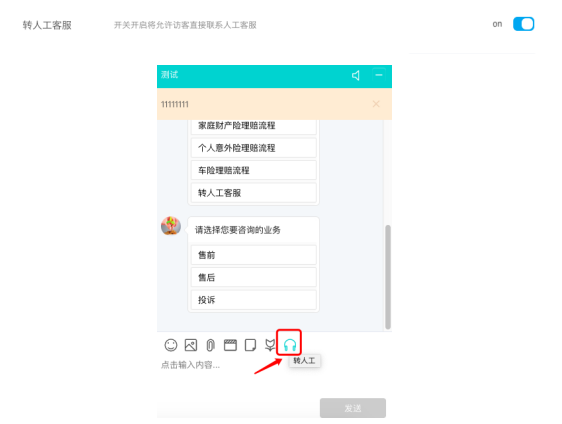
8. 转人工客服:

当开启咨询机器人的时候,访客咨询会由机器先接待,访客如要转人工客服可以输入“转人工”,机器人会将会话转给人工客服。开启后访客可以直接点击输入框上方的转人工按钮,不用再输入文字了。使用了咨询机器人的亲们建议开启。
9. 指定技能组:

上面我们讲过,环信客服云支持多个网页插件,我们可以将每个网页插件指定由某个技能组接待。这样我们可以实现如产品页面的咨询由售前技能组接待;帮助支持页面的咨询由售后技能组接待等等咨询细分。当然也可以不指定,如果不指定技能组的话,当前网页插件的咨询就会按照系统默认规则进行接待。
10. 指定关联:

若指定关联,该网页插件由该关联接入客服云。若不指定,该网页插件由系统分配的关联接入客服云。这要看使用的同学是否有申请过环信 IM服务和是否有关联需要。
11. H5网页标题:

我们常说的 web 和H5可以理解为同一个渠道,所以 web 和H5渠道设置在这个页面是通用的,这是一个设置H5网页在浏览器页签中显示名称的功能。大家要注意,这个设置只对H5网页生效。
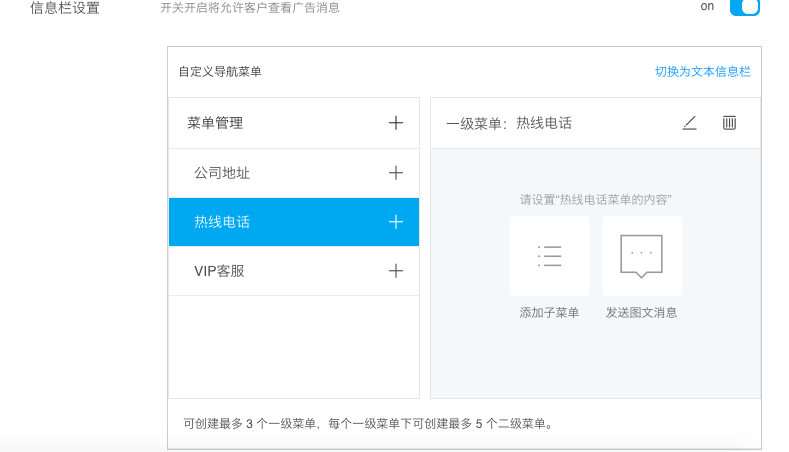
12. 显示样式设置:

1. 信息栏可以展示企业想 push 给访客的重要文本信息,访客打开聊窗即可看到,到达率100%,是企业营销和发布重要信息的优质途径。
2. 可切换为自定义导航菜单,包含一级菜单和二级菜单,可创建最多3个一级菜单,每个一级菜单下可创建最多5个二级菜单。可在菜单上设置图文消息(从素材库选择),当访客点击菜单项时,自动向访客发送对应的图文消息。

3. 企业形象展示位,企业可以上传比如企业LOGO等宣传图片展示在访客与客服的聊天窗口,以增加企业曝光度。或者上传热门产品的广告宣传图片进行营销。上传图片要求图片尺寸为740*140像素,格式为jpg/png/gif,大小不超过2M。
13. 选择主题风格:

环信客服云网页渠道提供10中主题风格供您选择,设置一款跟您的网站匹配的颜色会马上让网站的整体风格高大尚起来哦。
升级预报:环信客服云网页渠道正在全面升级中,很快就会给大家展现全新的网页端设置界面,敬请期待!