在过去的一个月里,mybridge对将近200个Web开发开源项目排名,mybridge根据各种因素,对项目进行比较,并从中精选出前10位。
上榜开源项目所获得Star数平均为:1266
涉及的领域包括:Node.js库、电子书阅读器、Laravel调试工具、代码演示工具、网站测评工具、图表创建工具、JSON命令行工具等
https://github.com/kamranahmedse/pennywise Star 2437

Pennywise是一款跨平台的浮动置顶窗口开源工具,基于 Chrome 和 Electron, 遵守MIT开源协议。 Pennywise省却用户点击Alt+tab来回切换窗口, 可直接在任何位置显示任何网页,随时拖动调整浮动窗口大小,支持设置窗口内容透明度显示,支持快捷键操作。
https://github.com/enquirer/enquirer Star 3317

这是最强大且易于使用的Node.js库,用于创建交互式CLI提示。适用于小型项目,同时功能强大,可自定义,足以满足普通用户的需求
https://github.com/burtonator/polar-bookshelf Star 1706

Polar Bookshelf是一个增量阅读和个人知识库,用于PDF和使用Electron框架和PDF.js创建的Web程序
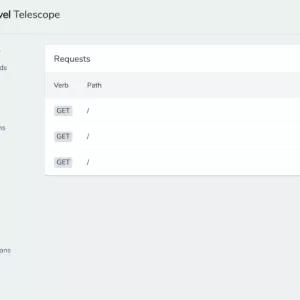
https://github.com/laravel/telescope Star 2574

laravel telescope是Laravel的调试工具,Telescope 由一系列监听器组成,这些 “监听器” 监听每个进入应用的请求,不管是来自 HTTP 、命令行、任务调度还是队列的。
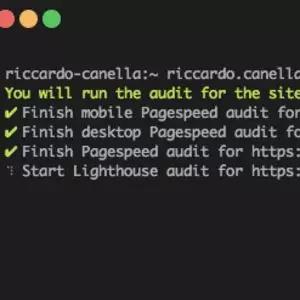
https://github.com/glorious-codes/glorious-demo Star 2382

演示代码的最简单方法。它可以获取你的代码并创建在终端中键入的精美动画。它有一个简单的API,并接受一系列指令并一个接一个地完成动画,用于制作一些很棒的代码演示。
https://github.com/thecreazy/siteaudit Star 351

网站性能测评工具,如页面响应速度,你还可以使用Siteaudit生成图像报告。
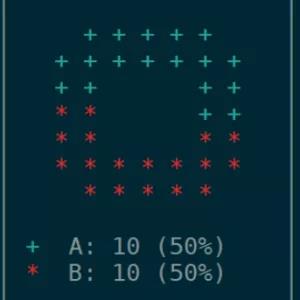
https://github.com/chunqiuyiyu/ervy Star 1264

Ervy是一个有趣的库,允许您在终端中创建不同类型的图表。它使用起来非常简单,并且没有任何依赖性。它支持Bar,Pie,Bullet,Donut,Gauge和Scatter图表类型。
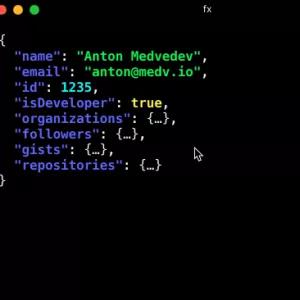
https://github.com/antonmedv/fx Star 4389

命令行JSON处理工具,具有格式化、突出显示,互动模式等特性
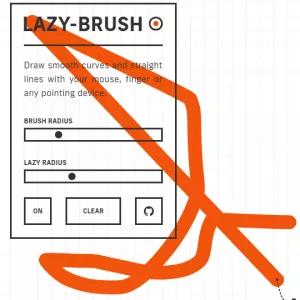
https://github.com/dulnan/lazy-brush Star 344

懒人画笔,使用这个插件,只需要用鼠标或者手指就可以自由绘制图画,lazy-brush在npm上,所以你可以用你喜欢的包管理器安装它。
https://github.com/cloudrex/discord-term Star 88

可扩展的Discord终端客户端。虽然该项目已经经过测试和验证,但终归是比较新的项目,用户尝试的时候可能会有些错误。
开源最前线(ID:OpenSourceTop) 猿妹 编译
链接:https://medium.mybridge.co/web-development-open-source-of-the-month-v-nov-2018-abc189016004