相信大多数程序猿们都回归工作岗位啦,不知道是否调整好心态了呢?1月份GitHub上最热门的JavaScript开源项目新鲜出炉,还是一起来看看都有哪些项目上榜吧:

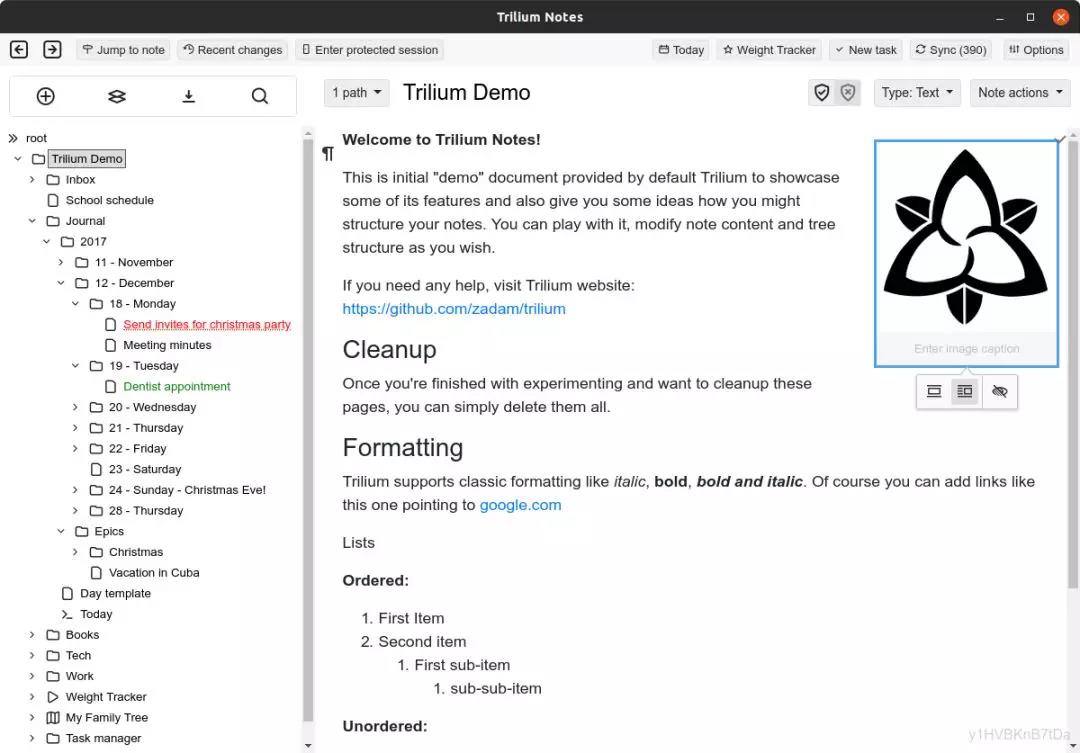
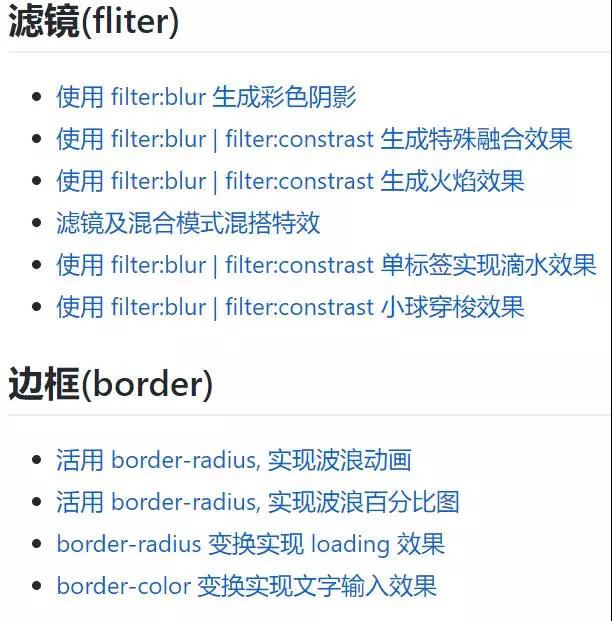
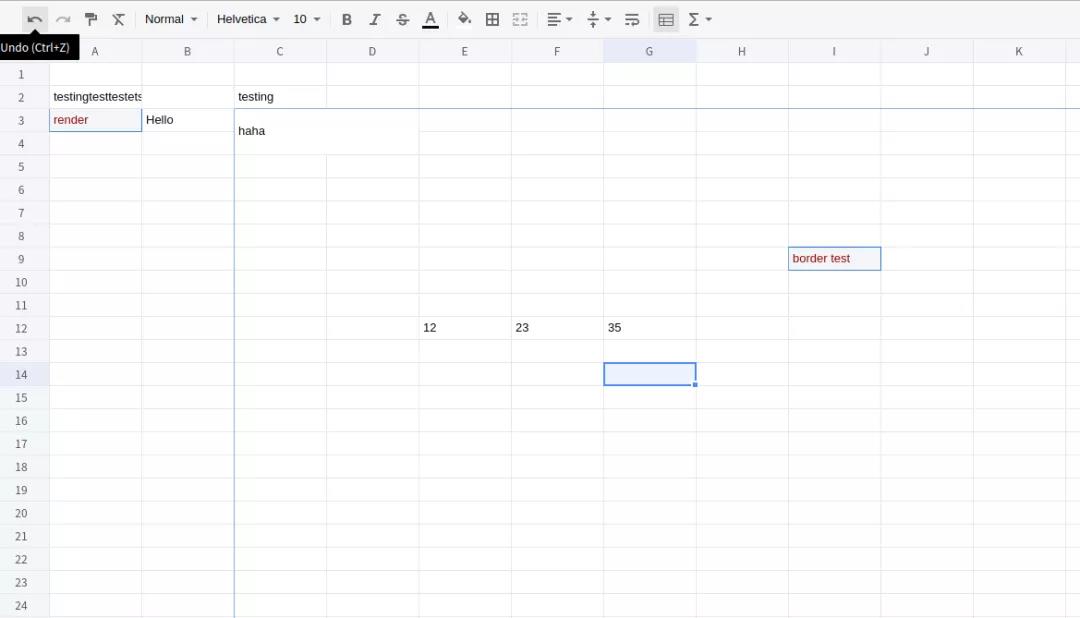
https://github.com/juliangarnier/anime Star 29019 Anime 是一个灵活且轻量级的 JavaScript 动画库。和 CSS,独立变换,SVG,DOM 属性和 JS 对象配合使用。具有以下特性: 具体的动画参数 具体的目标值 多个定时值 播放控制 运动路径 https://github.com/vuejs/vue Star 126700 Vue.js 是构建 Web 界面的 JavaScript 库,提供数据驱动的组件,还有简单灵活的 API,使得 MVVM 更简单。主要特性: 可扩展的数据绑定 将普通的 JS 对象作为 model 简洁明了的 API 组件化 UI 构建 配合别的库使用 https://github.com/zadam/trilium Star 4057 这是一个分层笔记应用程序,专注于构建大型个人知识库,如图所示: https://github.com/chokcoco/CSS-Inspiration Star 3466 以分类的形式,展示不同 CSS 属性或者不同的课题使用 CSS 来解决的各种方法。如下: https://github.com/nukeop/nuclear Star 3703 nuclear是一个免费的音乐流媒体播放器,可以从youtube搜索和播放音乐,支持本地文件: https://github.com/i0natan/nodebestpractices Star 24621 这是一本在线书籍——Node.js最佳实践。是对Node.js最佳实践中排名最高的内容的总结和分享。 https://github.com/facebook/react Star 12129 React是Facebook开发的用于构建用户界面的JavaScript库,现已为很多公司所用,因为它采用了一种不同的方式来构建应用:借助于React,开发者可以将应用分解为彼此解耦的独立组件,这样就可以独立维护并迭代各种组件了。 https://github.com/30-seconds/30-seconds-of-code Star 38054 这个项目里精心收集了大量有用的JavaScript代码片段文章,让你能够在极短的时间内可以理解使用它们,分为日期、节点、功能模块等部分,你可以直接将文件的这些代码直接导入到你的的文本编辑器(VSCode,Atom,Sublime) https://github.com/jaywcjlove/awesome-mac Star 25640 该项目收集了各种非常好用的Mac应用程序,软件以及工具。包含开发者工具、测试工具、命令行工具、等版本控制等将近三十多种类别的工具。 https://github.com/myliang/x-spreadsheet Star 2519 这是一款基于JavaScript开发的,简单的,易用的在线表格 https://github.com/trekhleb/javascript-algorithms Star 43620 javascript-algorithms 包含了多种基于 JavaScript 的算法与数据结构,每种算法和数据结构都有自己的 README 并提供相关说明以及进一步阅读和 YouTube 视频。




开源最前线(ID:OpenSourceTop) 猿妹整编
转载请注明来源作者